一、反射性XSS(get)(具体案例后面总结会补充)
我们在总结知识里面说了,反射型只是暂时性的,get方式的是伪装成跨站脚本的url发送给目标
我们在DVWA也有一定的了解吧!
首先就是测试一下有没有XSS漏洞:输入<script>alert('xss')</script>
在这里我们发现单词字数有限制,怎么办?这种时候我们只要在浏览器页面元,源码处来直接进行修改就哈了!看,还没开始就有漏洞了。



看,果然是存在XSS漏洞,不多说了!

二、反射性XSS(POST)
post的XSS漏洞并不会在url中显示,而且post型的,而是以表单的方式提交的,我们可以诱导被攻击者点击我们的请求链接,向漏洞服务器提交一个POST请求,让被攻击者帮我们提交POST请求。
三、存储型XSS
存储型xss造成的影响是写入后台库的,是永久的,也就是之后无论是谁点击了网页都会产生相应的结果!
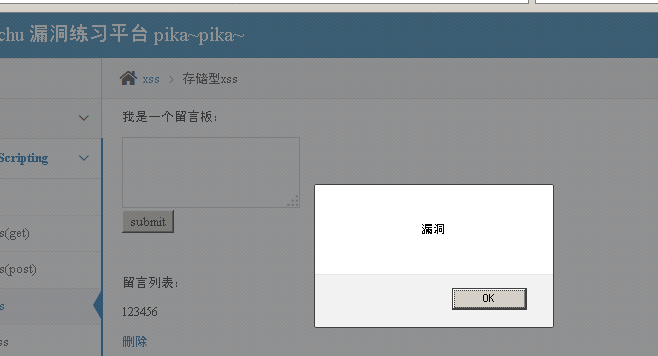
<script>alert('漏洞')</script>


这个是永久的,已经写入后台中。再输入之后没有输入其他信息之前,内容为空的时候点击可以不断刷新这个界面。
四、DOM型XSS(DOM是前端操作:输出也在前端)
DOM型XSS是基于DOM文档对象模型的一种漏洞
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。(引用W3C)
因为可以在DOM树中植入js代码,因此造成了XSS-DOM漏洞,所以DOM类型的XSS可能是反射型也可能是储存型
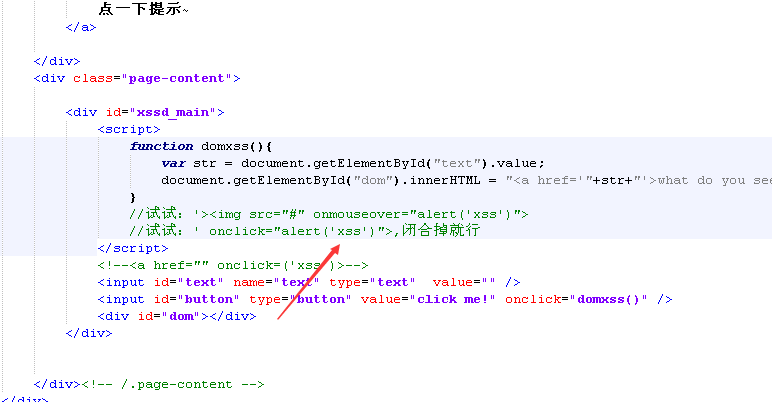
不晓得我们可以去后台看一下源码:

从源代码中我们可以看到,getElementByld将获取到的前端dom的值插入到<a href=' “+str+”>'>what do you see?</a>中,那么我们该如何构造语句呐?源码中已经有提示了,直接闭合掉就行了: a' onclick="alert('xss')"> 试一下:

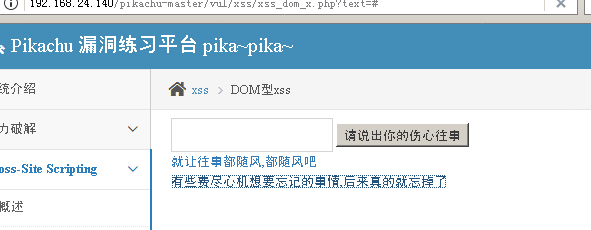
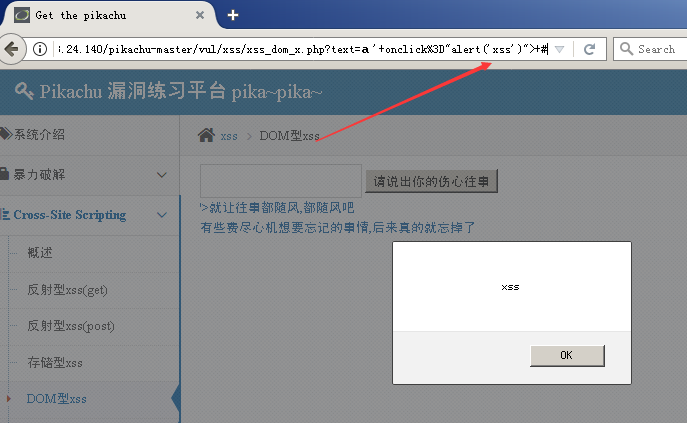
五、DOM型XSS-X

我么可以先看一下源码:

构造语句注入: a' onclick="alert('xss')"> 我们发现这种类型我们可以在url处下手,将我们修好的js恶意文件注入,这个反射型XSS很像,危害程度大大提高。

依旧是前台输出。