HTML标签-----http://www.w3school.com.cn/tags/index.asp
-
标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。 eg. <h1>This is a heading</h1>
-
段落 段落是通过 <p> 标签进行定义的 eg. <p>This is a paragraph.</p>
-
链接 链接是通过 <a href= " "> 标签进行定义的 eg. <a href="http://www.w3school.com.cn">This is a link</a> ===显示‘This is a link’,点击链接到 http://www.w3school.com.cn
-
图像 图像是通过 <img src=" “ > 标签进行定义的。 eg. <img src="w3school.jpg" width="104" height="142" align="bottom" />
<p>图像 <img src="/i/eg_cute.gif" align="bottom"> 在文本底部</p>
<p>图像 <img src ="/i/eg_cute.gif" align="middle"> 在文本中间</p>
<p>图像 <img src ="/i/eg_cute.gif" align="top"> 在文本顶部</p>

-
换行 <br>或者<br/> 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。但是结束标签更稳妥。 eg. <br/> 注::当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
- 水平线 水平线 (<hr/> 标签)
- 注释 <!-- This is a comment -->
- 字体


- 样式
- 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等 - 列表
① 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul> <li>Coffee</li> <li>Milk</li> </ul>
② 有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
③ 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
- 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。

- 框架
Frame 标签定义了放置在每个框架中的 HTML 文档。
在下面的这个例子中,我们设置了一个两列的框架集。第一列被设置为占据浏览器窗口的 25%。第二列被设置为占据浏览器窗口的 75%。HTML 文档 "frame_a.htm" 被置于第一个列中,而 HTML 文档 "frame_b.htm" 被置于第二个列中:
<frameset cols="25%,75%"> 或者 <frameset rows="25%,75%"> (cols水平竖置,rows水平横置) <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset>
- iframe 定义内联的子窗口
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。
实例
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
- 颜色值
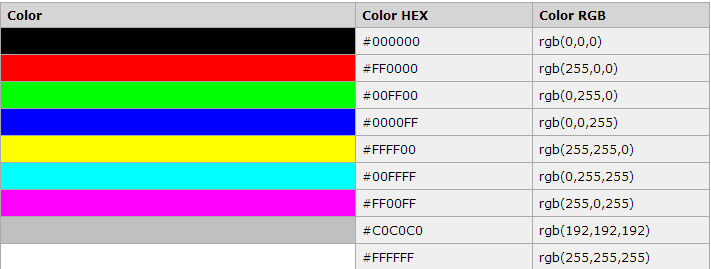
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:

HTML 标签属性
- <h1 align="center"> 字体位置
-
<a href="http://www.w3school.com.cn"> 链接的地址在 href 属性
- <body bgcolor="yellow"> 背景颜色 background="/i/eg_bg_07.gif" 背景图片
- <img border="20" src="/i/eg_buttonnext.gif" /> border为边框,src为源
- <a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a> target="_blank"则是在新窗口打开链接