ios 北京 招聘数量:804 ios 深圳 招聘数量:420 ios 上海 招聘数量:419 ios 广州 招聘数量:374 ios 杭州 招聘数量:184 ios 南京 招聘数量:40 ios 西安 招聘数量:37 ios 苏州 招聘数量:36 android 北京 招聘数量:1187 android 深圳 招聘数量:818 android 上海 招聘数量:632 android 广州 招聘数量:476 android 杭州 招聘数量:299 android 南京 招聘数量:136 android 西安 招聘数量:66 android 苏州 招聘数量:64 java 北京 招聘数量:8628 java 上海 招聘数量:3528 java 深圳 招聘数量:1925 java 杭州 招聘数量:1463 java 广州 招聘数量:1264 java 南京 招聘数量:402 java 西安 招聘数量:236 java 苏州 招聘数量:203 web 前端 北京 招聘数量:5738 web 前端 上海 招聘数量:2037 web 前端 深圳 招聘数量:1802 web 前端 广州 招聘数量:1139 web 前端 杭州 招聘数量:1007 web 前端 南京 招聘数量:317 web 前端 西安 招聘数量:203 web 前端 苏州 招聘数量:194
c 北京 招聘数量:9425
c 深圳 招聘数量:5702
c 上海 招聘数量:4321
c 广州 招聘数量:3284
c 杭州 招聘数量:2395
c 南京 招聘数量:634
c 西安 招聘数量:429
c 苏州 招聘数量:408
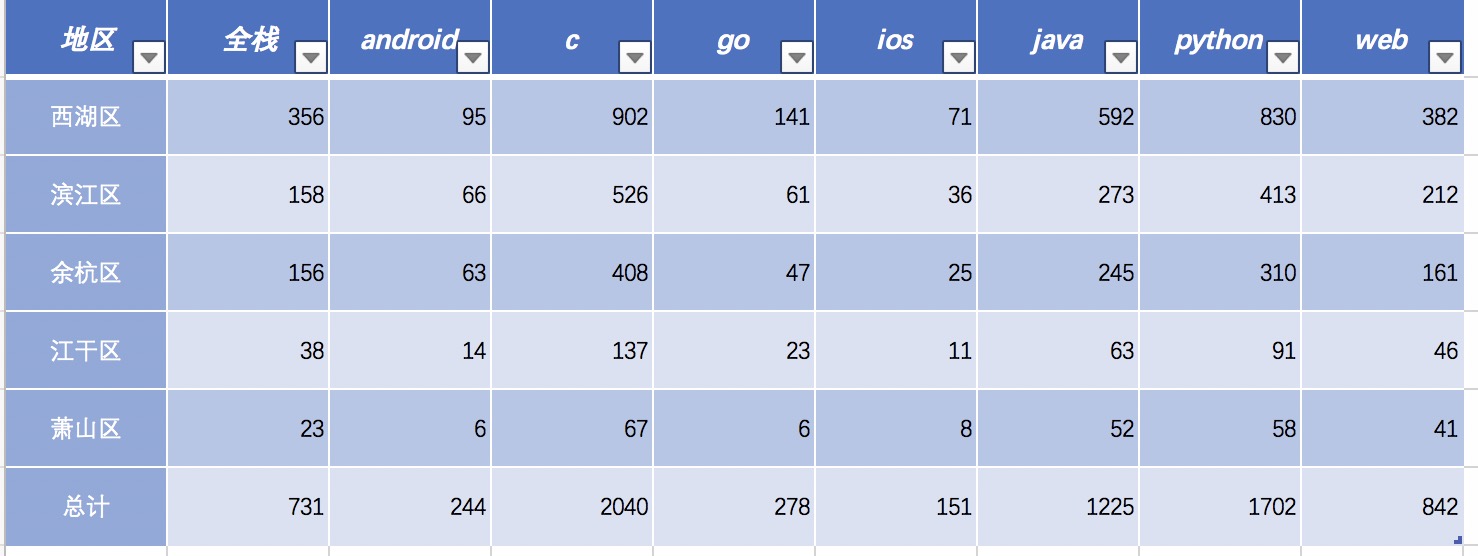
杭州市统计

var cityList = ["苏州","杭州","南京","上海","西安","北京","深圳","广州"];
var jobList = ["ios","java","web 前端","android"];
var expectCount = cityList.length * jobList.length;
var resultList = [];
function queryJobCount(city,job){
return new Promise(function (resolve) {
jQuery.post("https://www.lagou.com/jobs/positionAjax.json?city="+encodeURIComponent(city),
{first:true, pn:1, kd:job}
,function(data){
resultList.push({
job:job,
city:city,
totalCount:data.content.positionResult.totalCount
});
if(resultList.length===expectCount){
printAndSortResult();
}
resolve();
},"json");
})
}
function sleep_ms(ms) {
return new Promise(function (resolve) {
setTimeout(function () {
resolve();
},ms);
})
}
async function main_calc() {
for (let i = 0; i < cityList.length; i++) {
let city = cityList[i];
for (let j = 0; j < jobList.length; j++) {
let job = jobList[j];
document.cookie = '';
await sleep_ms(10000);
await queryJobCount(city,job);
}
}
}
function printAndSortResult(){
resultList = resultList.sort(function(a,b){
var job = a.job.localeCompare(b.job);
var city = a.city.localeCompare(b.city);
var totalCount = b.totalCount - a.totalCount;
if (job!=0){
return job;
}
return totalCount;
});
for (var i = 0; i < resultList.length; i++) {
var result = resultList[i];
console.log(result.job,result.city,"招聘数量:"+result.totalCount)
}
}