问题
每次使用百度搜索,在搜索结果页面的右下角都会出现一个搜索热点排名,有时候瞄上一眼,就不由自主的被吸引住了,忍不住就点开了链接,把正事都耽误了!
这次下定决心解决这个问题,让搜索结果页面隐藏掉搜索热点排名!
准备
在谷歌浏览器中安装了一个名叫广告终结者的插件(广告终结者是一个非常好的拦截广告的浏览器插件,甚至能拦截掉一些视频网站的视频开头的广告)
具体操作
方法1
优点:操作简单,可见即可得
缺点:操作不能精确

这种方法有一个比较大的bug,当从搜索结果中点击一个链接,跳转到另一个页面后,在返回搜索结果页面会发现:搜索结果都不见了,本该隐藏的内容全冒出来了。
方法2(推荐)
优点:精准而高效
1. 点击浏览器右上角的“广告终结者”插件图标,点击“设置选项”
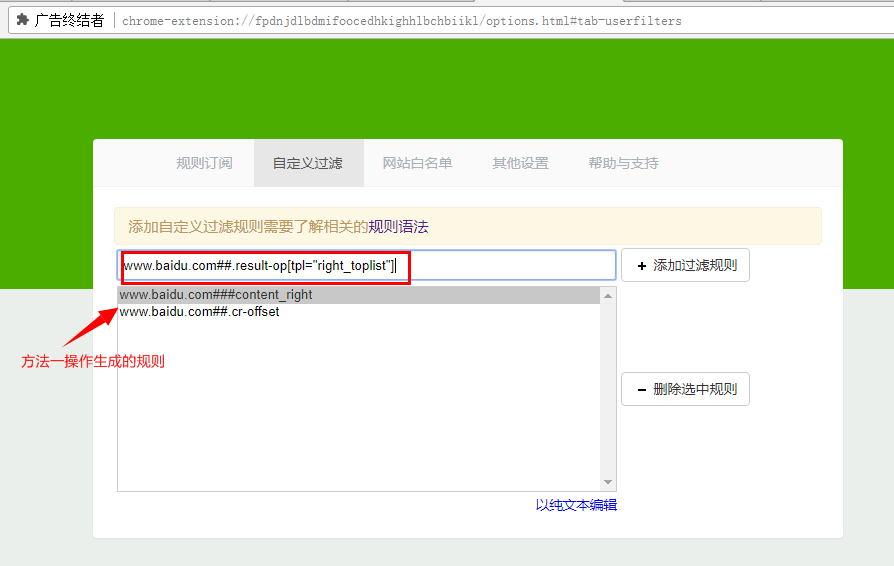
2. 选择“自定义过滤”选项卡,在输入框中填写 www.baidu.com##.result-op[tpl="right_toplist"] ,然后点击添加过滤规则按钮。
3. 测试。刷新百度的搜索页面,发现右下部分的搜索热点排名被隐藏起来了。

十分钟后的更新:
发现上述方法的一个bug,在百度页面的输入框中填写搜索关键词后,点击“百度一下”按钮后,出现的页面中依然有我们要屏蔽的页面元素,刷新一下页面后,屏蔽的页面元素才消失掉。原因猜测是广告终结者插件在网址跳转或刷新时才会进行拦截。这个问题暂时解决不了。
不过,我看见好多人搜索内容时,都是先打开百度首页,然后再在百度输入框中填写关键词,然后点击“百度一下”搜索的。其实在地址栏中输入关键词,然后回车就能搜索了,没必要去百度首页的,而且这样操作可以直接屏蔽掉广告终结者中设置的屏蔽元素。