众所周知Javascript作为一种动态类型,弱类型的脚本语言其数据类型在很多时候都会发生类型转换。而这些类型转换往往都是隐式的,这让我们在使用Js的时候会产生许多麻烦。而Js的基础数据类型的转换在此文中不过多阐述,主要记录Js对象数据类型的转换。笔者由于比较菜,若有写的不对的地方欢迎大佬在下方留言指正。
1.Number强制转换对象
let a={name:123};
console.log(Number(a));
我们先简单的声明一个对象,并用Number()对其进行强制类型转换
运行结果如下:

那么我们来分析一下对象经过强制类型转换为什么会变成NaN?
在这里就不得不提到Js对象所带有的两个方法,valueOf以及toString。
我们先说一下valueOf这个方法:
JavaScript调用valueOf方法将对象转换为原始值。你很少需要自己调用valueOf方法;当遇到要预期的原始值的对象时,JavaScript会自动调用它。
默认情况下,valueOf方法由Object后面的每个对象继承。 每个内置的核心对象都会覆盖此方法以返回适当的值。如果对象没有原始值,则valueOf将返回对象本身。
JavaScript的许多内置对象都重写了该函数,以实现更适合自身的功能需要。因此,不同类型对象的valueOf()方法的返回值和返回值类型均可能不同。
以上描述源自MDN对valueOf方法的描述,下方给出不同数据类型valueof的返回值:

注意以上返回值是在你没有覆盖原有valueof的函数的情况下的返回值。
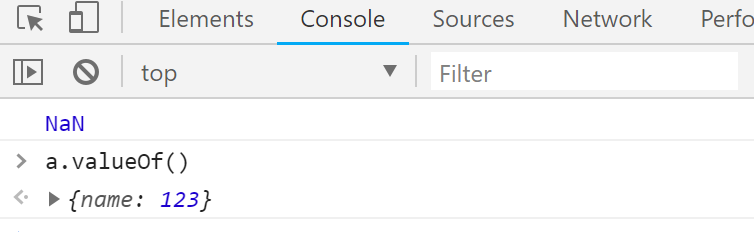
在上表中我们可以清楚的看到,对象返回的值是对象本身,结果如下:

接下来我们再说一下toString方法
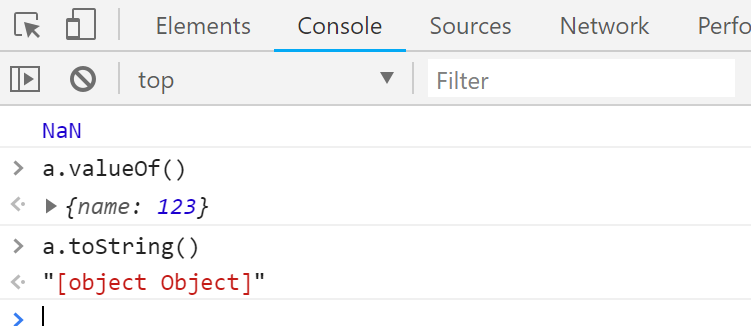
一个对象在没有覆盖toString方法的情况下返回值应该为:

那么这两种方式和对象的强制类型转换有什么关系呢?
实际上当Number()强制类型转换Object对象时会进行如下操作:
1.先调用对象的valueOf方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用toString方法
5.判断toString的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
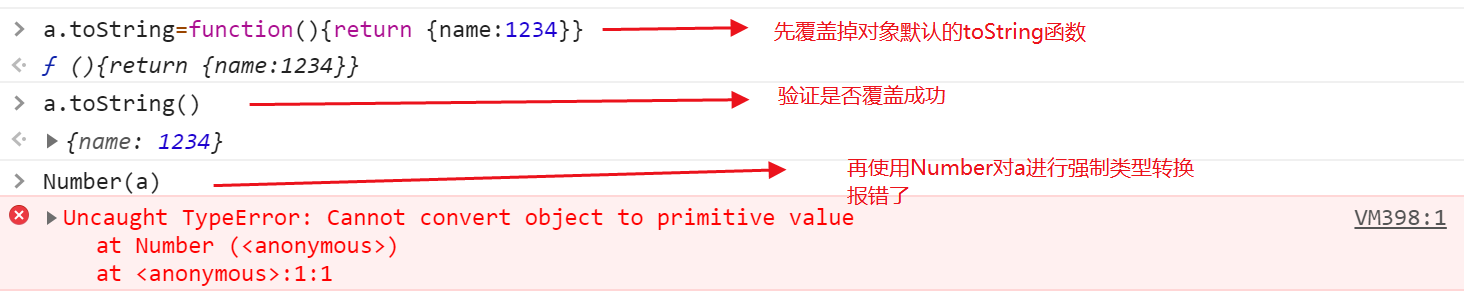
下面我们对这些步骤进行验证:

这样看起来似乎解释的通,那么我们看看如果toString的返回值依旧是个对象看一下浏览器是否会报错吧:

果然当toString返回值仍旧为对象时Js报错了
那么我们在验证一下如果第一次调用valueof的返回值就是基础数据类型会发生什么?

所以Number强制转换对象的过程即为如上7步
2.String强制转换对象
首先依旧先声明一个简单的对象
为了与上面的区分这次我们创建一个对象b{name:b}

从上图我们可以看到强制转换的结果为"[object object]"
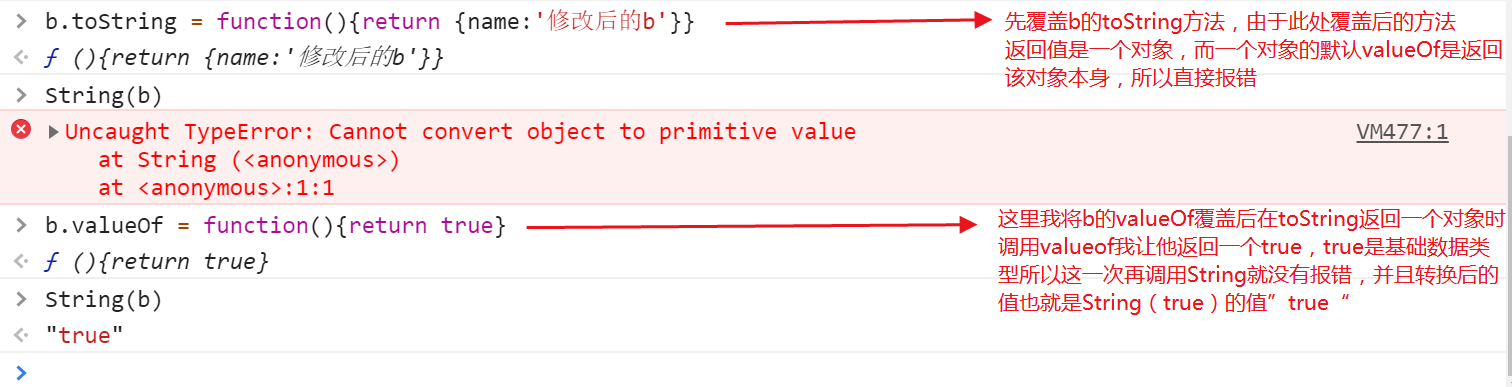
同样的下面是解密时间:
事实上String强制转换对象的步骤与Number类似,也分为类似的7个步骤:
1.先调用对象的toString方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用valueOf方法
5.判断valueOf的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
String与Number的区别则在于
Number是先调用valueOf再调用toString
而String是先调用toString再调用valueof
为了方便下面会以一张图对此进行说明:

所以这就是String转换对象的原理
3.Boolean强制转换对象
我们知道在Js中用于能在判断时为false的只有5个值
1.undefined
2.null
3.‘’//空字符串
4.0
5.NaN
其他值在判断时都为true,而if判断时是使用了Boolean进行转换的
所以对象经过Boolean转换的值为true
——————————————————————————————————————————————————————————————————
所以一些有趣的面试题的答案也就有了解释:
{}+{}
{}+[]
[]+[]
[]+{}
