一:C# CODING 技巧
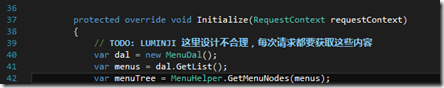
1:TODO
然后 CTRL + W + T,打开任务列表,选中 Comments,就会显示所有待做的任务
2:打开所在的文件夹
右键单击任何一个文件选项卡, 选择"打开所在的文件夹",或在 Solution Explorer 的文件上面点右键;
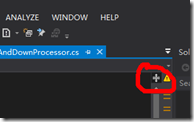
3:比对同一个文件
鼠标向下拖动红框内的图标。
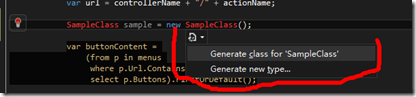
4:按意愿编程
我把它定义为:按意愿编程,即,在写代码过程中,如果觉得需要使用到一个新类,可以先不用创建这个类,可以先如下这么编写,然后按 ALT + SHIFT + F12,选择 Generate 就会在当前空间下新生成一个类。很爽,不打断你的当前编码思路。同理,如果要创建一个新的方法,也可以这样来做,极大的加快了我们的编码速度。
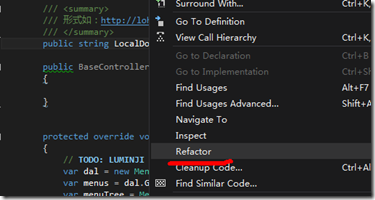
5:重构
VS 提供了一些快速的重构技巧,比如 类变量 重构为 属性,我们可以右键找到 Refactor,然后选择相应的重构项,
6:Safe Delete
一个变量要删除,怎么知道这个删除是安全的,使用 Alt + Del;
二:C#调试
1:命令窗口
CTRL + D + I,可以在立即窗口中写一些临时的代码;
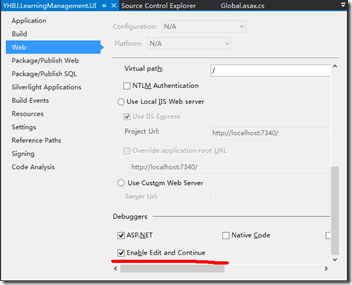
2:编辑并继续
选中下面的选项,可以让你在调试暂停中,修改代码,而不用重新启动,
3:执行
单步执行:F10
跳进方法:F11
跳出方法:SHIFT + F11
执行到光标处:CTRL + F10
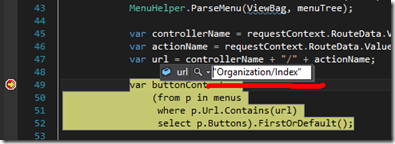
4:修改运行中的某值
直接修改法,如下:
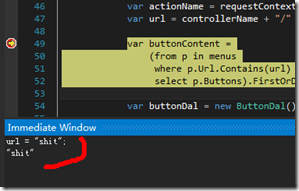
立即窗口法,,然后在立即窗口写代码吧,如下:
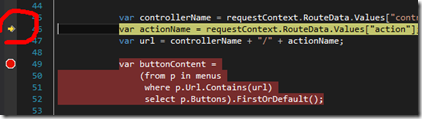
5:回退当前执行代码
比如,代码运行到了 49 行了,想回到 45 行,没关系,鼠标点中黄色箭头,从 49 行拖到 45 行就可以了,如下:
6:查看当前调用链
CTRL + D + C,打开 Call Stack 窗口,这在调试的时候非常有帮助;
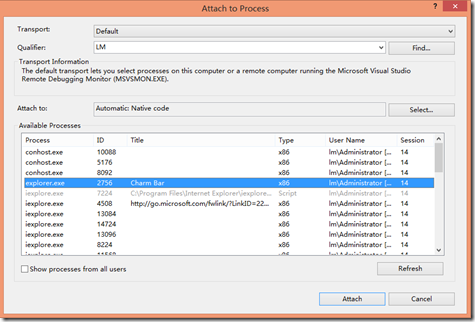
7:从进程开始调试
有时候,不想启动 VS 直接进行调试,比如,网站部署在本机,想从运行中的状态开始调试当前浏览器页面,即可以用 Attack to Process 启动调试,如下:
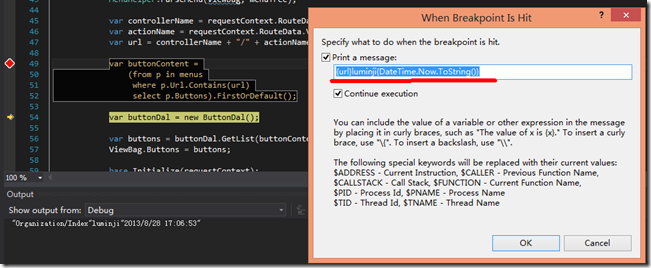
8:When Hit
我记得在我第一次写 Socket 程序的时候,调试耗费了无数的生命值,如果当时就知道使用 When Hit 这个功能就会好很多,即,如果断点命中,要打印出什么,这个在调试异步或者多线程代码的时候特别有用,如下:
其中,变量名或者代码,要写在{}中。
三:快捷键
1:剪切复制
复制当前行:CTRL + C
剪切当前行:CTRL + X,这也可被用来当作删除当前行;
粘贴:CTRL + V
循环复制:CTRL + SHIFT + V
4:折叠和展开
折叠当前大纲:CTRL + M + M
展开当前大纲:CTRL + M + M
折叠全部大纲:CTRL + M + O
展开全部大纲:CTRL + M + P
5:断点
设置断点:F9
取消断点:F9
取消全部断点:CTRL + SHIFT + F9
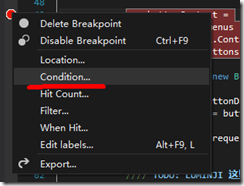
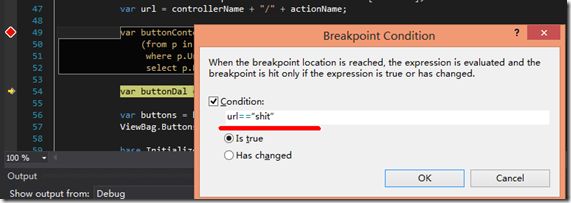
条件中断:如下,设置条件,
紧接着,
6:注释
注释当前行及选中行:CTRL + K + C
撤销注释:CTRL + K + U
7:选择
选中当前单词:CTRL + SHIFT + 箭头
8:定位
向后定位(回到光标上次所在位置):CTRL + 减号
向前定位:CTRL + SHIFT + 减号
转到行:CTRL + G
9:查找
渐进式查找:CTRL + I,输入要查找的文本,再次按 CTRL + I
其它查找:CTRL + F,输入要查找的文本,查找方式,查
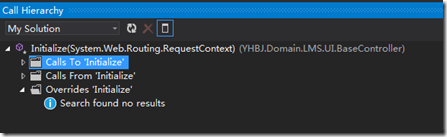
查找调用层次:CTRL + K + T,其结果如下,
10:切换
代码/设计窗口切换:F7 和 SHIFT + F7
打开文件间切换:CTRL + TAB
11:智能提示
重新弹出:Alt + →
12:缩进
单行|多行缩进:TAB
取消缩进:ALT + TAB
13:代码自动完成
你可以,敲入关键字(snippet) + TAB,如 Prop + TAB + TAB,生成一个属性。注意,两次TAB TAB是一个很好的东西,总是可以给我们生成意想不到的代码;
你还可以,还可以使用 CTRL + K + S,查看其它的可以快速完成的代码;
在其它一些情况下,你还可以使用ALT + SHIFT + F12,也可以用来自动生成代码,不如实现一个接口,这个时候,在类的后面的接口上使用该组合键,就会弹出提示让你 Generate 实现。
14:声明与引用
查看声明:F12
查看引用:SHIFT + F12
15:格式化代码
自动格式化当前窗口的代码:CTRL + K + D
16:BUILD
BUILD 解决方案:F6
BUILD 当前项目:SHIFT + F6
17:代码注释
给代码加注释:///
PS:另外,建议使用 Resharper,和 Resharper 的结合使用,还有很多提升编码效率和质量的技巧,你可以查看<Resharper的使用>。