一、事件
click(fuction(){})
hover(function(){})
blur(fuction(){})
focus(fuction(){})
change(fuction(){})
keyup(fuction{})
keydown和keyup组合示例:
#按住shift键,批量操作
#定义全局变量
var flag=false;
全局事件监听键盘shift按键是否被按下
$(window).on("keydown",fuction(e)){
if (e.keyCode===16){
flag=true;}}
#全局事件,shift按键抬起时将全局变量为false
$(window).on('keyup',function(e){
if (e.keyCode===16){
flag=false;}})
#select 绑定change事件
$('table select').on('change',function(){
if (flag){
var selectValue=$(this).val;
$('input:checked').parent().parent().find('select').val(selectValue)}})
hover事件
$(".nav li").hover(
function(){
$(this).addClass("hover");}
function(){
$(this).removeClass("hover");})
监听input输入值变化示例
$("#i1").on("input propertychange",function(){
alert($(this).val())})
事件绑定
1on("事件名称","选择器",function(){。。。})
特点:利用事件冒泡的特点
基于一个已经存在的标签给未来的标签添加事件处理函数
移除事件
.off( events:事件 selector:选择器 function:事件处理函数)
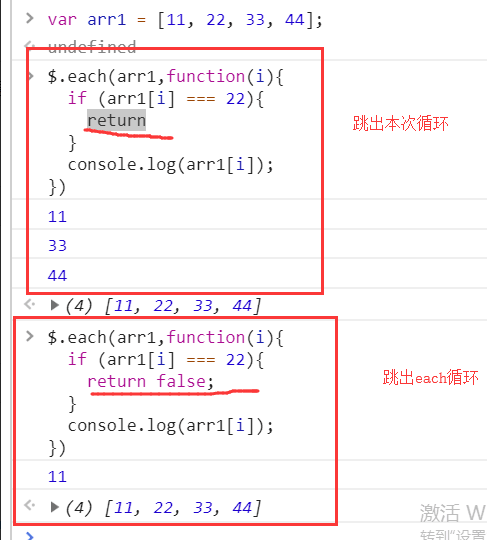
阻止后续事件执行
return false;
像click,keydown等DOM定义的事件,我们都可以使用.on()方法来绑定事件,但是hover这种
jQuery中定义的事件就不能用.on()方法来绑定了 页面载入页面载入<script>$(document).ready(function(){var d1Ele=document.getElementById("d1");console.log(d1Ele);console.log(d1Ele.innerText);}) 动画效果show// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
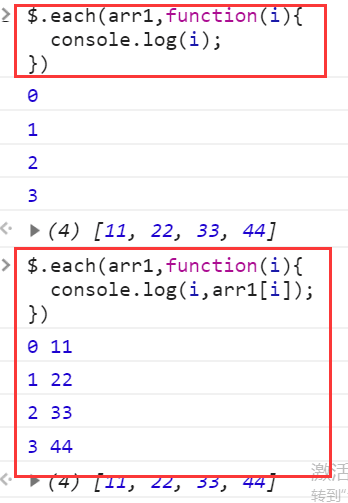
each循环
一个通用的迭代函数,它可以用来无缝迭代对象和数组。
数组和类似数组的对象通过一个长度属性来迭代数字索引,从0到length-1
,each()方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,
会传递当前循环次数作为参数从0开始计数。由于回调函数是在当前DOM元素为上下文
的语境中触发的,所以关键字this总是指向这个元素
$("li").each(function(){
$(this).addClass("c1");})



.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素
的给定名称的数据存储的值
.data(key,value):
在匹配的元素上存储任意相关数据.
$("div").data("k",100)#给所有div标签都保存一个名为k,值为100
.data(key):
返回匹配的元素集合中的第一个元素的给定名称的数据存储的值 通过
.data(name,value)或HTML5 data-*属性设置
$("div").data("k")返回第一个div标签中保存的"K"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据
$("div").removeData("K")