JS
1、减少http请求,(可用缓存、小图片做成雪碧图(sprite),某个状态不显示数据时、防抖和节流)
①、防抖和节流 (任务频繁触发的情况下,只有任务触发的间隔超过指定间隔的时候,任务才会执行; 指定时间间隔内只会执行一次任务)
防抖应用(回城): 搜索框、点赞(前端先做数据记录,用户点击完后在发送后端)、提交表单、小程序间的跳转/ 分包
节流(放技能): 监听、验证码、
如果技能刷新是5s
5s内触发则不能触发技能,从新计算技能刷新,5秒后自动触发技能-- 防抖(debounce): 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则清除之前的回调,重新计时(只执行用户操作的第一次或最后一次); (用户在n秒内不断触发就不能执行回调)
5s内只能触发一次技能 -- 节流(throttle):规定一个单位时间,在这个单位时间内,只能有一次触发事件的回调函数执行,如果在同一个单位时间内某事件被触发多次,只有一次能生效。(类游戏的技能冷却,不管你点多少次,技能冷却完才能触发一次。(用setTimeout或时间戳做冷却判断, 还有是后端回调))
https://segmentfault.com/a/1190000018428170
2、压缩代码(类型文件合并、删除注释、空格、将长变量名置换为短的变量名)
3、清楚不必要或废弃样式和逻辑,
4、减少DNS查询
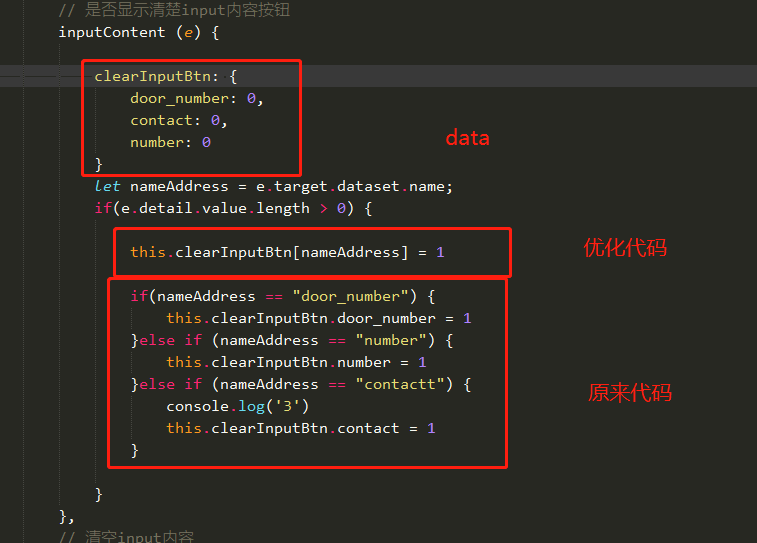
5、减少DOM操作(委托) / 微信小程序减少(this.setData() => this.data),不必要的变量放在data外
6、gzip
①、

图片
1、压缩图片,图片懒加载,图片地图(map>areashape,适用于连在一起的图片)
2、大图用cdn,常见七牛云 (<link rel="dns-prefecth" href="https://www.google.com">)
3、清除废弃图片,减少打包时间
4、字体图片、svg图片(雪碧图)
CSS
避免使用css表达式
css书写的顺序
将样式表放在顶部,将脚本放在底部
CSS重绘回流
①.适当的用opacity和visibility代替display:none;(如何不考虑占位问题)
②.避免使用CSS表达式(calc(100vh-30px))
③.图片和元素适当加高度或宽度,避免0到占位方式位移造成回流
④.css效果代替js
体验
1、
骨架懒加载(用万能的图片,数据加载成功再替换)
https://dummyimage.com/200x100/4A7BF7&text=Hello (宽高/背景色/内容)
骨架图: graceUI - 骨架加载提供示例
设置开关,骨架时,数据创建一个新数据,新数据根据原数据的长度创建相应长度的数组对象
.cu-bone {
padding: 5px 0;
background: #F1F2F3;
border-radius: 8px;
}
console.log()
console.log("%c hello world", "font-size: bold; color: #0f0");
console.log('%c ','background-image:url("http://news.mydrivers.com/img/20110128/03383685.jpg");background-size:120% 120%;background-repeat:no-repeat;background-position:center center;line-height:60px;padding:30px 120px;');
console.dir()
console.time();console.timeEnd()
console.profile();console.profileEnd() http://www.cppcns.com/wangluo/javascript/117776.html
常见bug
1、字符溢出
2、视图变量a.b.c; 如果a默认是空,之后后端返回会报错, a.b==undefined ; a.b.c => isnotundefined; => ①.在大标签判断v-if="a"; ②在变量 a.b && a.b.c (短路)
3、布局注意 ①、有些是需要加a连接的
前端性能优化的七大手段
https://www.cnblogs.com/xiaohuochai/p/9178390.html