如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧(记住入群暗号:66) → 这是一条不归路,有秃头风险,请慎重选择!
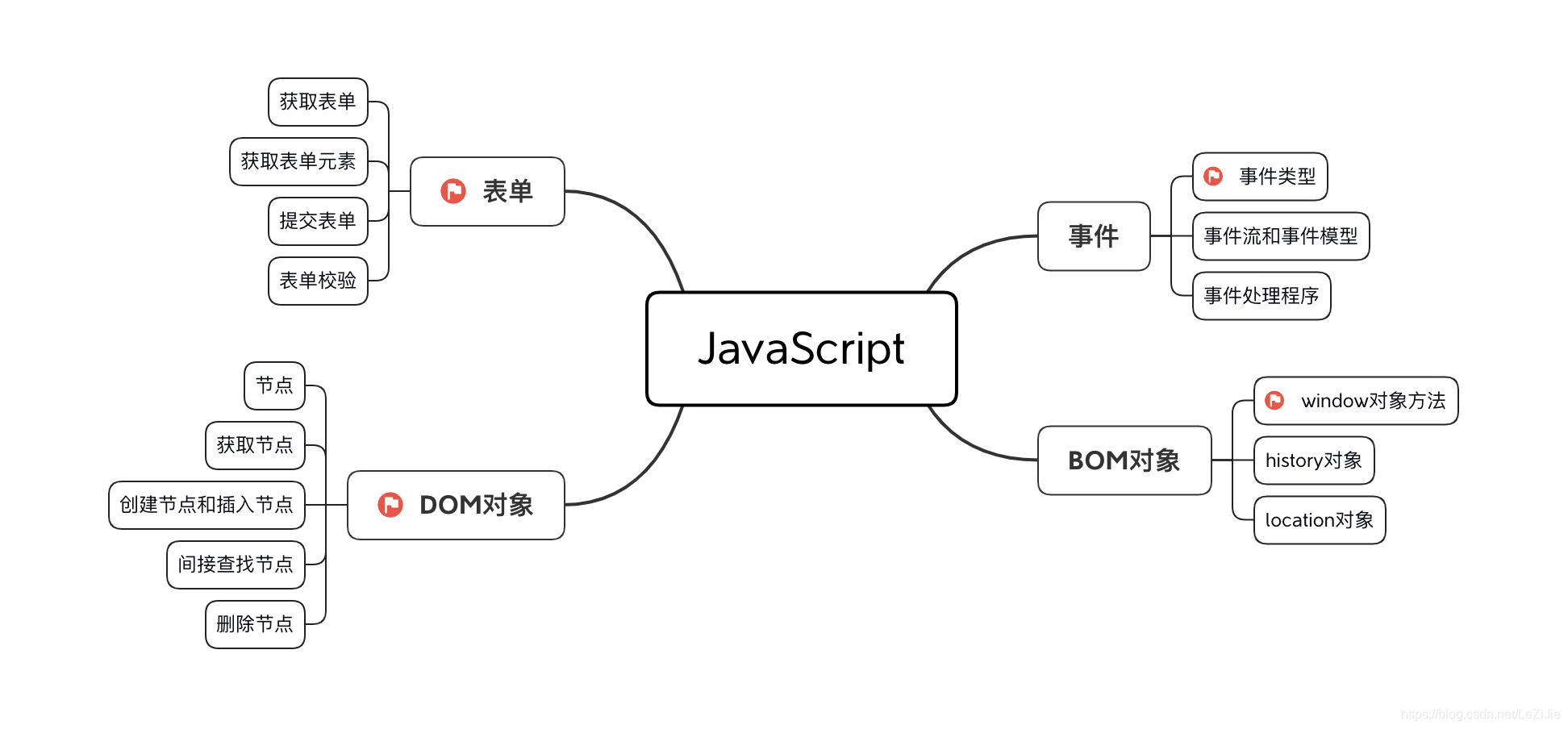
主要内容

事件
事件 (Event) 是 JavaScript 应用跳动的心脏 ,进行交互,使网页动起来。当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了。事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键。事件还可能是 Web 浏览器中发生的事情,比如说某个 Web 页面加载完成,或者是用户滚动窗口或改变窗口大小。
通过使用 JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
作用
(1)验证用户输入的数据。
(2)增加页面的动感效果。
(3)增强用户的体验度
事件中的几个名词
事件源: 谁触发的事件
事件名: 触发了什么事件
事件监听: 谁管这个事情,谁监视?
事件处理:发生了怎么办
例如
闯红灯 事件源:车 ; 事件名: 闯红灯; 监听:摄像头、交警 ; 处理:扣分罚款
单击按钮 事件源:按钮; 事件名: 单击; 监听:窗口 ; 处理:执行函数
当我们用户在页面中进行的点击动作,鼠标移动的动作,网页页面加载完成的动作等,都可以称之为事件名称,即:click、mousemove、load 等都是事件名称,具体的执行代码处理,响应某个事件的函数。
<body onload="loadWindow();"></body>
<script>
function loadWindow(){
alert("加载窗体");
}
</script>
事件类型
JavaScript可以处理的事件类型为:鼠标事件、键盘事件、HTML事件。
http://www.w3school.com.cn/tags/html_ref_eventattributes.asp 用+查
Window 事件属性:针对 window 对象触发的事件(应用到
标签) Form 事件:由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中)
Keyboard 事件 : 键盘事件
Mouse 事件:由鼠标或类似用户动作触发的事件
Media 事件:由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如
几个常用的事件:
onclick 、onblur 、onfocus 、onload 、onchange
onmouseover、onmouseout、onkeyup、onkeydown
onload:当页面或图像加载完后立即触发
onblur:元素失去焦点
onfocus:元素获得焦点
onclick:鼠标点击某个对象
onchange:用户改变域的内容
onmouseover:鼠标移动到某个元素上
onmouseout:鼠标从某个元素上离开
onkeyup:某个键盘的键被松开
onkeydown:某个键盘的键被按下
事件流和事件模型
我们的事件最后都有一个特定的事件源,暂且将事件源看做是HTML的某个元素,那么当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间按特定的顺序传播,路径所经过的节点都会受到该事件,这个传播过程称为DOM事件流。
事件顺序有两种类型:**事件捕获 **和 事件冒泡。
冒泡和捕获其实都是事件流的不同表现,这两者的产生是因为IE和Netscape两个大公司完全不同的事件流概念产生的。(事件流:是指页面接受事件的顺序)IE的事件流是事件冒泡,Netscape的事件流是事件捕获流。
事件冒泡
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点(文档)。例如下面的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<div id="myDiv">Click me</div>
</body>
</html>
如果点击了页面中的
1、
2、
3、
4、document
也就是说,click事件首先在div元素上发生,而这个元素就是我们单击的元素。然后,click事件沿DOM树向上传播,在每一级节点上都会发生,直到传播到document对象。
所有现代浏览器都支持事件冒泡,但在具体实现上还是有一些差别。
事件捕获
Netscape提出的另一种事件流叫做事件捕获,事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在事件到达预定目标之前捕获它。还以前面的例子为例。那么单击
1、document
2、
3、
4、
在事件捕获过程中,document对象首先接收到click事件,然后沿DOM树依次向下,一直传播到事件的实际目标,即
虽然事件捕获是Netscape唯一支持的事件流模式,但很多主流浏览器目前也都支持这种事件流模型。尽管“DOM2级事件”规范要求事件应该从document对象开始时传播,但这些浏览器都是从window对象开始捕获的。
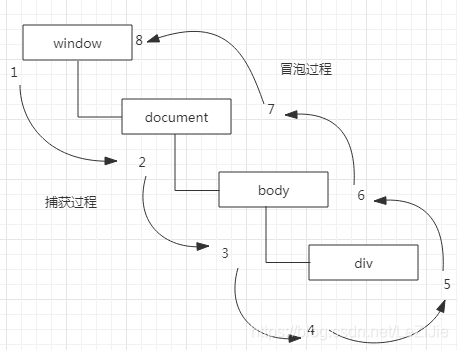
DOM 事件流
“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获阶段,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。

事件处理程序
事件就是用户或浏览器自身执行的某种动作。例如click、load和mouseover都是事件的名字,而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头,因此click事件的事件处理程序就是onclick,为事件指定处理程序的方式有好几种。
HTML 事件处理程序
某个元素支持的每种事件,都可以用一个与相应事件处理程序同名的HTML特性来指定。这个特性的值应该是能够执行的JavaScript代码:
<input type="button" value="Press me" onclick="alert('thanks');" />
这样做有一些缺点,例如耦合度过高,还可能存在时差问题(当用户点击按钮时,处理函数还未加载到,此时处理函数是单独写的一段js代码),而且在不同的浏览器上可能会有不同的效果。
DOM0 级事件处理程序
通过JavaScript指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。这种方式被所有现代浏览器所支持。这种方式首先必须取得一个要操作的对象的引用,每个元素都有自己的事件处理程序属性,这些属性通常全都小写,例如onclick,然后将这种属性的值设为一个函数,就可以指定事件处理程序了。例如:
<body>
<button id="myBtn">按钮</button>
<script type="text/javascript">
var btn = document.getElementById('myBtn');
btn.onclick = function(){
console.log('you click a button');
}
</script>
</body>
以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。而且,只能为同一个元素的同一个事件设定一个处理程序(覆盖),也可以通过删除DOM0级方法指定的事件处理程序,只要将属性值设为null即可:
btn.onclick = null;
DOM2 级事件处理程序
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点都包含这两个方法,并且他们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,则表示在捕获阶段调用事件处理程序;如果是false则表示在冒泡阶段调用事件处理程序。
<body>
<button id="myBtn">按钮</button>
<script type="text/javascript">
var btn = document.getElementById('myBtn')
btn.addEventListener('click',function(){
alert('you add a eventListener by DOM2')
},false)
btn.addEventListener('click',function(){
alert('you add a eventListener by DOM2 again')
},false)
function thread(){
alert('you add a eventListener by DOM2 第三次')
}
btn.addEventListener('click',thread,false)
btn.removeEventListener('click',thread,false)
</script>
</body>
thread(){
alert('you add a eventListener by DOM2 第三次')
}
btn.addEventListener('click',thread,false)
btn.removeEventListener('click',thread,false)
这种方式可以为同一个元素的同一个事件添加多个处理函数。还可删除事件处理函数,注意,在删除的时候,不能删除匿名处理函数。
Linux下实时查看tomcat运行日志
Linux安装JDK和Tomcat
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(8)--默认值
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(7)--窗体预览
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(6)--邮件附件
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(5)--脱机表单
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(4)--浏览器和Filler按钮
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(3)--重新链接表单
一步步学习微软InfoPath2010和SP2010--第十四章节--高级选项(2)--合并表单