layui-简单的登录注册界面
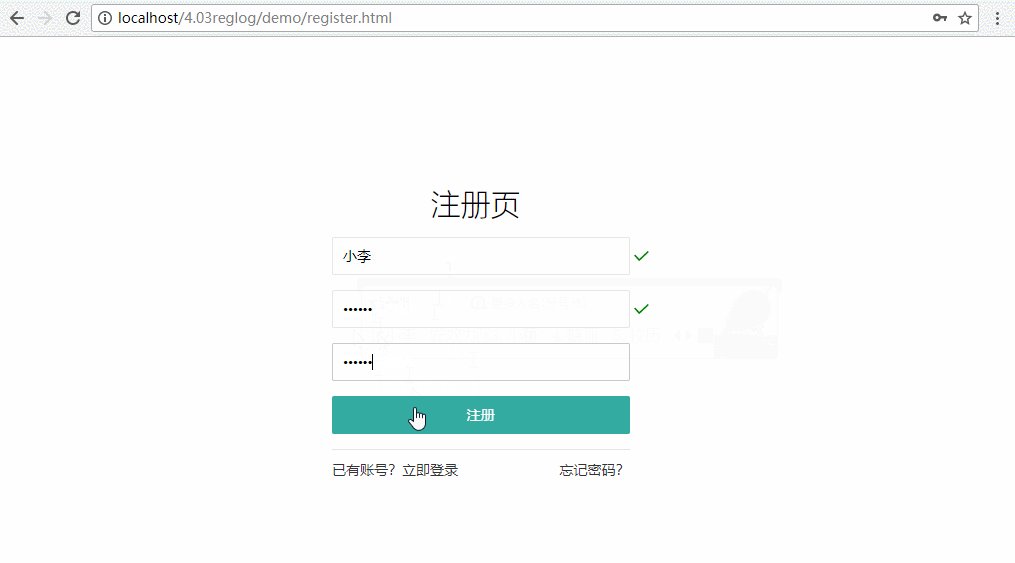
register.html 源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>注册页</title> <link rel="stylesheet" href="../frame/layui/css/layui.css"> <link rel="stylesheet" href="../frame/static/css/style.css"> <link rel="icon" href="../frame/static/image/code.png"></head><body><div class="login-main"> <header class="layui-elip" style=" 82%">注册页</header> <!-- 表单选项 --> <form class="layui-form"> <div class="layui-input-inline"> <!-- 用户名 --> <div class="layui-inline" style=" 85%"> <input type="text" id="user" name="account" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="ri" style="color: green;font-weight: bolder;" hidden>�</i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="wr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <!-- 密码 --> <div class="layui-input-inline"> <div class="layui-inline" style=" 85%"> <input type="password" id="pwd" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="pri" style="color: green;font-weight: bolder;" hidden>�</i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="pwr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <!-- 确认密码 --> <div class="layui-input-inline"> <div class="layui-inline" style=" 85%"> <input type="password" id="rpwd" name="repassword" required lay-verify="required" placeholder="请确认密码" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="rpri" style="color: green;font-weight: bolder;" hidden>�</i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="rpwr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <div class="layui-input-inline login-btn" style=" 85%"> <button type="submit" lay-submit lay-filter="sub" class="layui-btn">注册</button> </div> <hr style=" 85%" /> <p style=" 85%"><a href="login.html" class="fl">已有账号?立即登录</a><a href="javascript:;" class="fr">忘记密码?</a></p> </form></div><script src="../frame/layui/layui.js"></script><script type="text/javascript"> layui.use(['form','jquery','layer'], function () { var form = layui.form; var $ = layui.jquery; var layer = layui.layer; //添加表单失焦事件 //验证表单 $('#user').blur(function() { var user = $(this).val(); //alert(user); $.ajax({ url:'checkUser.php', type:'post', dataType:'text', data:{user:user}, //验证用户名是否可用 success:function(data){ if (data == 1) { $('#ri').removeAttr('hidden'); $('#wr').attr('hidden','hidden'); } else { $('#wr').removeAttr('hidden'); $('#ri').attr('hidden','hidden'); layer.msg('当前用户名已被占用! ') } } }) }); // you code ... // 为密码添加正则验证 $('#pwd').blur(function() { var reg = /^[w]{6,12}$/; if(!($('#pwd').val().match(reg))){ //layer.msg('请输入合法密码'); $('#pwr').removeAttr('hidden'); $('#pri').attr('hidden','hidden'); layer.msg('请输入合法密码'); }else { $('#pri').removeAttr('hidden'); $('#pwr').attr('hidden','hidden'); } }); //验证两次密码是否一致 $('#rpwd').blur(function() { if($('#pwd').val() != $('#rpwd').val()){ $('#rpwr').removeAttr('hidden'); $('#rpri').attr('hidden','hidden'); layer.msg('两次输入密码不一致!'); }else { $('#rpri').removeAttr('hidden'); $('#rpwr').attr('hidden','hidden'); }; }); // //添加表单监听事件,提交注册信息 form.on('submit(sub)', function() { $.ajax({ url:'reg.php', type:'post', dataType:'text', data:{ user:$('#user').val(), pwd:$('#pwd').val(), }, success:function(data){ if (data == 1) { layer.msg('注册成功'); ///location.href = "login.html"; }else { layer.msg('注册失败'); } } }) //防止页面跳转 return false; }); });</script></body></html> |
reg.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php#接收表单注册数据$user = $_POST['user'];$pwd = $_POST['pwd'];#连接数据库$db = new mysqli('localhost','root','','0104test');#设置查询数据格式$db->query("SET NAMES UTF8");#编辑sql语句$sql = "insert into t_user values (null,"$user","$pwd","php小白")";#执行sql 语句$result = $db->query($sql);#判断是否注册成功并返回数据if ($result) { echo "1";}else{ echo "0";}?> |
checkUser.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php//接收表单数据$user = $_POST['user'];//数据库连接语句, 参数包含:服务器地址,用户名,登录密码,数据库名称,默认端口)$db = new mysqli('localhost','root','','0104test','3306');//判断是否成功连接数据库if (mysqli_connect_error()) { echo '0'; exit();}//设置数据库查询数据编码格式 (相当重要) 如果不设置从数据库查出来的数据就是乱码$db->query("SET NAMES UTF8");//查询语句$sql = "select * from t_user WHERE uname = "$user"";//echo $sql;//执行查询语句$result = $db->query($sql);//执行 fetch_assoc()函数$na = $result->fetch_assoc();//判断用户名是否存在if ($na == null){ echo'1';}else{ echo '0';}?> |
login.html源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>登录页</title> <link rel="stylesheet" href="../layui/css/layui.css"> <link rel="stylesheet" href="../frame/static/css/style.css"></head><body><div class="login-main"> <header class="layui-elip">登录</header> <form class="layui-form"> <div class="layui-input-inline"> <input type="text" name="account" required lay-verify="required" placeholder="用户名" autocomplete="off" class="layui-input"> </div> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input"> </div> <div class="layui-input-inline login-btn"> <button lay-submit lay-filter="login" class="layui-btn">登录</button> </div> <hr/> <!--<div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-primary">QQ登录</button> </div> <div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-normal">微信登录</button> </div>--> <p><a href="register.html" class="fl">立即注册</a><a href="javascript:;" class="fr">忘记密码?</a></p> </form></div><script src="../layui/layui.js"></script><script type="text/javascript"> layui.use(['form','layer','jquery'], function () { // 操作对象 var form = layui.form; var $ = layui.jquery; form.on('submit(login)',function (data) { // console.log(data.field); $.ajax({ url:'login.php', data:data.field, dataType:'text', type:'post', success:function (data) { if (data == '1'){ location.href = "../index.php"; }else{ layer.msg('登录名或密码错误'); } } }) return false; }) });</script></body></html> |
login.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?phpsession_start();//获取post的数据$account = $_POST['account'];$pwd = $_POST['password'];//连接数据库$db = new mysqli('localhost','root','','0104test');$db->query("SET NAMES UTF8");$sql = "select * from t_user where uname = "{$account}"";$result = $db->query($sql);$user = $result->fetch_row();if(!empty($user)&&$pwd == $user[2]){ $_SESSION['user'] = $account; echo '1';}else{ echo '0';} |
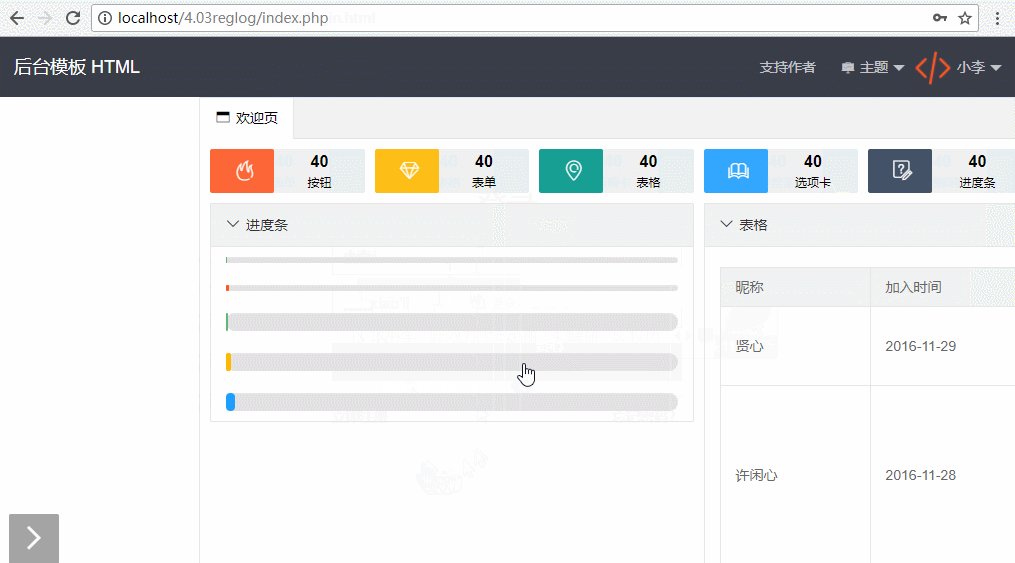
主页面index.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
|
<?phpsession_start();if(empty($_SESSION['user'])){ header('Location:demo/login.html');}?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>首页 · 后台模板 HTML</title> <link rel="stylesheet" href="./frame/layui/css/layui.css"> <link rel="stylesheet" href="./frame/static/css/style.css"> <link rel="icon" href="./frame/static/image/code.png"></head><body><!-- layout admin --><div class="layui-layout layui-layout-admin"> <!-- 添加skin-1类可手动修改主题为纯白,添加skin-2类可手动修改主题为蓝白 --> <!-- header --> <div class="layui-header my-header"> <a href="index.html"> <!--<img class="my-header-logo" src="" alt="logo">--> <div class="my-header-logo">后台模板 HTML</div> </a> <div class="my-header-btn"> <button class="layui-btn layui-btn-small btn-nav"><i class="layui-icon">�</i></button> </div> <!-- 顶部左侧添加选项卡监听 --> <ul class="layui-nav" lay-filter="side-top-left"> <!--<li class="layui-nav-item"><a href="javascript:;" href-url="demo/btn.html"><i class="layui-icon">�</i>按钮</a></li> <li class="layui-nav-item"> <a href="javascript:;"><i class="layui-icon">�</i>基础</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="demo/btn.html"><i class="layui-icon">�</i>按钮</a></dd> <dd><a href="javascript:;" href-url="demo/form.html"><i class="layui-icon">�</i>表单</a></dd> </dl> </li>--> </ul> <!-- 顶部右侧添加选项卡监听 --> <ul class="layui-nav my-header-user-nav" lay-filter="side-top-right"> <li class="layui-nav-item"><a href="javascript:;" class="pay" href-url="">支持作者</a></li> <li class="layui-nav-item"> <a class="name" href="javascript:;"><i class="layui-icon">�</i>主题</a> <dl class="layui-nav-child"> <dd data-skin="0"><a href="javascript:;">默认</a></dd> <dd data-skin="1"><a href="javascript:;">纯白</a></dd> <dd data-skin="2"><a href="javascript:;">蓝白</a></dd> </dl> </li> <li class="layui-nav-item"> <a class="name" href="javascript:;"><img src="./frame/static/image/code.png" alt="logo"> <?php echo $_SESSION['user'] ?> </a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="demo/login.html"><i class="layui-icon">�</i>登录页</a></dd> <dd><a href="javascript:;" href-url="demo/map.html"><i class="layui-icon">�</i>图表</a></dd> <dd><a href="demo/logout.php"><i class="layui-icon">ဆ</i>退出</a></dd> </dl> </li> </ul> </div> <!-- side --> <div class="layui-side my-side"> <div class="layui-side-scroll"> <!-- 左侧主菜单添加选项卡监听 --> <ul class="layui-nav layui-nav-tree" lay-filter="side-main"> <li class="layui-nav-item"> <!--去除 layui-nav-itemed 即可关闭展开--> <a href="javascript:;"><i class="layui-icon">�</i>基础</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="pages/btn.html"><i class="layui-icon">�</i>按钮</a></dd> <dd><a href="javascript:;" href-url="pages/form.html"><i class="layui-icon">�</i>表单</a></dd> <dd><a href="javascript:;" href-url="pages/table.html"><i class="layui-icon">�</i>表格</a></dd> <dd><a href="javascript:;" href-url="pages/tab-card.html"><i class="layui-icon">�</i>选项卡</a></dd> <dd><a href="javascript:;" href-url="pages/progress-bar.html"><i class="layui-icon">�</i>进度条</a></dd> <dd><a href="javascript:;" href-url="pages/folding-panel.html"><i class="layui-icon">�</i>折叠面板</a></dd> <dd><a href="javascript:;" href-url="pages/auxiliar.html"><i class="layui-icon">�</i>辅助元素</a></dd> </dl> </li> <li class="layui-nav-item layui-nav-itemed"> <!--去除 layui-nav-itemed 即可关闭展开--> <a href="javascript:;"><i class="layui-icon">�</i>扩展</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="pages/login.html"><i class="layui-icon">�</i>登录页</a></dd> <dd><a href="javascript:;" href-url="pages/register.html"><i class="layui-icon">�</i>注册页</a></dd> <dd><a href="javascript:;" href-url="pages/login2.html"><i class="layui-icon">�</i>登录页2</a></dd> <dd><a href="javascript:;" href-url="pages/map.html"><i class="layui-icon">�</i>图表</a></dd> <dd><a href="javascript:;" href-url="pages/add-edit.html"><i class="layui-icon">�</i>添加-修改</a></dd> <dd><a href="javascript:;" href-url="pages/data-table.html"><i class="layui-icon">�</i>data-table 表格页</a></dd> <dd><a href="javascript:;" href-url="pages/tree-table.html"><i class="layui-icon">�</i>Tree table树表格页</a></dd> <dd><a href="javascript:;" href-url="pages/404.html"><i class="layui-icon">�</i>404页</a></dd> <dd><a href="javascript:;" href-url="pages/tips.html"><i class="layui-icon">�</i>提示页</a></dd> </dl> </li> <li class="layui-nav-item"><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=ad6ba602ae228be2222ddb804086e0cfa42da3d74e34b383b665c2bec1adfc6e"><i class="layui-icon">�</i>加入群下载源码</a></li> </ul> </div> </div> <!-- body --> <div class="layui-body my-body"> <div class="layui-tab layui-tab-card my-tab" lay-filter="card" lay-allowClose="true"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="1"><span><i class="layui-icon">�</i>欢迎页</span></li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show"> <iframe id="iframe" src="demo/welcome.html" frameborder="0"></iframe> </div> </div> </div> </div> <!-- footer --> <div class="layui-footer my-footer"> <p><a href="http://vip-admin.com" target="_blank">vip-admin后台模板v1.8.0</a> & <a href="http://vip-admin.com/index/gather/index.html" target="_blank">vip-admin管理系统v1.2.0</a></p> <p>2017 © copyright 蜀ICP备17005881号</p> </div></div><!-- pay --><div class="my-pay-box none"> <div><img src="./frame/static/image/zfb.png" alt="支付宝"><p>支付宝</p></div> <div><img src="./frame/static/image/wx.png" alt="微信"><p>微信</p></div></div><!-- 右键菜单 --><div class="my-dblclick-box none"> <table class="layui-tab dblclick-tab"> <tr class="card-refresh"> <td><i class="layui-icon">ဂ</i>刷新当前标签</td> </tr> <tr class="card-close"> <td><i class="layui-icon">ဆ</i>关闭当前标签</td> </tr> <tr class="card-close-all"> <td><i class="layui-icon">ဆ</i>关闭所有标签</td> </tr> </table></div><script type="text/javascript" src="frame/layui/layui.js"></script><script type="text/javascript" src="./frame/static/js/vip_comm.js"></script><script type="text/javascript"> layui.use(['layer','vip_nav'], function () { // 操作对象 var layer = layui.layer ,vipNav = layui.vip_nav ,$ = layui.jquery; // 顶部左侧菜单生成 [请求地址,过滤ID,是否展开,携带参数] vipNav.top_left('./json/nav_top_left.json','side-top-left',false); // 主体菜单生成 [请求地址,过滤ID,是否展开,携带参数] vipNav.main('./json/nav_main.json','side-main',true); // you code ... });</script></body></html> |
退出页logout.php 源代码:
|
1
2
3
4
5
6
7
8
9
10
|
<?php#启动sessionsession_start();#清除sessionunset($_SESSION["user"]);#重定向header("location:login.html");?> |
css样式:style.css 文件
@charset "utf-8";
.layui-header {
background: none;
}
.layui-layout-admin .my-header {
position: fixed;
top: 0;
left: 0;
100%;
height: 60px;
background: #393D49;
z-index: 2;
}
.layui-layout-admin .my-header .my-header-logo {
display: inline-block;
auto;
height: 30px;
color: white;
font-size: 18px;
line-height: 30px;
padding: 15px;
vertical-align: top;
}
.layui-layout-admin .my-header img.my-header-logo {
150px;
height: 40px;
text-align: center;
line-height: 40px;
padding: 10px;
border: none;
}
/* index */
.my-header-btn {
display: inline-block;
auto;
height: 100%;
line-height: 60px;
}
.my-header-btn .layui-btn .layui-icon {
margin-right: 0;
}
.my-header-user-nav {
float: right;
}
.my-header-user-nav img {
40px;
height: 40px;
text-align: center;
line-height: 40px;
border: none;
border-radius: 5px;
}
.my-header-user-nav .layui-nav-item a.name {
padding-left: 5px !important;
}
.my-header ul.layui-nav {
display: inline-block;
vertical-align: top;
border-radius: 0;
}
.my-header ul.layui-nav li a {
max-height: 60px;
}
.my-side {
position: fixed;
top: 60px;
bottom: 0;
200px;
z-index: 2;
overflow-x: hidden;
}
.my-side .layui-nav {
border-radius: 0;
min-height: 100%;
}
.my-side ul.layui-nav li a i, .layui-nav .layui-nav-child a i, .layui-nav .layui-nav-item a i, .layui-tab-card > .layui-tab-title li span i {
margin-right: 5px;
}
.my-side ul.layui-nav li dl dd a i {
margin-left: 15px;
}
.my-body {
position: fixed;
top: 60px;
bottom: 0;
left: 200px;
right: 0;
z-index: 1;
overflow: hidden;
}
.body {
padding: 10px;
}
.my-body .layui-tab, .my-body .layui-tab .layui-tab-content {
margin: 0;
padding: 0;
}
.my-body .layui-tab .layui-tab-title li:first-child > i {
display: none;
}
.my-body .layui-tab, .my-body .layui-tab .layui-tab-content, .my-body .layui-tab .layui-tab-item {
height: 100%;
}
.my-body iframe {
100%;
height: 100%;
border: none;
outline: none;
}
.layui-layout-admin .my-footer {
height: 40px;
padding: 2px 0;
}
.layui-layout-admin .my-footer p {
height: 20px;
line-height: 20px;
font-size: 12px;
text-align: center;
}
.my-btn-box {
height: 38px;
margin-bottom: 10px;
}
.my-pay-box > div p {
text-align: center;
margin-bottom: 10px;
}
/* welcome */
.my-index-main button.layui-icon {
100%;
font-size: 20px;
}
.my-index-main .my-nav-btn {
background: #efefef;
cursor: pointer;
border-radius: 2px;
overflow: hidden;
}
.my-index-main .my-nav-text:first-child {
height: 24px;
line-height: 25px;
font-size: 16px;
font-weight: bold;
}
.my-index-main .my-nav-text:last-child {
height: 20px;
line-height: 20px;
font-size: 12px;
}
/* login */
.login-body {
background: url("../image/bg.png") repeat fixed;
}
.login-box {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
320px;
height: 241px;
max-height: 300px;
}
.login-body .login-box h3 {
color: #444;
font-size: 22px;
font-weight: 100;
text-align: center;
}
.login-box .layui-input[type='number'] {
display: inline-block;
50%;
vertical-align: top;
}
.login-box img {
display: inline-block;
46%;
height: 38px;
border: none;
vertical-align: top;
cursor: pointer;
margin-left: 4%;
}
.login-box button.btn-reset {
95px;
}
.login-box button.btn-submit {
190px;
}
.login-main {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
350px;
margin: 0 auto;
}
.login-main header {
margin-top: 150px;
height: 35px;
line-height: 35px;
font-size: 30px;
font-weight: 100;
text-align: center;
}
.login-main header, .login-main form, .login-main form .layui-input-inline {
margin-bottom: 15px;
}
.login-main form .layui-input-inline, .login-main form .layui-input-inline input, .login-main form .layui-input-inline button {
100%;
}
.login-main form .login-btn {
margin-bottom: 5px;
}
/* demo */
.site-demo-button div {
margin: 20px 30px 10px;
}
.site-demo-button .layui-btn {
margin: 0 7px 10px 0;
}
/* check */
input[type='checkbox'] {
vertical-align: middle;
}
.my-checkbox {
-webkit-appearance: none;
position: relative;
20px;
height: 20px;
background-color: #FFFFFF;
border: solid 2px #28B779;
border-radius: 2px;
background-clip: padding-box;
display: inline-block;
cursor: pointer;
}
.my-checkbox:checked {
background-color: #28B779;
border: solid 0 #28B779;
}
.my-checkbox:checked:before {
position: absolute;
display: inline-block;
right: 50%;
bottom: 50%;
-webkit-transform: translate(50%, 50%);
-ms-transform: translate(50%, 50%);
transform: translate(50%, 50%);
font-family: "Microsoft Yahei";
content: "√";
color: #FFFFFF;
font-size: 16px;
font-weight: 600;
}
/* dblclick css */
.dblclick-tab tr td {
height: 30px;
line-height: 30px;
padding: 0 6px;
border-radius: 2px;
cursor: pointer;
}
.dblclick-tab tr td:hover {
color: black;
background: white;
}
.dblclick-tab tr td i {
position: relative;
top: 2px;
display: inline-block;
margin-right: 5px;
}
/* tips 404 */
.my-page-box {
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", FontAwesome, sans-serif;
text-align: center;
padding: 20px;
background-color: white;
}
.my-page-box i {
font-size: 100px;
}
.my-page-box h2, .my-page-box h3, .my-page-box h4, .my-page-box h5 {
font-size: 80px;
}
.my-page-box p.msg {
color: #dce2ec;
font-size: 20px;
margin-top: 20px;
}
.my-page-box p.text {
color: #666;
font-size: 16px;
margin-top: 20px;
}
.my-page-box .my-btn-box {
margin-top: 20px;
margin-bottom: 20px;
}
/* tree table */
.my-tree-table-box .tree-table-tree-box {
20%;
min-height: 200px;
display: inline-block;
vertical-align: top;
overflow-y: auto;
overflow-x: auto;
}
.my-tree-table-box .tree-table-table-box {
display: inline-block;
vertical-align: top;
79%;
margin-left: 1%;
}
/* skin0 */
html .skin-0 .dblclick-tips-box .layui-layer-content {
background-color: #009688;
}
html .skin-0 .dblclick-tips-box i.layui-layer-TipsB {
border-right-color: #009688;
}
/* skin1 */
html .skin-1 .my-header .my-header-logo,
html .skin-1 .layui-nav .layui-nav-item a,
html .skin-1 .layui-nav .layui-nav-item a:hover {
color: #444;
}
html .skin-1 .my-header,
html .skin-1 .layui-nav,
html .skin-1 .layui-nav-child {
background: white;
}
html .skin-1 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this a {
color: white;
}
html .skin-1 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this,
html .skin-1 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this > a,
html .skin-1 .layui-nav-tree .layui-nav-item > a:hover,
html .skin-1 .layui-nav .layui-nav-item .layui-nav-child dd:hover > a,
html .skin-1 .layui-tab-title li .layui-tab-close:hover,
html .skin-1 .dblclick-tips-box .layui-layer-content {
color: white !important;
background-color: #666 !important;
}
html .skin-1 .dblclick-tips-box i.layui-layer-TipsB {
border-right-color: #666;
}
html .skin-1 .layui-nav .layui-nav-itemed > a {
background: #444 !important;
}
html .skin-1 .layui-nav .layui-nav-more {
border-color: #444 transparent transparent;
}
html .skin-1 .layui-nav .layui-nav-mored {
border-color: transparent transparent #444;
}
/* skin2 */
html .skin-2 .my-header .my-header-logo,
html .skin-2 .layui-nav .layui-nav-item a,
html .skin-2 .layui-nav .layui-nav-item a:hover {
color: white;
}
html .skin-2 .my-header,
html .skin-2 .layui-nav,
html .skin-2 .layui-nav-child {
background-color: #01AAED;
}
html .skin-2 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this a {
color: white;
}
html .skin-2 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this,
html .skin-2 .layui-nav .layui-nav-item .layui-nav-child dd.layui-this > a,
html .skin-2 .layui-nav-tree .layui-nav-item > a:hover,
html .skin-2 .layui-nav .layui-nav-item .layui-nav-child dd:hover > a,
html .skin-2 .layui-tab-title li .layui-tab-close:hover,
html .skin-2 .dblclick-tips-box .layui-layer-content {
color: white !important;
background-color: #00C0F7 !important;
}
html .skin-2 .dblclick-tips-box i.layui-layer-TipsB {
border-right-color: #00C0F7;
}
html .skin-2 .layui-nav .layui-nav-itemed > a {
background-color: #1684af !important;
}
/* skin0-2 */
html .skin-2 .layui-nav .layui-nav-more,
html .skin-1 .layui-nav-tree .layui-nav-more,
html .skin-2 .layui-nav-tree .layui-nav-more {
border-color: white transparent transparent;
}
html .skin-2 .layui-nav .layui-nav-mored,
html .skin-1 .layui-nav-itemed .layui-nav-more,
html .skin-2 .layui-nav-itemed .layui-nav-more {
border-color: transparent transparent white;
}
/* tools */
.fl {
float: left;
}
.fr {
float: right;
}
.none {
display: none;
}
.block {
display: block;
}
.tc {
text-align: center;
}
.max-auto {
max-height: 450px;
overflow-y: auto;
}
/* layui css cover */
html body .layui-nav .layui-nav-bar {
opacity: 0 !important;
overflow: hidden !important;
}
.layui-nav .layui-this:after, .layui-nav-bar, .layui-nav-tree .layui-nav-itemed:after {
background-color: transparent;
}
.my-body .layui-tab-card > .layui-tab-title li {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.layui-layer-tips .layui-layer-content {
padding: 5px;
}
/* media */
@media screen and (max- 1023px) {
.my-header ul.layui-nav, .my-header-btn, .my-side, .layui-field-title, .my-btn-box .fr {
display: none;
}
.layui-side-scroll {
170px;
}
body div.my-mobile {
background: #393D49;
}
body div.my-mobile .layui-layer-content {
overflow-x: hidden;
}
.my-header ul.my-header-user-nav {
display: inline-block;
padding-left: 0;
padding-right: 10px;
}
.my-header ul.my-header-user-nav a {
padding: 0 10px;
}
.my-header ul.my-header-user-nav:last-child a:first-child {
padding-right: 20px;
}
.my-side, .layui-nav-tree, .my-btn-box input[type='text'] {
150px;
}
.my-body {
left: 0;
100%;
overflow-x: auto;
}
.my-body iframe {
100%;
}
select {
background: white;
}
.layui-layout-admin .layui-footer {
left: 0;
}
}
@media screen and ( max- 450px) {
.my-header ul.my-header-user-nav li a.pay {
display: none;
}
}
实现效果如图: