在对象上添加新属性的几种方法:
直接附代码:


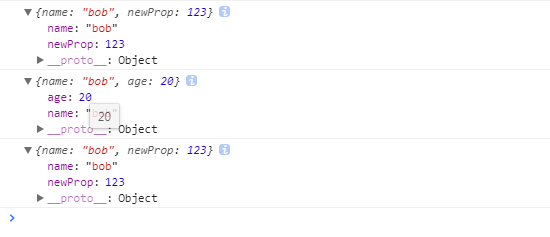
法一:Es6扩展运算符添加属性
法二:利用语法Object.assign(target, ...sources) target目标对象、sources源对象、返回值目标对象。
如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。后来的源的属性将类似地覆盖早先的属性。
Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象。该方法使用源对象的[[Get]]和目标对象的[[Set]],所以它会调用相关 getter 和 setter。因此,它分配属性,而不仅仅是复制或定义新的属性。如果合并源包含getter,这可能使其不适合将新属性合并到原型中。为了将属性定义(包括其可枚举性)复制到原型,应使用Object.getOwnPropertyDescriptor()和Object.defineProperty() 。
String类型和 Symbol 类型的属性都会被拷贝。
在出现错误的情况下,例如,如果属性不可写,会引发TypeError,如果在引发错误之前添加了任何属性,则可以更改target对象。
注意,Object.assign 会跳过那些值为 null 或 undefined 的源对象。
法三:Vue.set( target, key, value )返回值:设置的值;
设置对象的属性。如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开 Vue 不能检测属性被添加的限制。
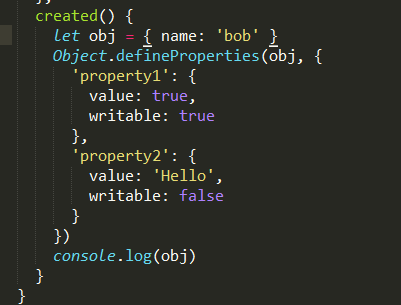
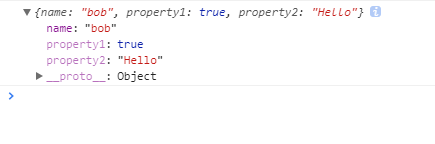
Object.defineProperties() 方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
语法:Object.defineProperties(obj, props)
obj-------------->在其上定义或修改属性的对象。
props--------------> 要定义其可枚举属性或修改的属性描述符的对象。对象中存在的属性描述符主要有两种:数据描述符和访问器描述符
configurable-------------->(默认为 false)true 当且仅当该属性描述符的类型可以被改变并且该属性可以从对应对象中删除。
enumerable-------------->(默认为 false)true 当且仅当在枚举相应对象上的属性时该属性显现。
value-------------->(默认为 false) 与属性关联的值。可以是任何有效的JavaScript值(数字,对象,函数等)。默认为 undefined.
writable--------------> true当且仅当与该属性相关联的值可以用assignment operator改变时。
get-------------->(默认为 undefined)作为该属性的 getter 函数,如果没有 getter 则为undefined。函数返回值将被用作属性的值。
set-------------->(默认为 undefined)作为属性的 setter 函数,如果没有 setter 则为undefined。函数将仅接受参数赋值给该属性的新值。



object方法具体详细参考这里:(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign)