方法一:
在项目中使用vue-awesome-swiper如果loop和autoplay总是出现各种问题,第一次加载的时候,轮播是不动的,需要重新加载一下swiper才会轮播
解决方案:
//轮播设置
swiperOption: {
direction: 'vertical',
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
loop:true,
autoplay: {
delay: 2000,
disableOnInteraction: false
}
}
需要添加上两个属性,这样达到一个初始化swiper的目的
observer:true,//修改swiper自己或子元素时,自动初始化swiper observeParents:true,//修改swiper的父元素时,自动初始化swiper
方法二:
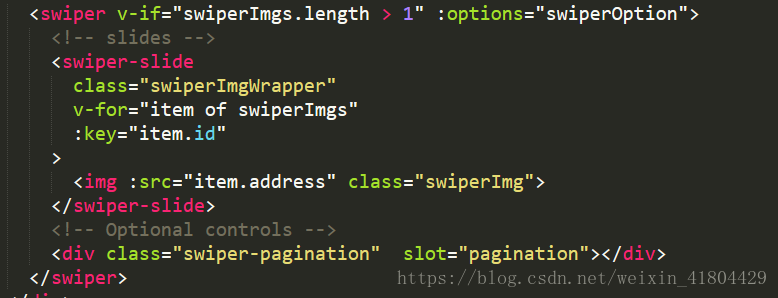
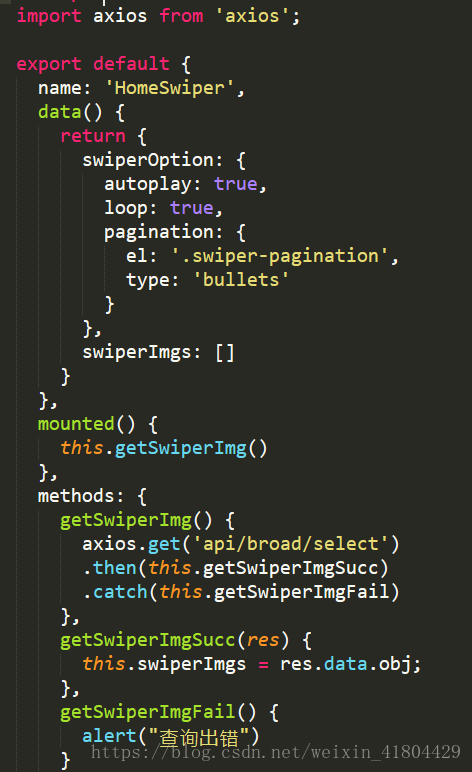
在vue项目中经常会用轮播图,我一般用vue-awesome-swiper这个插件。我们轮播图片一般通过后端获取,循环展示,但会出现循环轮播失效的问题。原因是循环还没有完的时候swiper组件运行冲突出错导致的,在swiper组件上对数据价格v-if就可以解决。代码如下: