简介
头文件包含set、multiset两个类模版,这里要描述的概念与map非常相似,甚至连成员函数都几乎一样,所以这篇随笔会很短。

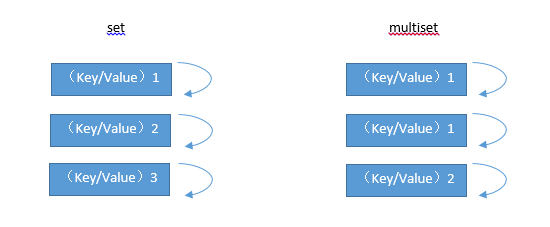
set
set如果翻译成中文应该是集合的意思,这里更确切的说是唯一有序集合,性质与map类似:
- 关联性
- 元素唯一性
- 动态增长
- 有序性
此外的一个重要特点是:
- Key与Value是同一个对象(自映射)
set == map
定义使用set的时候只需要传入一个类型参数,这个类型即是key,也是value。 实际上,set是map的特殊情况,虽然set没有键值对这种元素形式,但set的key本身就是value,map上键值对得映射在这里可以看作是元素本身到本身的映射。 所以说,两者在实现上应该是有非常大的重合的。 而从概念上来说,set完全可以由map来实现,从而成为一个容器适配器。 但没有那么做的原因,我想最大程度上是为了节约内存吧,value值的保存完全是没有必要的。
实现
通过查看VS 2013版本的C++头文件可以发现,set和map都是直接共有继承的_Tree类(红黑树),没有任何其他私有成员。 编码上的可重用性,佐证了上述想法。
与map不同之处
要说有什么不同,那就是set不提供元素修改的功能----没有operator[]、at函数。
一旦元素被插入集合,只能被删除,不能被重新赋值。 可能对于集合这个概念来说,修改元素的动作太不常见了,所以标准库索性就去掉了这个功能。
multiset
与multimap类似,这个类模版相当于是支持多个键值的set版本。