之前自己就学了点AnjularJS,都是在菜鸟教程里面将基础的只是大致过了一遍,没怎么自己动手做什么东西练练手,但还是觉得纸上得来终觉浅,得知此事要躬行啊,今天就做了个猜数字的小游戏,觉得效果还不错,心情也大好,看来还是得多练啊。好了,废话少说,还是说说效果怎么实现的吧。
既然是AnjularLS项目首先要引入AnjularJS文件
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
我们都知道脚本一般都在body底部引入,但是在AnjularJS的项目中将AnjularJS脚本文件放在head部分,因为document要引用AnjularJS里面的内容
那我们再来说说游戏规则
电脑随机产生一个数字,与你输入的数字比较,如果你输入的数字大于电脑产生的数字,则提示输入的数字偏大,如果偏小则提示偏小,相等则猜对了。并记录你猜了多少次。
再来分析分析总共几个变量
1、orignNumber 电脑随机产生的数字
2、value 你输入的数字
3、count 猜的次数
4、bj(比较)你猜的数字与电脑产生的数字的比较
下面是html代码
<div>
<h3>猜数字</h3>
<p>请猜出电脑生成的随机数,它的范围在0-10之间</p>
<input type="text" ng-model="value">
<button ng-click="guess()">确定</button><button ng-click="again()">重来</button>
<p ng-show='bj>0'>猜的数字偏大</p>
<p ng-show='bj<0'>猜的数字偏小</p>
<p ng-show='bj==0'>哈哈,恭喜你猜对了!</p>
<p>您总共猜了{{count}}次</p>
</div>
下面是AnjularJS文件
var app=angular.module('myApp',[]);
app.controller('ctr',function($scope){
$scope.count=0;
$scope.value=null;
$scope.orignNumber=Math.floor(Math.random()*100)+1;
$scope.guess=function(){
$scope.count++;
// 比较
$scope.bj=$scope.value-$scope.orignNumber;
}
$scope.again=function(){
$scope.count=0;
$scope.value=null;
$scope.orignNumber=Math.floor(Math.random()*100)+1;
$scope.bj=null;
}
})
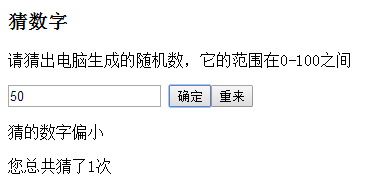
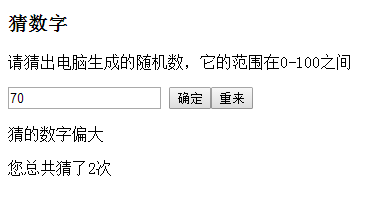
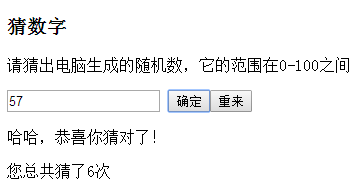
下面看看效果截图