1.实践要求
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2.实践操作
2.1Web前端HTML
kali默认已安装Apache,可直接使用【service apache2 start】命令打开Apache服务。
使用【netstat -aptn】查看端口信息,如果80端口被Apache2监听,则启动成功。

从中可以看出,80端口已经呗apache2监听。
如果80端口被其它应用占用,可以使用【netstat -tupln | grep 80】查看占用80端口的应用PID, 然后【kill processID(进程ID)】关闭此进程,再次开启Apache即可;也可以通过修改ports.conf的方法,把Apache的默认端口从80改为其他的未被占用的端口。
测试1:浏览器打开 【127.0.0.1】,可正常打开Apache介绍网页

测试2:【vi /var/www/html/test.txt】 输入20174305lhz,浏览器打开【127.0.0.1/test.txt】可看到test.txt的内容

html编程
访问Apache工作目录【cd /var/www/html】,新建一个19990105.html文件
使用vim,编辑其中的内容

在网页中输入【localhost:80/19990105.html】。得到如下页面。

2.2Web前端javascipt
原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
使用JavaScript来编写一个验证用户名、密码的规则。
将之前的19990105.html文件修改为如下19990105.1.html

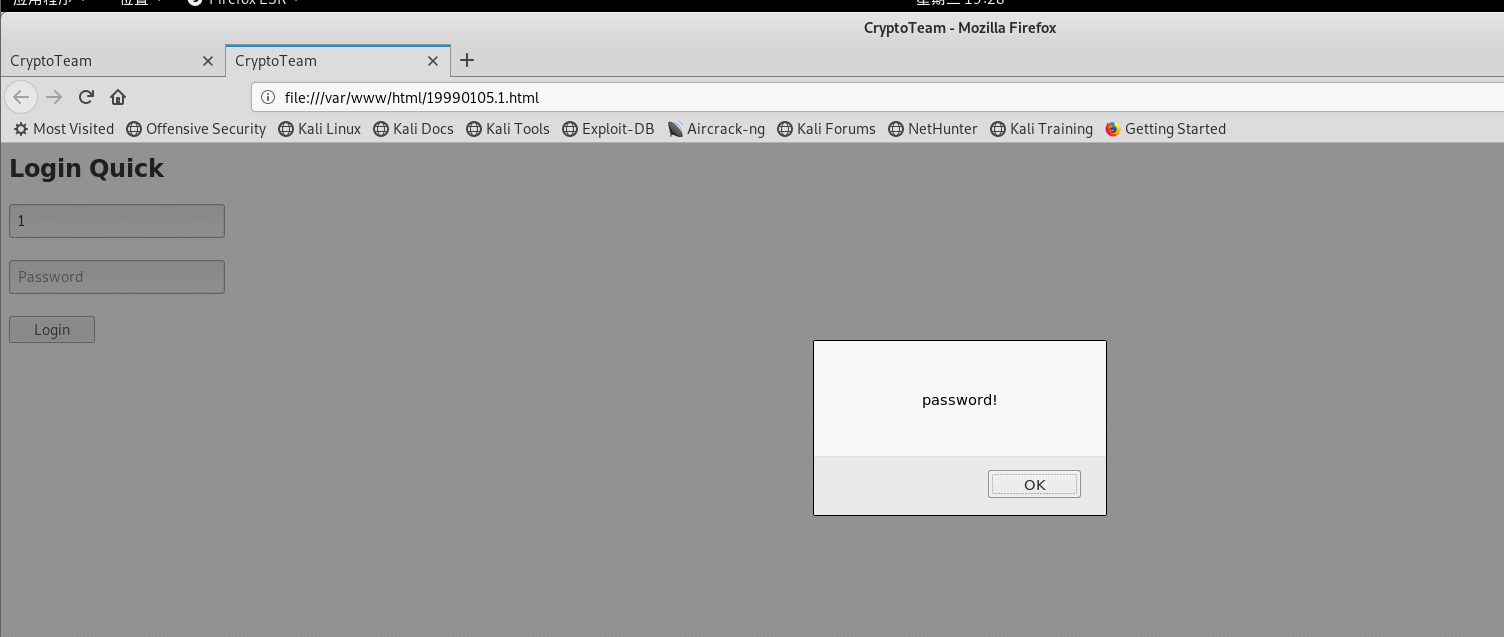
在浏览器输入网址,效果如下。

2.2MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表.
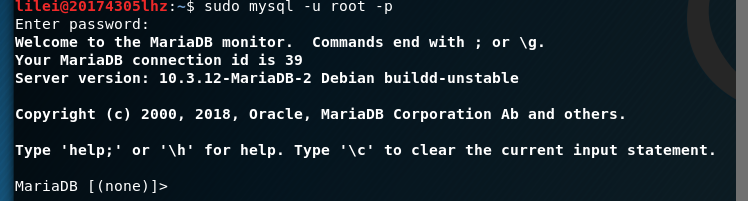
使用root权限进入mysql,使用指令【mysql -u root -p】,默认密码为【password】。

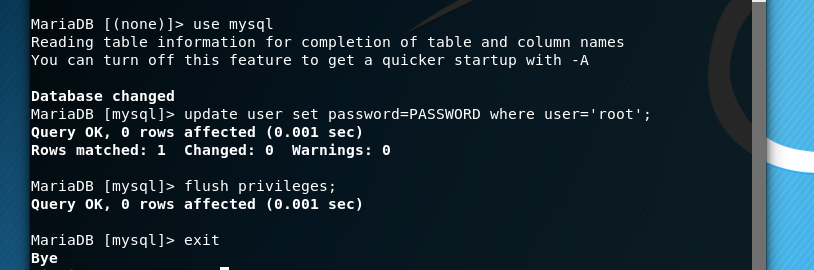
输入use mysql进入数据库,输入update user set password=PASSWORD where user='root';修改密码,输入flush privileges;更新权限。输入exit退出,然后用修改后的密码登录。

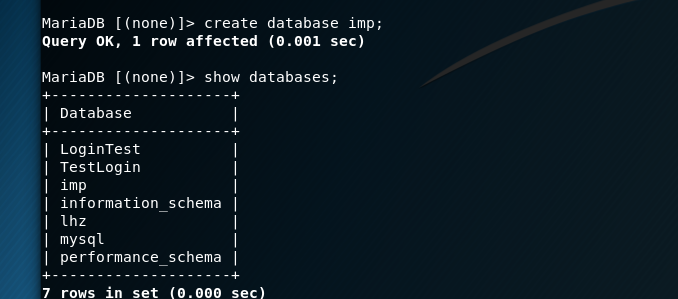
输入create database imp;创建名为imp的数据库,show databases;查看已有的数据库。

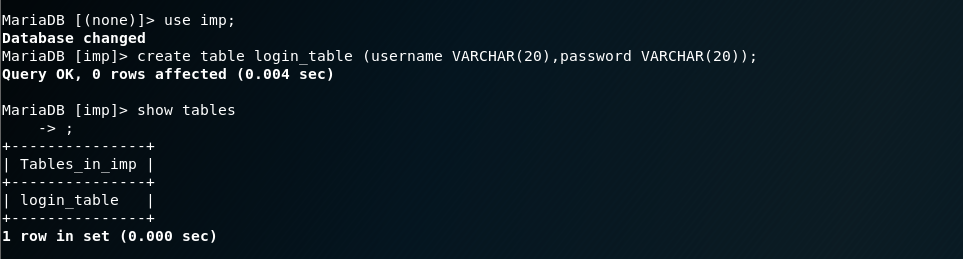
输入use imp;create table login_table (username VARCHAR(20),password VARCHAR(20));建立新表,设置字段信息,输入show tables,查看表的信息。

输入insert into login_table values('lhz@qq.com','123456');向表中插入数据,使用select * from login_table;查看表中数据。

输入grant select,insert,update,delete on imp.* to lhz@localhost identified by "lhz";格式为【grant select,insert,update,delete on [数据库名称].* to [新建的用户名]@localhost identified by "[新用户密码]"】,然后就可以使用新的用户名和密码登录了。

2.4Web后端
结合php、MySQL和之前编写的登录页面,新建一个内容如下的php文件,并将之前的19990105.1.html中的【form action】改为【login.php】
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lhz", "lhz", "imp");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在浏览器输入 127.0.0.1/login.html ,在登录页面输入之前插入数据库中的邮箱和密码。
登陆成功。
2.5SQL注入攻击
在浏览器输入【127.0.0.1/19990105.1.html】访问自己的登录界面
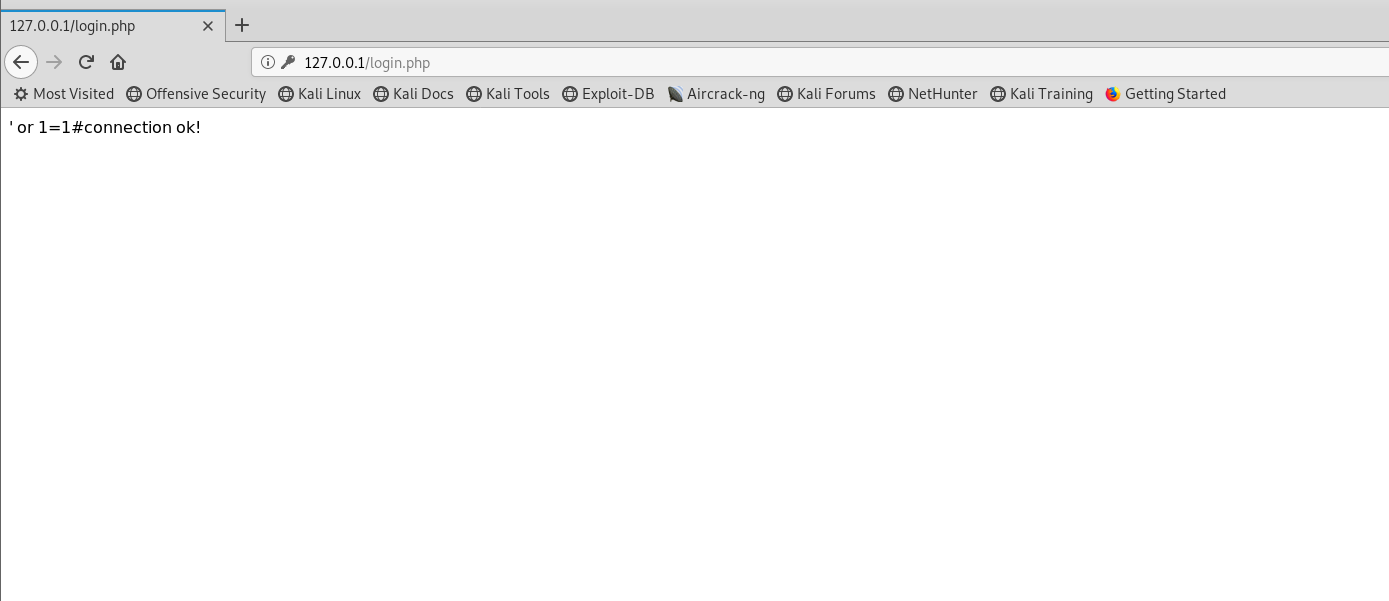
在用户名输入框输入【' or 1=1#】,密码任意输入,可登陆成功

这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
【select * from users where username='' or 1=1#' and password=''】
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功
2.6XXS攻击
将一张图片放在【/var/www/html】目录下,
在"E-mail"输入框中输入【<img src="1.jpg" />】,密码随意输入。

3.问题回答
(1)什么是表单.
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
(2)浏览器可以解析运行什么语言.
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- ASP、Python、PHP、JavaScript等众多脚本语言。
(3)WebServer支持哪些动态语言.
- JavaScript、ASP、PHP、Ruby等脚本语言。
4.实验心得
通过此次实验,我加强了对web基础知识的认识,对于web前段编写,我还不是很熟练,课下还应该多加练习。非常感谢老师的讲解和同学们的帮助,希望下次实验发挥更好。