一、Ajax准备知识:json
1、什么是json
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
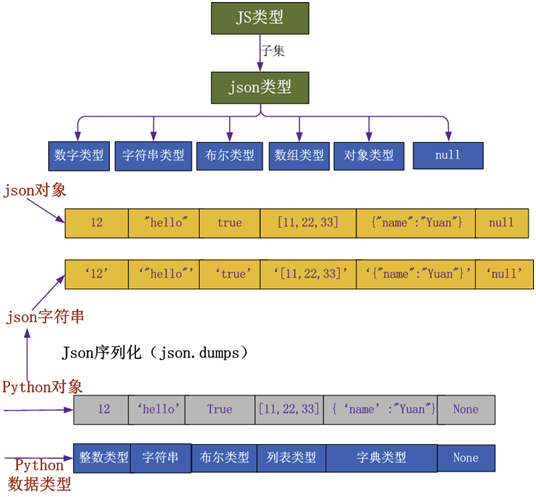
讲json对象,不得不提到JS对象:

合格的json对象,如下示例:
["one", "two", "three"] {"one": 1, "two": 2, "three": 3} {"names": ["张三", "李四"]} [{ "name": "张三"}, {"name": "李四"}]
不合格的json对象,如下示例:
{name: "张三", 'age': 32} // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{"name": "张三", "age": undefined} // 不能使用undefined
{"name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
2、stringify与parse方法
JSON.parse() 用于将一个JSON字符串转换为JavaScript对象,例如:
console.log(JSON.parse('{"name":"Yuan"}')); console.log(JSON.parse('{name:"Yuan"}')) ; // 错误,不是JSON字符串 console.log(JSON.parse('[12,undefined]')) ; // 错误,不是JSON字符串
JSON.stringify() 用于将JavaScript值转换为JSON字符串,例如:
console.log(JSON.stringify({'name':"egon"})); // 结果为:{"name":"egon"}
3、json与python数据类型的对应关系(摘自python官网中)
''' +-------------------+---------------+ | Python | JSON | +===================+===============+ | dict | object | +-------------------+---------------+ | list, tuple | array | +-------------------+---------------+ | str | string | +-------------------+---------------+ | int, float | number | +-------------------+---------------+ | True | true | +-------------------+---------------+ | False | false | +-------------------+---------------+ | None | null | +-------------------+---------------+ '''
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”,即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求;
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新(这一特点给用户的感受是在不知不觉中完成请求和响应过程)。
AJAX的简单语法示例:
$(".btn").click(function () { $.ajax({ url:"/handle_ajax/", type:"get", success:function (response) { console.log(response); $(".show").html(response) } }) });
场景:

优点:
1)AJAX使用Javascript技术向服务器发送异步请求;
2)AJAX无须刷新整个页面;
三、应用场景
1、用户名是否已被注册
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的提示信息!
2、基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,若成功,则跳转到首页,否则,在页面上显示相应的提示信息。
四、基于Jquery的Ajax示例
<form> 用户名 <input type="text" id="user"> 密码 <input type="password" id="pwd"> <input type="button" value="提交" id="login_btn"><span class="error"></span> {% csrf_token %} </form> <script> $("#login_btn").click(function () { // 发送Ajax请求登录认证 $.ajax({ url:"/login/", type:"post", data:{ user:$("#user").val(), pwd:$("#pwd").val(), csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() }, success:function (response) { var res=JSON.parse(response); if (res.user){ // 登陆成功 location.href="/index/" }else{ // 登录失败 $(".error").html(res.error).css("color","red"); setTimeout(function () { $(".error").html("") },1000) } } }) }) </script>
五、补充
1、JQuery的each循环
1)循环数据
示例一:循环遍历数组类型
var arr = [123, 5, 67, 8, 98, 34] $.each(arr,function (i,j){ console.log(i,j) ; // i是索引,j是数值 });
示例二:循环遍历对象(object类型)
var obj={"name":"alex", "age": 18}
$.each(obj, function (i,j){
console.log(i,j) ; // i是键,j是值
});
2)循环标签
有如下标签:
<ul> <li>商品</li> <li>订单</li> <li>购物</li> <li>物流</li> </ul>
循环每一个标签:
$("ul li").each(function(i,j){ // i是索引,j是当前循环DOM对象 console.log($(this).html()); // $(this)是当前循环的JQuery对象 });
注意:js中的数组有foreach方法,JQuery中有each方法。
2、ajax的POST请求伪造跨域请求
浏览器向服务器发送post请求时,要携带服务器发送过来的令牌,所以,在页面添加{{ csrf_token }},在得到这个页面时也得到了一个input输入框(<input type="hidden" name="csrfmiddlewaretoken" value="随机字符串"),我们只要在ajax发送post请求时,将这个参数构建一个键值对随同请求数据一起发送过去即可。