1,vue动画的实现原理,主要是通过在不同时期给需要动画的dom元素加上css动画样式
我们以显示和隐藏动画为例
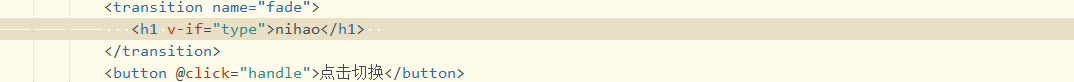
a, 需要动画的dom元素

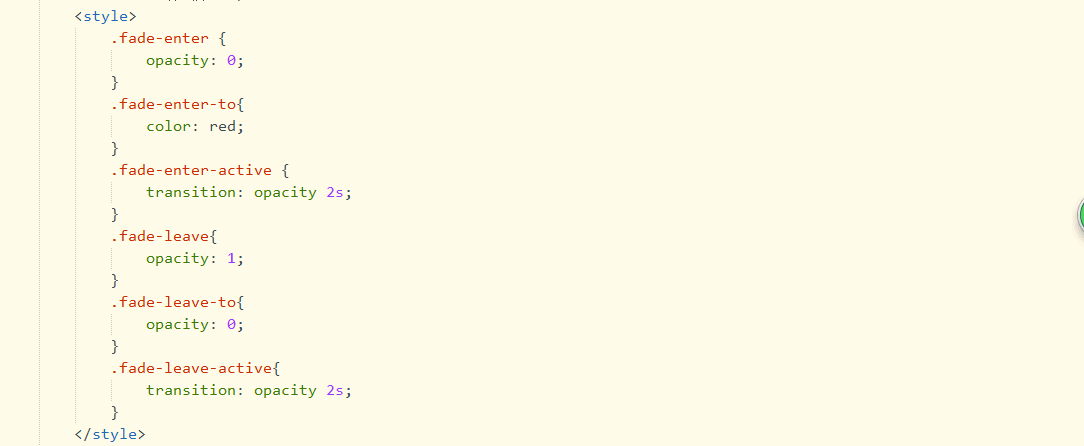
b,点击时vue控制往vue中加的样式

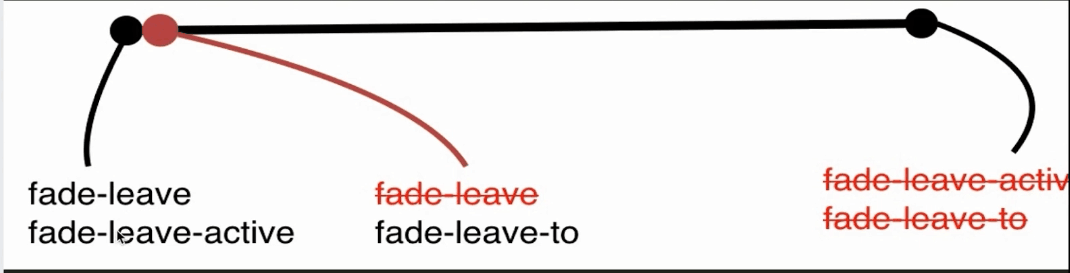
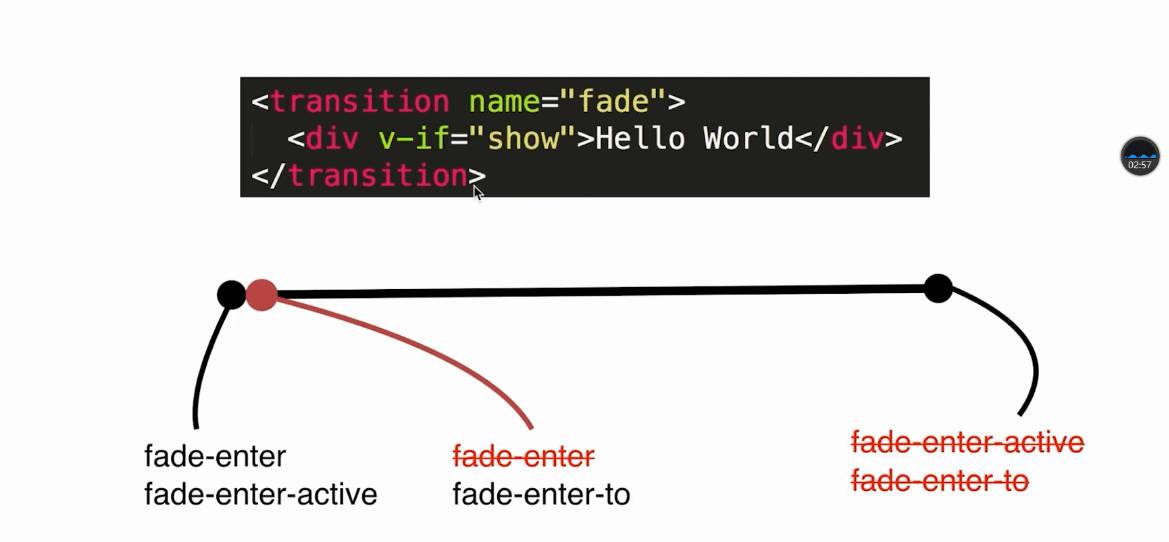
2, 我们以两张图为例,更为清楚地表示vue什么时候往dom元素中加样式
点击按钮隐藏时

点击按钮逐渐显示时

如果您还是不理解,没关系,下面是代码,只要你对css3有一定了解,肯定能明白其中的原理(记住一定要引入vue文件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<title>vue动画原理</title>
<style>
.fade-enter {
opacity: 0;
}
.fade-enter-to{
color: red;
}
.fade-enter-active {
transition: opacity 2s;
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}
</style>
</head>
<body>
<div id="app">
<!-- 动画名为fade所以 vue加的样式名(如.fade-enter)以fade开头,如果动画不命名,则vue默认样式以v开头(如 v-enter) -->
<transition name="fade">
<h1 v-if="type">nihao</h1>
</transition>
<button @click="handle">点击切换</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
type:true
},
methods:{
handle(){
this.type = !this.type;
}
}
})
</script>
</body>
</html>