//初始化页面需要做什么事情 //点击后需要做什么事情 //鼠标、键盘、冒泡、默认行为等事件 //前端调用接口就是按需展示数据
//created和mounted里面都可以做数据处理,唯一不同的是created dom未完成挂载,mounted已经完成了挂载。 created(){ this.$htttp.get(url,getData).then(function(res){},function(res){}) //相当于es6里面的resolve和reject this.$htttp.post(url,postData,{emulateJSON:true}).then(function(res){},function(res){}) //相当于es6里面的resolve和reject }, mounted(){ this.$htttp.get(url,getData).then(function(res){},function(res){}) //相当于es6里面的resolve和reject this.$htttp.post(url,postData,{emulateJSON:true}).then(function(res){},function(res){}) //相当于es6里面的resolve和reject }


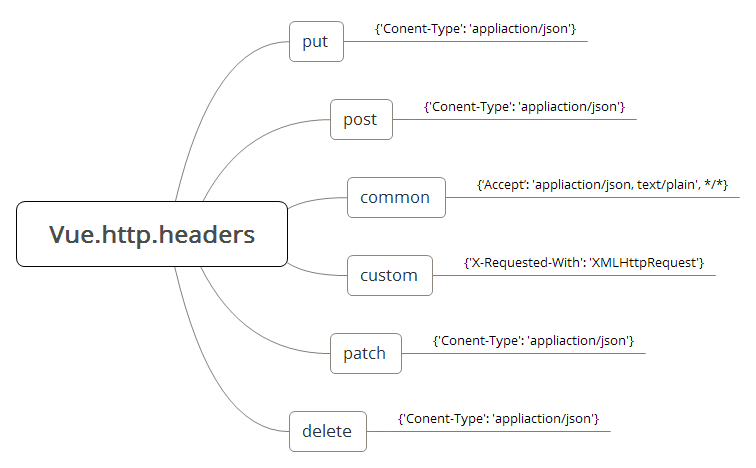
针对常用的http请求方式
-
get(url, [data], [options]);
-
post(url, [data], [options]);
-
put(url, [data], [options]);
-
delete(url, [data], [options]);
-
jsonp(url, [data], [options]);
-
都是接受三个参数:
-
url(字符串),请求地址。可被options对象中url属性覆盖。
-
data(可选,字符串或对象),要发送的数据,可被options对象中的data属性覆盖。
-
options
-