写在前面
————如果从头开始看还没解决,试试文章最后的绝招
闲来无事,折腾了一下React Native,相比之前,开发体验好了不少。但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解决,目测是RN新版本调试服务的bug。
遇到类似问题的同学应该不少,这里做下记录,有需要的可以参考下。
如何断点调试
首先,在真机上加载运行RN应用(过程略)。
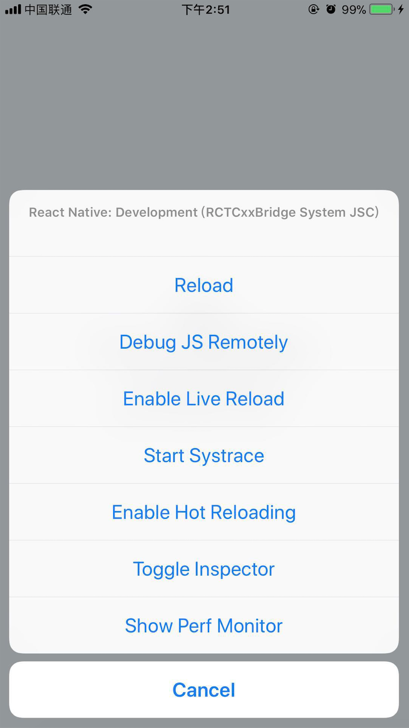
然后,摇动手机,弹出开发菜单,选择“Debug JS Remotely”。

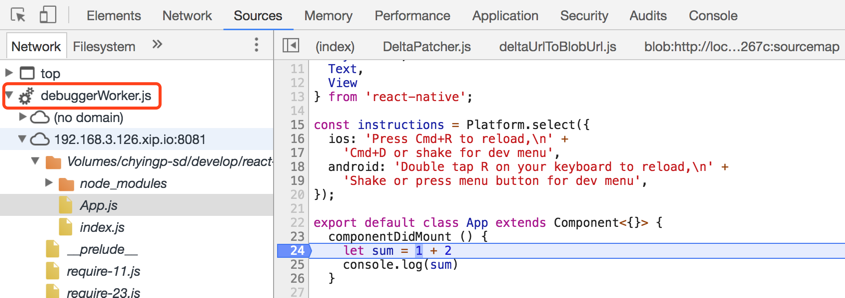
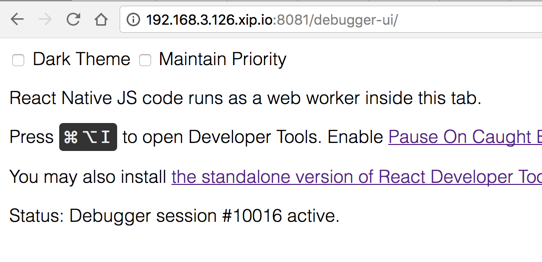
chrome会自动打开调试界面,地址是 http://localhost:8081/debugger-ui/ 。打开控制台,找到想要调试的文件,加断点,搞定。

问题:跨域资源加载出错
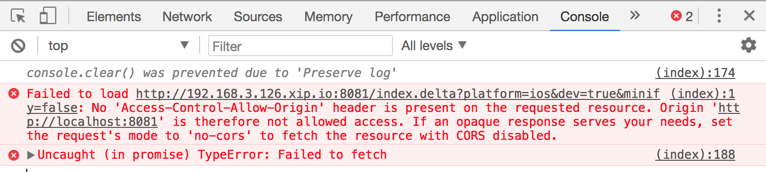
理想情况下,上述步骤后,就可以愉快地断点调试了。但实际情况并没有这么顺利,按照 官方指引 修改了host后,问题依然存在。
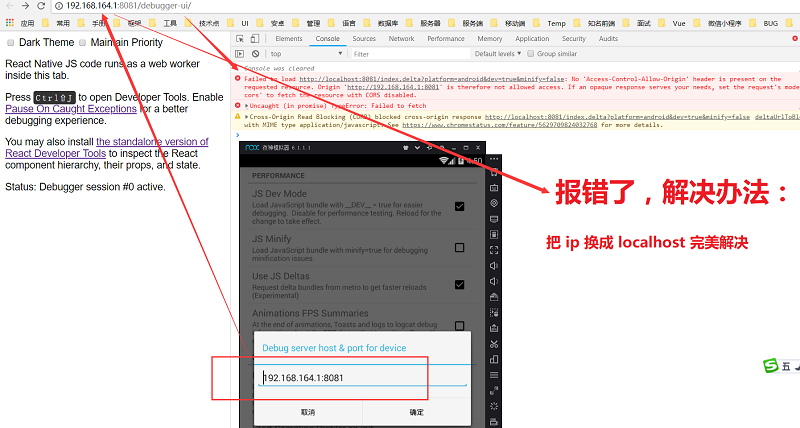
在控制台看到的错误信息如图所示,跨域资源加载出错。192.168.3.126 是本机内网的ip,而出错资源的域名是 192.168.3.126.xip.io。

在未对RN有深入了解的情况下,想到两种思路,后文会分别讲述细节。
- 让加载出错的资源,跟调试页面变成同源的
- 让调试服务支持资源跨域加载
解决方法一:替换主机名
将localhost替换成192.168.3.126.xip.io,也就是说,我们通过http://192.168.3.126.xip.io:8081/debugger-ui/ 来访问调试界面。
调试界面正常访问,资源加载正常,done。

192.168.3.126.xip.io 这个主机名看着有点奇怪,后文会进一步介绍背后的原理。
解决方法二:CORS
在github issue《CORS issue with JS Remote Debugging when using xip.io》里,有开发者反馈了同样的错误。
他是这样解决的:
找到node_modules/metro模块,修改Server/index.js、index.js.flow文件,在_processDeltaRequest方法里加上下面代码。
mres.setHeader("Access-Control-Allow-Origin", "*");这个方法不推荐,不过如果急着调试的话也不妨试下。
192.168.3.126.xip.io是什么东东
看到这个主机名不少同学可能一脸懵逼,一个似乎不存在的主机名怎么可以访问成功。
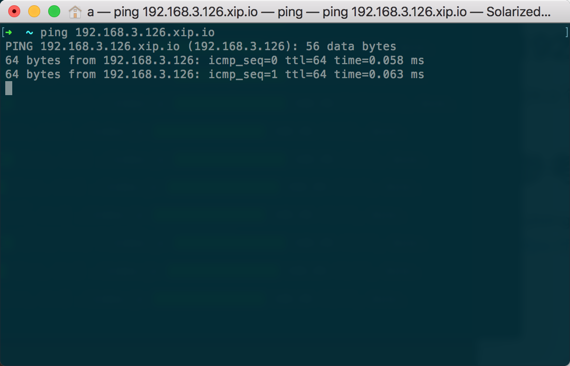
在控制台下ping了一下返回的是 192.168.3.126 这个ip。

其实很简单,xip.io是个特殊的域名,当你查询xxx.xip.io这个域名对应的ip地址时,它会直接返回xxx。
举例:笔者笔记本的内网ip地址是 192.168.3.126,当我 访问 192.168.3.126.xip.io,DNS查询返回的ip地址就是 192.168.3.126。
它的原理也很简单,xip.io 的持有者在公网自建了DNS解析服务,当用户发起 xxx.xip.io 的DNS查询时,它会直接把 xxx 返回。
写在后面
前面提到的跨域解决方案,其实都不尽如人意,如有更好的方案,请告诉笔者,谢谢。
如果还没解决,试试下面的绝招: