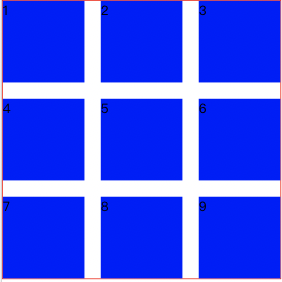
三行三列的布局

代码结构
<div class="container"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </div>
样式
1 body,ul,li{ padding:0; margin:0;} 2 ul,li{ list-style:none;} 3 .container{ 4 width: 340px; 5 border: 1px solid red; 6 } 7 ul { 8 margin-right: -20px; 9 margin-bottom: -20px; 10 overflow: hidden; 11 } 12 ul li { 13 width: 100px; 14 height: 100px; 15 margin-right: 20px; 16 margin-bottom: 20px; 17 background: blue; 18 float: left; 19 }
不使用float,可以换成display:inline-block,⚠️:该种情况需要设置font-size属性来去掉间隔