在当今时代,SVG是最流行的和正在被众多的设计人员和开发人员使用,创建支持视网膜和响应式的网页设计。绘制SVG不是一个艰巨的任务,因为大量的 JavaScript 库可与 SVG 图像搭配使用。这些JS库帮助设计师和开发人员可以轻松地为他们的项目和Web应用程序创建创新和逼真的图形。
1. Textures.js

Textures.js makes it easy to add SVG patterns for improved data visualizations. It includes a huge variety of textures, including lines, circles, paths, and even custom patterns.
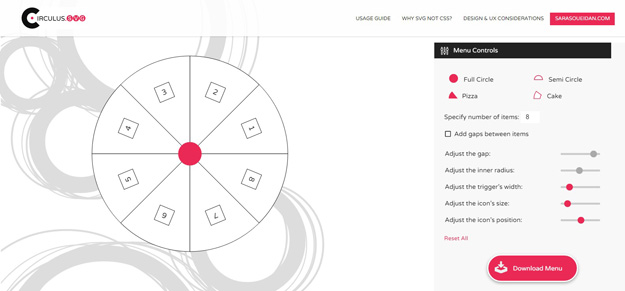
2. Circulus.svg

Circulus.svg is a circular menu generator, that lets you generate an SVG menu. It offers two different styles, with full or half circles, and various options for styling.
3. deSVG

deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
4. SVG Morpheus

SVG Morpheus is a JavaScript library that lets you create SVG icons that morph into one another. It’s easy to use and works with Material Design’s Delightful Details transitions.
5. Vivus

Vivus is a JavaScript class for animating SVGs with no dependencies necessary. It offers asynchronous animations, delayed animations, and line-by-line animations.
6. Walkway.js

Walkway.js is an easy way to animate your simple SVG elements. It includes built-in easing functions, and also has options for selector and duration.
7. ZorroSVG

ZorroSVG makes it easy to add masks to your SVG images. It makes it possible to create images with PNG-like transparency while maintaining small file sizes.
8. Raphael

Raphaël is a JavaScript library that facilitates using & creating vector graphics in websites. It uses SVG & VML for creating graphics. As every graphic generated is a DOM object, you can manipulate them via JavaScript.
9. Snap.SVG

Snap is an impressive + free JavaScript library that eases working with SVG and focuses only to modern browser support. It is created by the developer of the most popular SVG library, Raphaël, and itsupports features like masking, clipping, patterns, full gradients, groups, and more.
10. D3.js

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
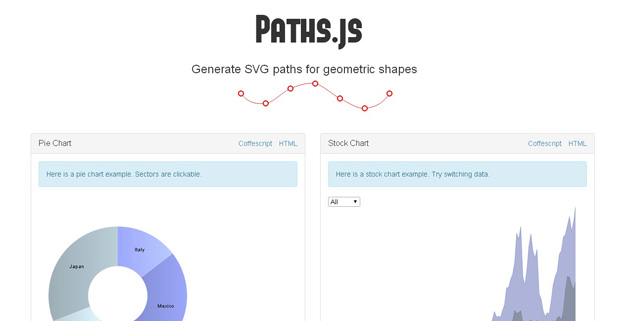
11. Path.js

Paths.js is a JavaScript library for generating SVG paths that can then be used along with a template engine like Mustache or Handlebars for displaying those SVG shapes in the browser. It offers three APIs, of increasing abstraction.
12. SVG.js

SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features. There are built-in methods for creating shapes (rectangle, circle, polygon, etc.) or defining images. They can all be animated with size, position, color or any other properties and be interacted with standard JavaScript events.
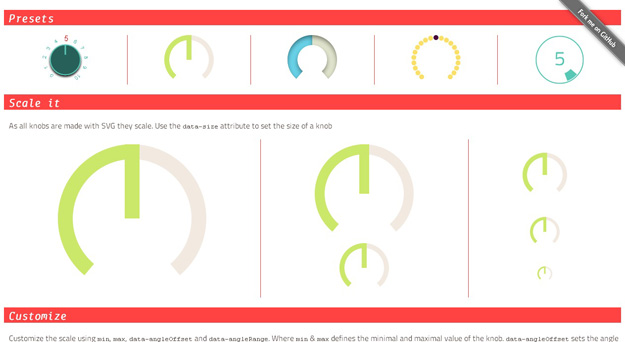
13. Jim Knopf

Jim Knopf is a JavaScript library for creating SVG-powered knobs. The library doesn’t require any JS frameworks and it comes with various built-in knob types. Knobs created can be scaled completely (thanks to SVG) and their designs can be customized with CSS. Also, they can be controlled with mouse, mousewheel, keyboard or touchpad and options exist for setting the min/max values, starting points and the angles allowed.
14. Seen.js

Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
15. Bonsai

BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more…