直接分三个步骤吧:
1、手写一个toast.vue组件
<template> <transition name="toast-fade"> <div class="toast" :class="toastClass" v-show="isShow" @mouseenter="onMouseenter" @mouseleave="onMouseleave"> <button class="toast-close-button" @click="hide">×</button> <div class="toast-container"> <div class="toast-title">{{title}}</div> <div class="toast-content">{{content}}</div> </div> </div> </transition> </template> <script> export default { data: () => ({ // list: [], title: null, //toast标题 content: null, //toast内容 type: null, //toast类型 isShow: false, //toast是否显示 timer: null, onShow: () => {}, onHide: () => {} }), computed: { // 样式'success, error, warning, default' toastClass() { return this.type ? 'toast-' + this.type : null } }, methods: { // 显示 show(params) { let { content, title, onShow, onHide, type } = params this.type = type this.content = content this.title = title this.onShow = onShow this.onHide = onHide this.isShow = true this.setTimer() setTimeout(()=>{ this.isShow = false },3000)//3s后自动关闭 }, // 隐藏 hide() { this.isShow = false }, // 计时器 setTimer() { clearTimeout(this.timer) this.timer = setTimeout(() => { this.isShow = false }, 4000) }, // 鼠标移至组件时保持显示状态 onMouseenter() { clearTimeout(this.timer) }, // 鼠标移开组件时重新定时 onMouseleave() { if (this.isShow) this.setTimer() } }, watch: { isShow(val) { if (val && typeof this.onShow === 'function') { this.onShow() } else if (!val && typeof this.onHide === 'function') { this.onHide() } } } } </script> <style> .toast { position: fixed; top: 15px; right: 15px; display: block; width: 300px; overflow: hidden; box-shadow: 0 0 6px #999; opacity: .8; border-radius: 3px 3px; padding: 15px 15px 15px 15px; background-position: 15px center; background-repeat: no-repeat; color: #333; background-color: #f0f3f4; } .toast-success { color: #fff; background-color: #1E90FF; padding: 15px 15px 15px 50px; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADsSURBVEhLY2AYBfQMgf///3P8+/evAIgvA/FsIF+BavYDDWMBGroaSMMBiE8VC7AZDrIFaMFnii3AZTjUgsUUWUDA8OdAH6iQbQEhw4HyGsPEcKBXBIC4ARhex4G4BsjmweU1soIFaGg/WtoFZRIZdEvIMhxkCCjXIVsATV6gFGACs4Rsw0EGgIIH3QJYJgHSARQZDrWAB+jawzgs+Q2UO49D7jnRSRGoEFRILcdmEMWGI0cm0JJ2QpYA1RDvcmzJEWhABhD/pqrL0S0CWuABKgnRki9lLseS7g2AlqwHWQSKH4oKLrILpRGhEQCw2LiRUIa4lwAAAABJRU5ErkJggg==") !important; } .toast-error { color: #fff; background-color: #FF0000; padding: 15px 15px 15px 50px; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHOSURBVEhLrZa/SgNBEMZzh0WKCClSCKaIYOED+AAKeQQLG8HWztLCImBrYadgIdY+gIKNYkBFSwu7CAoqCgkkoGBI/E28PdbLZmeDLgzZzcx83/zZ2SSXC1j9fr+I1Hq93g2yxH4iwM1vkoBWAdxCmpzTxfkN2RcyZNaHFIkSo10+8kgxkXIURV5HGxTmFuc75B2RfQkpxHG8aAgaAFa0tAHqYFfQ7Iwe2yhODk8+J4C7yAoRTWI3w/4klGRgR4lO7Rpn9+gvMyWp+uxFh8+H+ARlgN1nJuJuQAYvNkEnwGFck18Er4q3egEc/oO+mhLdKgRyhdNFiacC0rlOCbhNVz4H9FnAYgDBvU3QIioZlJFLJtsoHYRDfiZoUyIxqCtRpVlANq0EU4dApjrtgezPFad5S19Wgjkc0hNVnuF4HjVA6C7QrSIbylB+oZe3aHgBsqlNqKYH48jXyJKMuAbiyVJ8KzaB3eRc0pg9VwQ4niFryI68qiOi3AbjwdsfnAtk0bCjTLJKr6mrD9g8iq/S/B81hguOMlQTnVyG40wAcjnmgsCNESDrjme7wfftP4P7SP4N3CJZdvzoNyGq2c/HWOXJGsvVg+RA/k2MC/wN6I2YA2Pt8GkAAAAASUVORK5CYII=") !important; } .toast-warning { color: #fff; background-color: #CD853F; padding: 15px 15px 15px 50px; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGYSURBVEhL5ZSvTsNQFMbXZGICMYGYmJhAQIJAICYQPAACiSDB8AiICQQJT4CqQEwgJvYASAQCiZiYmJhAIBATCARJy+9rTsldd8sKu1M0+dLb057v6/lbq/2rK0mS/TRNj9cWNAKPYIJII7gIxCcQ51cvqID+GIEX8ASG4B1bK5gIZFeQfoJdEXOfgX4QAQg7kH2A65yQ87lyxb27sggkAzAuFhbbg1K2kgCkB1bVwyIR9m2L7PRPIhDUIXgGtyKw575yz3lTNs6X4JXnjV+LKM/m3MydnTbtOKIjtz6VhCBq4vSm3ncdrD2lk0VgUXSVKjVDJXJzijW1RQdsU7F77He8u68koNZTz8Oz5yGa6J3H3lZ0xYgXBK2QymlWWA+RWnYhskLBv2vmE+hBMCtbA7KX5drWyRT/2JsqZ2IvfB9Y4bWDNMFbJRFmC9E74SoS0CqulwjkC0+5bpcV1CZ8NMej4pjy0U+doDQsGyo1hzVJttIjhQ7GnBtRFN1UarUlH8F3xict+HY07rEzoUGPlWcjRFRr4/gChZgc3ZL2d8oAAAAASUVORK5CYII=") !important; } .toast:hover { opacity: 1; box-shadow: 0 0 18px #888; transition: all 200ms ease; } .toast-container { vertical-align: middle; } .toast-fade-enter, .toast-fade-leave-active { opacity: 0; transform: translateX(100%); } .toast-fade-leave-active, .toast-fade-enter-active { transition: all 400ms cubic-bezier(.36, .66, .04, 1); } .toast-title { font-size: 14px; font-weight: bold; } .toast-close-button { padding: 2px 2px; border: none; background: transparent; position: relative; right: -10px; top: -15px; float: right; font-size: 20px; font-weight: bold; color: #ffffff; -webkit-text-shadow: 0 1px 0 #ffffff; text-shadow: 0 1px 0 #ffffff; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); filter: alpha(opacity=80); } </style>
2、手写一个toast.js文件
import Toast from '../components/toast'
export default {
install (Vue, options = {}) {
const VueToast = Vue.extend(Toast)
let toast = null
function $toast (params) {
return new Promise(resolve => {
if (!toast) {
toast = new VueToast()
toast.$mount() //手动挂载
document.querySelector(options.container || 'body').appendChild(toast.$el)
}
console.log('plugin done')
toast.show(params)
resolve()
})
}
Vue.prototype.$toast = $toast
}
}
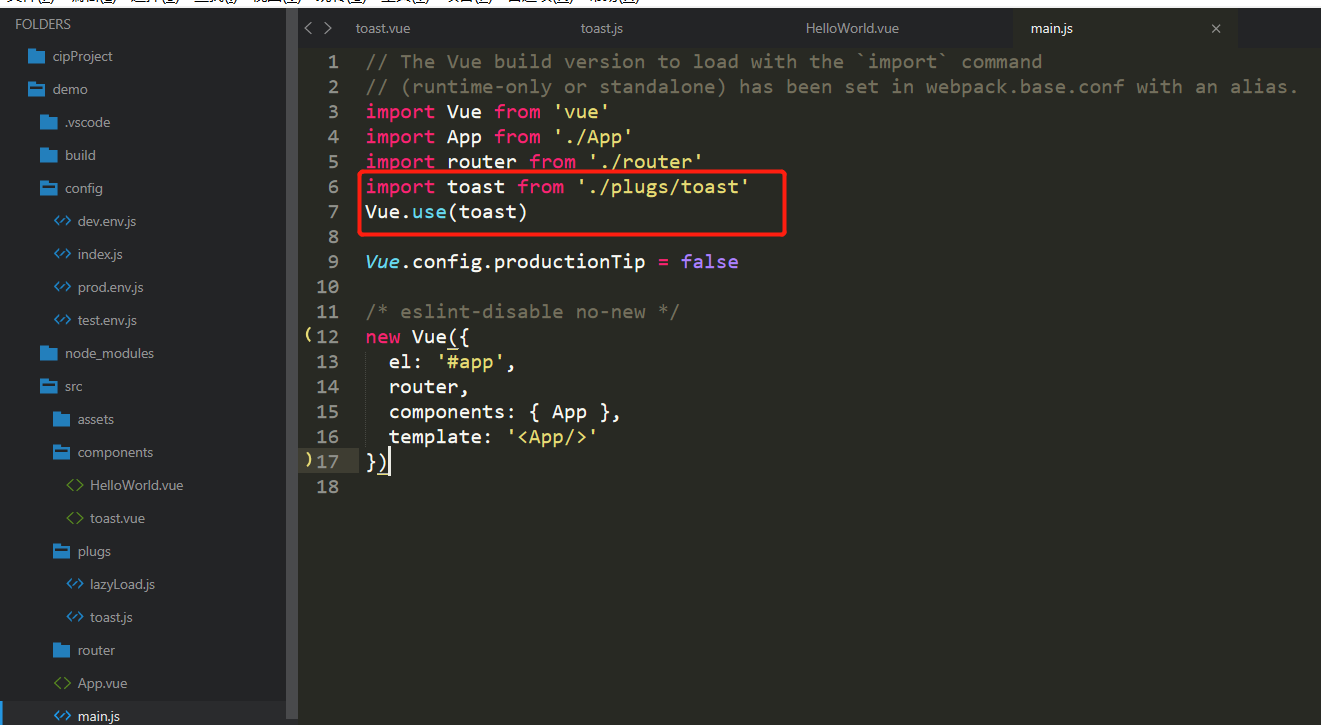
3、mainjs注入 组件内部调用

<template>
<div>
<button @click="Toast1">消息成功</button>
<button @click="Toast2">消息失败</button>
<button @click="Toast3">消息警告</button>
</div>
</template>
<script>
export default {
methods: {
Toast1() {
this.$toast({
title: '消息发送成功',
content: '以下是发送成功的消息提醒',
type: 'success',
onShow: () => {
console.log('on toast show')
},
onHide: () => {
console.log('on toast hide')
}
})
},
Toast2() {
this.$toast({
title: '消息发送失败',
content: '以下消息发送失败的提醒',
type: 'error',
onShow: () => {
console.log('on toast show')
},
onHide: () => {
console.log('on toast hide')
}
})
},
Toast3() {
this.$toast({
title: '消息警告提示',
content: '您将发送警告消息',
type: 'warning',
onShow: () => {
console.log('on toast show')
},
onHide: () => {
console.log('on toast hide')
}
})
}
}
}
</script>
以上就可以完成一个简单的toast插件。