微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。
之前在微信开发者工具选择“构建npm”会报错“没找到node_modules”目录”,这是因为“打开的方式不正确”。
我们以安装有赞的 vant库做例子
1. 初始化
现新建一个小程序,
在小程序根目录中(miniprogram)执行:
npm init
输入一些基本的信息,可以一直回车,按默认就可以,然后会生成一个package.json文件
2. 安装第三方库
有赞文档地址:https://youzan.github.io/vant-weapp/#/intro
接下来生成 package-lock.json ,记录使用的第三方插件:
npm install --production
使用 --production 选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
接着引入第三方组件:
npm i vant-weapp -S --production
引入得是有赞的UI组件,感觉不错。会生成一个 node_modules 目录。
3、构建 npm 包
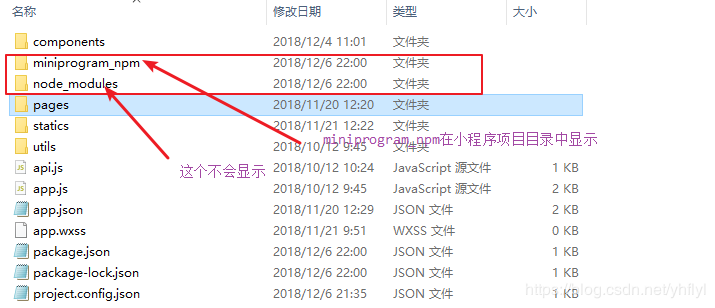
node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,在最外层的 node_modules 的同级目录下会生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
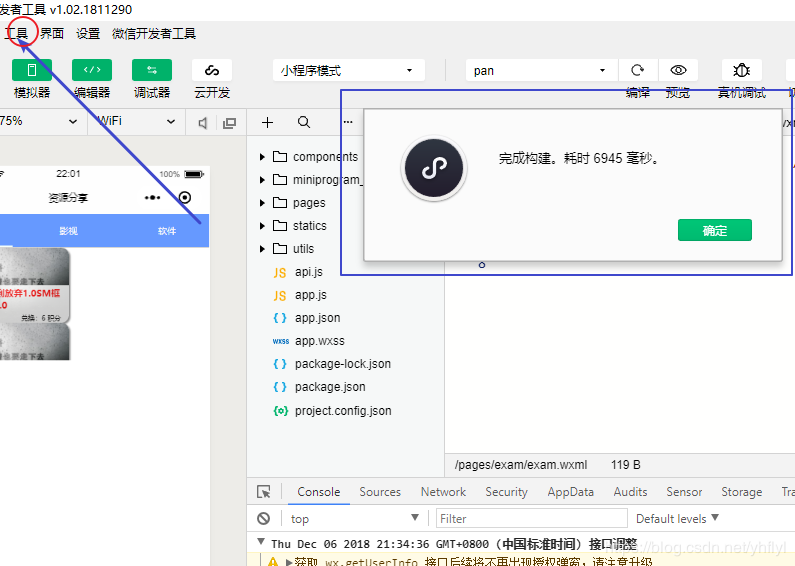
在微信开发者工具中点击“工具-->构建npm”

最后,在根目录下会生成如下目录:

4、使用npm包
先在.json中引用:
{ "usingComponents": { "van-button": "vant-weapp/button/index", "van-progress": "vant-weapp/progress/index" } }
再在.wxml中使用:
<van-button type="danger">危险按钮</van-button> <van-progress percentage="50" />
参考链接: