先介绍几个有用的函数,你看字面意思应该就能明白
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p id="p1">你好</p> <p id="p2">我不知道</p> <h1 class="title">真的</h1> </body> </html> <script src="https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //只是隐藏,即style="display: none;" $("#p1").html('').hide(); //移除,html中没有id=p1的这个标签了 $("#p1").remove(); //获取标签的内容 var content = $("#p2").html(); console.log(content) var content2 = $(".title").html(); alert(content2) //设置标签的内容 document.getElementById('p2').innerText = "from p2"; document.getElementsByName("jinrishici-class"); $("#p2").html('from p2');
// 添加一个标签
var div_label=document.createElement("DIV");
div_label.innerText = "我是一个div标签"
document.body.appendChild(div_label); </script>
实例:为网站添加“今日诗词”
今日诗词 API 是一个可以返回一句古诗词名句的接口。它可以通过图片和 JSON 格式调用。今日诗词 API 根据不同地点、时间、节日、季节、天气、景观、城市进行智能推荐。
其测试接口https://v2.jinrishici.com/one.json(仅用于浏览器访问),可见其返回JSON格式数据:
{
"status": "success",
"data": {
"id": "5b8b9572e116fb3714e6faba",
"content": "君问归期未有期,巴山夜雨涨秋池。",
"popularity": 1170000,
"origin": {
"title": "夜雨寄北",
"dynasty": "唐代",
"author": "李商隐",
"content": [
"君问归期未有期,巴山夜雨涨秋池。",
"何当共剪西窗烛,却话巴山夜雨时。"
],
"translate": [
"您问归期,归期实难说准,巴山连夜暴雨,涨满秋池。",
"何时归去,共剪西窗烛花,当面诉说,巴山夜雨况味。"
]
},
"matchTags": [
"秋",
"晚上"
],
"recommendedReason": "",
"cacheAt": "2018-09-17T21:18:44.693645"
},
"token": "6453911a-9ad7-457e-9b9d-c21011b85a0c",
"ipAddress": "162.248.93.154"
}
代码:
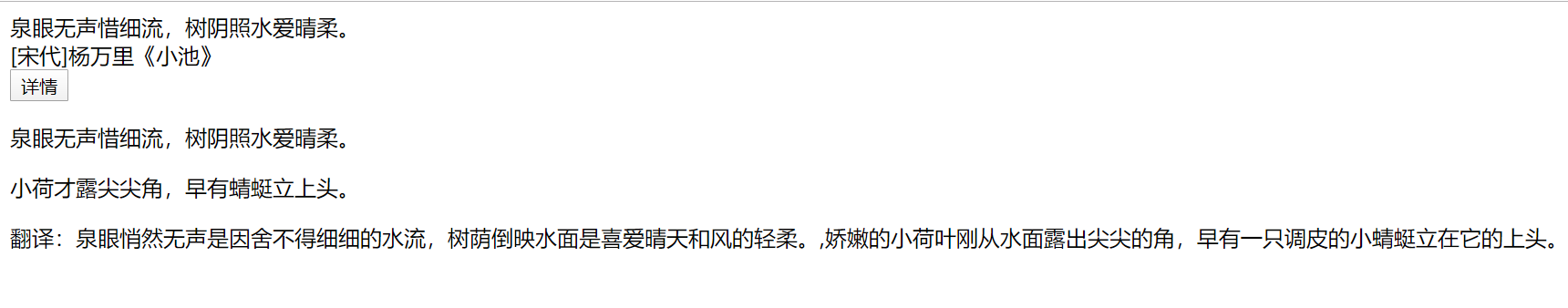
<!DOCTYPE html> <html> <head> <title>今日诗词</title> </head> <body> <div id="jrsc"> <div id="jrsc-content"></div> <div id="jrsc-author"></div> <div id="detail"></div> </div> </body> </html> <!-- 今日诗词 文档https://www.jinrishici.com/doc/#return--> <script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script> <script type="text/javascript"> var res = null jinrishici.load(function(result) { // 自己的处理逻辑 console.log(result) res = result var status = result.status; var content = result.data.content; var author = result.data.origin.author; var dynasty = result.data.origin.dynasty; var title = result.data.origin.title var jrscStr = content + " —— " + "["+dynasty+"]"+ author + "《"+title+"》"; console.log(jrscStr) // document.getElementById('jinrishici-id').innerText = jrscStr; if((status != "success") || (content == null) || (jrscStr == null)){ document.getElementById('jrsc').style.visibility="hidden";//隐藏 }else{ document.getElementById('jrsc').style.visibility="visible";//显示 document.getElementById('jrsc-content').innerText = content; document.getElementById('jrsc-author').innerText = "["+dynasty+"]"+ author + "《"+title+"》"; document.getElementById('detail').innerHTML = "<button>详情</button>" } }); </script> <script src="https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> /* 查看详情 */ jQuery(document).ready(function($) { $("#detail").click(function(e) { console.log(res.data.origin.content) for(var i = 0;i < res.data.origin.content.length;i = i+1){ var $label = $("<p></p>").text(res.data.origin.content[i]); $("body").append($label); } if(res.data.origin.translate){ var $label = $("<p></p>").text("翻译:" + res.data.origin.translate); $("body").append($label); } }); }); </script>
效果: