今天学习ajax跨域加载,先来一段代码,异步加载的链接是爱奇艺的开源,我直接拿来用作测试

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax</title> <style> *{margin:0;padding:0px;font-size: 12px;} a{text-decoration: none;} ul{list-style: none;} #box{width:500px;margin:20px auto;} .btn{display:block;width:50px;height:50px;margin:20px auto;line-height: 50px;text-align: center;border:1px #000 solid;color:#000;transition:.3s linear;} .btn:hover{background: #000;color:#fff;font-weight: bold;} #con{margin-top:20px;} #con li{line-height: 30px;text-align: center;} </style> <script src="js/jquery-1.11.3.min.js"></script> <script> $(function(){ $('.btn').on('click', function(){ var result=''; $.ajax({ url: "http://cache.video.iqiyi.com/jp/avlist/202861101/1/", type: "GET", dataType: "jsonp", //指定服务器返回的数据类型 jsonp: 'callback', //将callback写在jsonp里作为参数连同请求一起发送 jsonpCallback:'jsonpCallback', success: function (data) { //var result = JSON.stringify(data); //json对象转成字符串 picArr = data.data; var vlist = picArr.vlist;//循环vlist数组可以做下拉加赞分页 console.log(vlist); //console.log(result); console.log(data); var f = data["bmsg"]["f"]; var ps = data["data"]["ps"]; for (var i = 0; i < 10; i++){ result += '<li>' +'<span>'+vlist[i].id+'</span>' +'<span>'+vlist[i].shortTitle+'</span>' +'<span>'+vlist[i].pds+'</span> <br>' +'<span>'+vlist[i].plcdown["15"]+'</span>' +'<span>'+vlist[i].plcdown["17"]+'</span>' +'<span>'+vlist[i]["plcdown"]["15"]+'</span>' +'</li>'; } $("#con").html(result); } }); }) }) </script> </head> <body> <div id="box"> <a class="btn" href="javascript:;">点击</a> <ul id="con"></ul> </div> </body> </html>
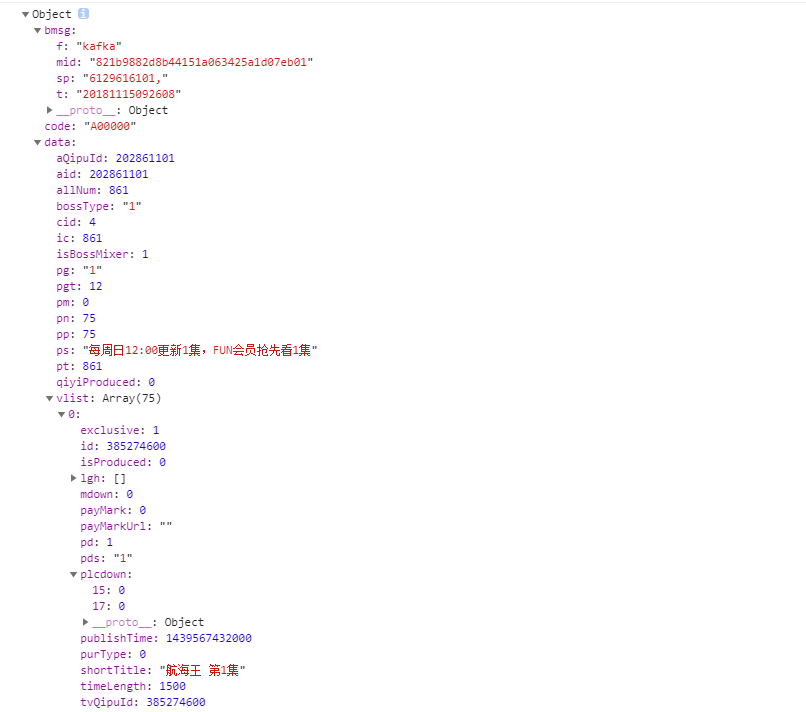
console.log(data);打印出来的如图

点击加载,我这里面循环的是10条如下图

说一下其他跨域加载方法
第一种方法
追求永无止境,在google的过程中,无意中发现了一个专门用来解决跨域问题的jQuery插件-jquery-jsonp。
有第一种方式的基础,使用jsonp插件也就比较简单了,server端代码无需任何改动。
来看一下如何使用jquery-jsonp插件解决跨域问题吧。

var url="http://localhost:8080/WorkGroupManagment/open/getGroupById" +"?id=1&callback=?"; $.jsonp({ "url": url, "success": function(data) { $("#current-group").text("当前工作组:"+data.result.name); }, "error": function(d,msg) { alert("Could not find user "+msg); } });
第二种方法
添加响应头,允许跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
还有一些是后台配置的就不多说了
一些开源的ajax链接
http://www.bejson.com/knownjson/webInterface/

JSON API免费接口 各种提供JSON格式数据返回服务网站的API接口 这里为大家搜集了一些能够返回JSON格式的服务接口。部分需要用JSONP调用。 电商接口 淘宝商品搜索建议: http://suggest.taobao.com/sug?code=utf-8&q=商品关键字&callback=cb 用例 ps:callback是回调函数设定 物流接口 快递接口: http://www.kuaidi100.com/query?type=快递公司代号&postid=快递单号 测试用例 ps:快递公司编码:申通="shentong" EMS="ems" 顺丰="shunfeng" 圆通="yuantong" 中通="zhongtong" 韵达="yunda" 天天="tiantian" 汇通="huitongkuaidi" 全峰="quanfengkuaidi" 德邦="debangwuliu" 宅急送="zhaijisong" 谷歌接口 FeedXml转json接口: http://ajax.googleapis.com/ajax/services/feed/load?q=Feed地址&v=1.0 用例(请右击在新窗口打开)官方文档 备选参数:callback:&callback=foo就会在json外面嵌套foo({})方便做jsonp使用。 备选参数:n:返回多少条记录。 百度接口 百度百科接口: http://baike.baidu.com/api/openapi/BaikeLemmaCardApi?scope=103&format=json&appid=379020&bk_key=关键字&bk_length=600用例(请右击在新窗口打开) 查询出错示例如下:查看原始页面 {"error_code":"20000","error_msg":"search word not found"} 天气接口 百度接口: http://api.map.baidu.com/telematics/v3/weather?location=嘉兴&output=json&ak=5slgyqGDENN7Sy7pw29IUvrZ 用例官方文档 location:城市名或经纬度 ak:开发者密钥 output:默认xml 气象局接口: http://m.weather.com.cn/data/101010100.html 解析 用例 新浪接口: http://php.weather.sina.com.cn/iframe/index/w_cl.php?code=js&day=0&city=&dfc=1&charset=utf-8 用例 参数中city如果给了参数就是相关的城市,否则会自动判断 day=0的话是今天 返回的参数 大家看着办吧,具体的我也不清楚,新浪没给API。 音乐接口 QQ空间音乐接口 http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=QQ号码&json=1&g_tk=1916754934用例 代码解释和下载 QQ空间收藏音乐接口 http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856 多米音乐接口 http://v5.pc.duomi.com/search-ajaxsearch-searchall?kw=关键字&pi=页码&pz=每页音乐数 soso接口 http://cgi.music.soso.com/fcgi-bin/fcg_search_xmldata.q?source=10&w=关键字&perpage=1&ie=utf-8 视频信息接口JSON在线工具 优酷 http://v.youku.com/player/getPlayList/VideoIDS/视频ID (比如 http://v.youku.com/v_show/id_XNTQxNzc4ODg0.html的ID就是XNTQxNzc4ODg0) 爱奇艺 http://cache.video.iqiyi.com/jp/avlist/202861101/1/?callback=jsonp9 土豆接口 http://api.tudou.com/v3/gw?method=album.item.get&appKey=Appkey&format=json&albumId=视频剧集ID&pageNo=当前页&pageSize=每页显示 示例(火影忍者剧集) 官方文档 http://www.tudou.com/tvp/getMultiTvcCodeByAreaCode.action?type=3&app=4&codes=Lqfme5hSolM&areaCode=320500&jsoncallback=__TVP_getMultiTvcCodeByAreaCode 示例(火影忍者APP剧集) 地图接口 阿里云根据地区名获取经纬度接口 http://gc.ditu.aliyun.com/geocoding?a=苏州市 官方文档 参数解释: 纬度,经度 type 001 (100代表道路,010代表POI,001代表门址,111可以同时显示前三项) 阿里云根据经纬度获取地区名接口 http://gc.ditu.aliyun.com/regeocoding?l=39.938133,116.395739&type=001 官方文档 获取用户的IP,国家代码缩写,经纬度 http://www.telize.com/geoip?callback=a 测试用例 参数解释: callback是回调函数 获取用户经纬度,以及获取附近建筑物名/span> http://ditu.amap.com/service/pl/pl.json?rand=635840524184357321测试用例 http://ditu.amap.com/service/regeo?longitude=121.04925573429551&latitude=31.315590522490712测试用例 IP接口 新浪接口(ip值为空的时候 获取本地的) http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=json&ip=218.4.255.255 淘宝接口 http://ip.taobao.com/service/getIpInfo.php?ip=63.223.108.42 手机信息查询接口 JSON在线工具 淘宝网接口 http://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=手机号 拍拍接口 http://virtual.paipai.com/extinfo/GetMobileProductInfo?mobile=手机号&amount=10000&callname=getPhoneNumInfoExtCallback 用例 百付宝接口 https://www.baifubao.com/callback?cmd=1059&callback=phone&phone=手机号 115接口 http://cz.115.com/?ct=index&ac=get_mobile_local&callback=jsonp1333962541001&mobile=手机号 有道接口 http://www.youdao.com/smartresult-xml/search.s?jsFlag=true&type=mobile&q=手机号 手机在线接口 http://api.showji.com/Locating/www.showji.com.aspx?m=手机号&output=json&callback=querycallback 翻译、词典接口 腾讯 http://dict.qq.com/dict?q=词语 腾讯的部分接口 获取QQ昵称和用户头像 http://r.qzone.qq.com/cgi-bin/user/cgi_personal_card?uin=QQ(不过是jsonp哦)
