animation动画简介
通过类似Flash动画的关键帧来声明一个动画,在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效
一、transform(转换动画、直接动画)
rotate(旋转)包含三种状态,x、y、z三轴的变化,
rotatex、rotatey、rotatez(默认)
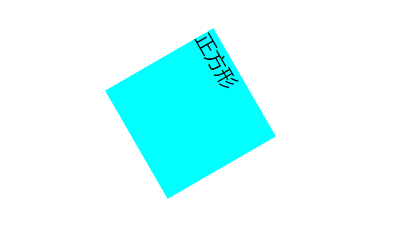
rotate旋转案例

效果图

2 .translate(平移)
包含三种状态,x、y、z三轴的变化
translatex(默认)、translatey、translatez
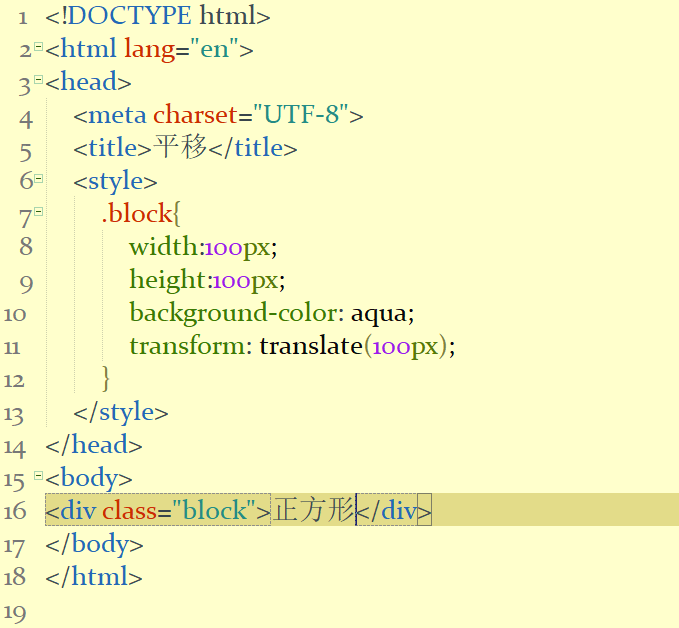
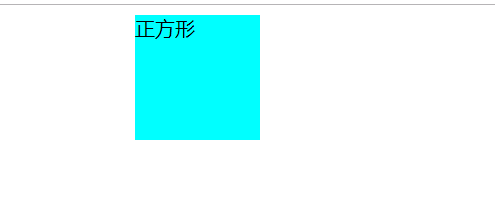
translate(平移)案例

效果图

3.skew(变形)
包含两种状态,x和y的变化,
skewx(默认)、skewy
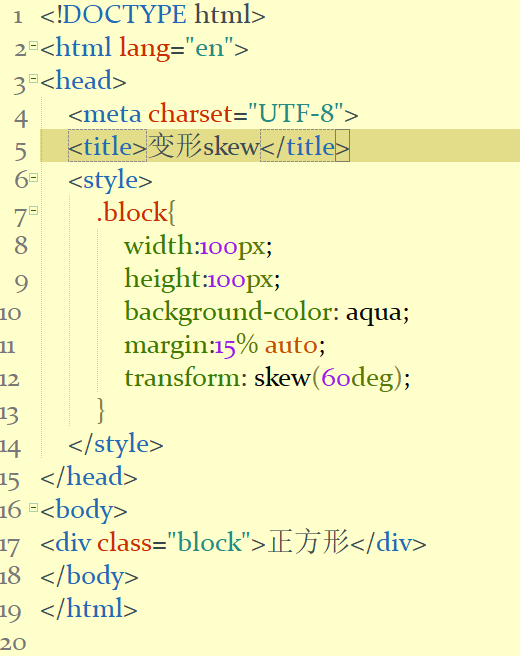
skew(变形)案例

效果图

4.scale(伸缩比例)
scale两个参数时,分别是宽度和高度的比例
scale一个参数时,是等比例缩放
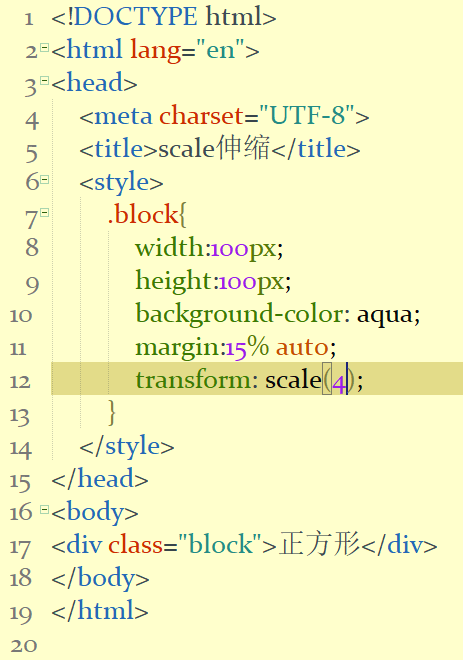
scale(伸缩比例)案例

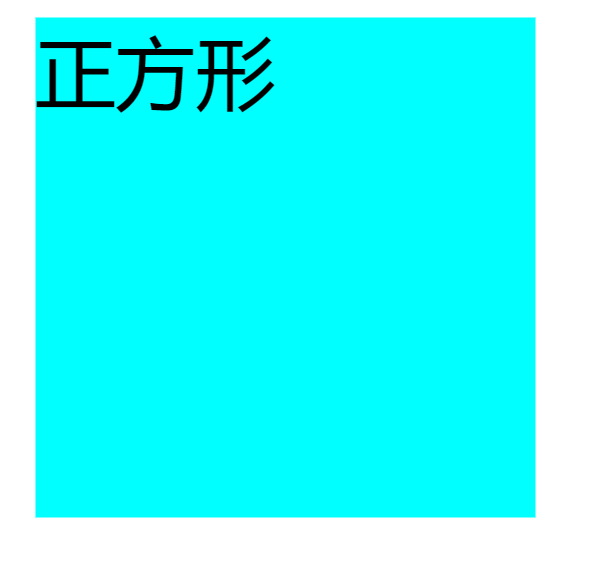
效果图

二,transition(过渡动画)
1.transition相关补充
transition-property过渡的属性
transition-delay延迟时间
transition-duration动画过渡时间
transition-timing-function过渡效果的时间曲线:linear(匀速)、ease(慢-快-慢)、ease-in(开始慢)、ease-out(结束慢)、ease-in-out(开始、结束慢)
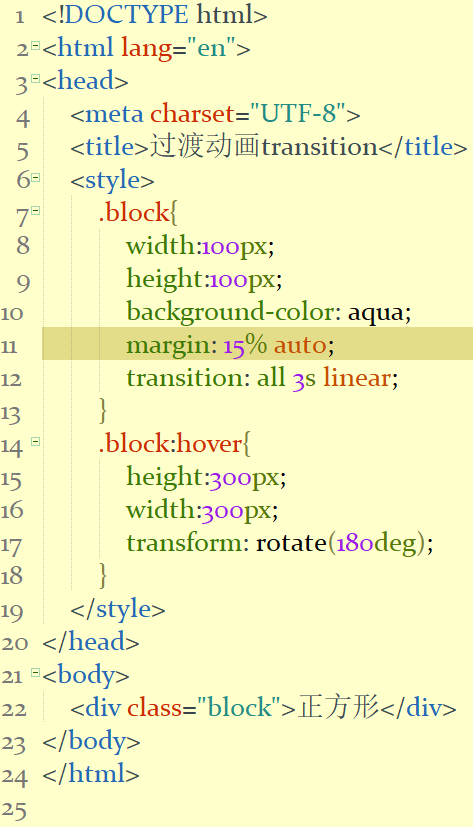
transition(过渡动画)案例

效果图
