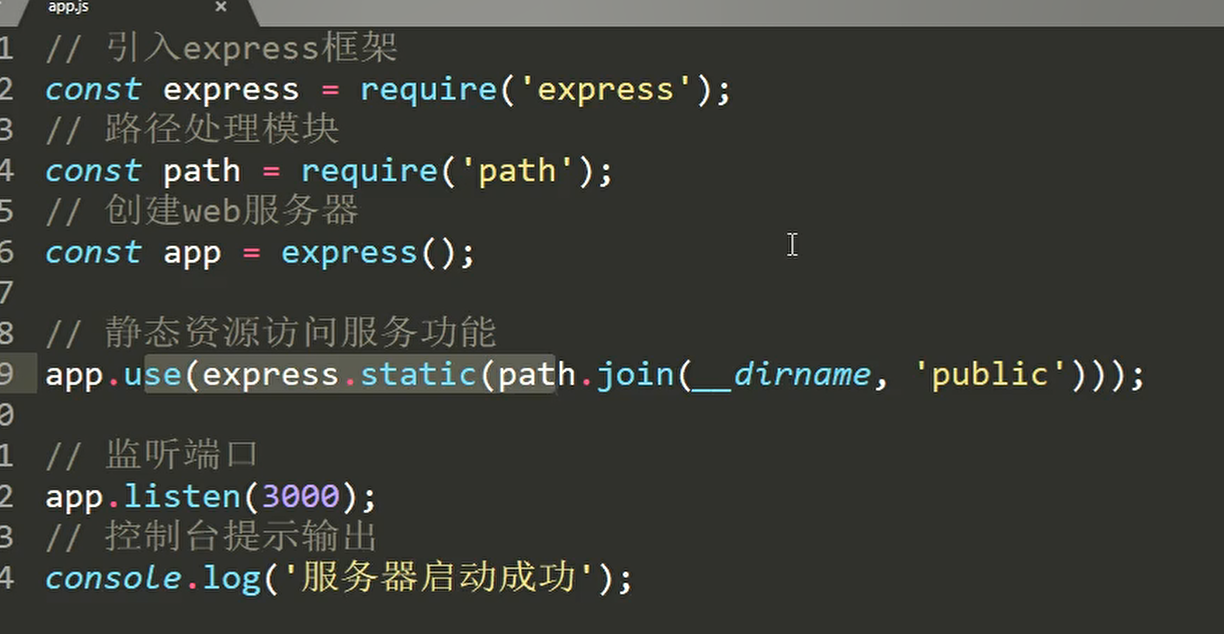
1.了解下面代码,涉及到express,了解express相关操作

2.Ajax的创建步骤
首先开启网站服务器,进入shell中输入nodemon app.js。
在次之前,首先需要安装nodemon 如下npm install nodemon -g
还需要安装express 进入所在工程目录下 npm install express,然后才可以运行nodemon.js
服务器启动成功
3.Ajax作用的比喻?
Ajax是用户与服务器之间的第三方,它控制着用户对服务器和服务器对用户,相当于淘宝作为第三方,它可以同时控制两方,很好用
4.ajax请求的代码比喻
<script type="text/javascript">
// 1.按照格式写一封信
var xhr = new XMLHttpRequest();
// 选择用什么快递,发到哪?
xhr.open('get', 'http://localhost:3000/first');
// 3.快递发送
xhr.send();
// 4.onload表示收到回信了
xhr.onload = function () {
console.log(xhr.responseText)
}
</script>
在app.js回信,知道时first发送的,发送一个信息回去(这个箭头函数的req,res是什么?时request和response吗?)分别对应请求对象和响应对象!send可以接受一个json对象
app.get('/first', (req, res) => {
res.send('Hello,Ajax');
})
5.客户端怎么处理服务器端发来的json对象,怎么让她从string类型变成json对象类型?
1.nodemon app.js打开后端,然后输入下面网址
http://localhost:3000/02.处理服务器端返回的JSON数据.html
var responseText = JSON.parse(xhr.responseText);
// 测试:在控制台输出处理结果
console.log(responseText)
// 将数据和html字符串进行拼接
var str = '<h2>' + responseText.name + '</h2>';
// 将拼接的结果追加到页面中
document.body.innerHTML = str;
6.Ajax的get/post 请求参数
- get请求的格式
var params = 'username='+ nameValue +'&age=' + ageValue;
// 配置ajax对象
xhr.open('get', 'http://localhost:3000/get?'+params);
- post的请求格式
// 拼接请求参数
var params = 'username='+ nameValue +'&age=' + ageValue;
xhr.open('post', 'http://localhost:3000/post');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 发送请求
xhr.send(params);
// 获取服务器端响应的数据
首先需要获得请求参数,可以通过js获取对应的值然后拼接
配置xhr的方式这里是post,如果params是xxx=yyy的这种格式,要写这种固定的请求格式
7.用json形式来调用
- application/x-www-form-urlencoded
- 这是name=lihh&age=18的格式
- application/json
- 这是{"name"="lihuanhuan","age"="18"}
- JSON.stringify() 把json对象转换为json字符串
注意: get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json对象数据格式的。
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('post', 'http://localhost:3000/json');
// 通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么
xhr.setRequestHeader('Content-Type', 'application/json');
// JSON.stringify() 将json对象转换为json字符串
// 3.发送请求
xhr.send(JSON.stringify({
name: 'lisi',
age: 50
}));
8.Ajax的状态码?
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码(readState)
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send0)
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
var xhr = new XMLHttpRequest();
// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1 已经对ajax对象进行配置 但是还没有发送请求
console.log(xhr.readyState);
// 当ajax状态码发生变化的时候出发
xhr.onreadystatechange = function() {
// 2 请求已经发送了
// 3 已经接收到服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 对ajax状态码进行判断 如果状态码的值为4就代表数据已经接收完成了
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
以前使用onload表示收到了服务器端的数据,这里用onreadystatechange,他是根据状态码来判断收到了回信没有。
但是onload不兼容低版本ie,但是他的结构更加清晰。推荐使用
onreadystate可以兼容低版本ie,但是onreadystate在每次状态码改变的适合都会触发,效率不高
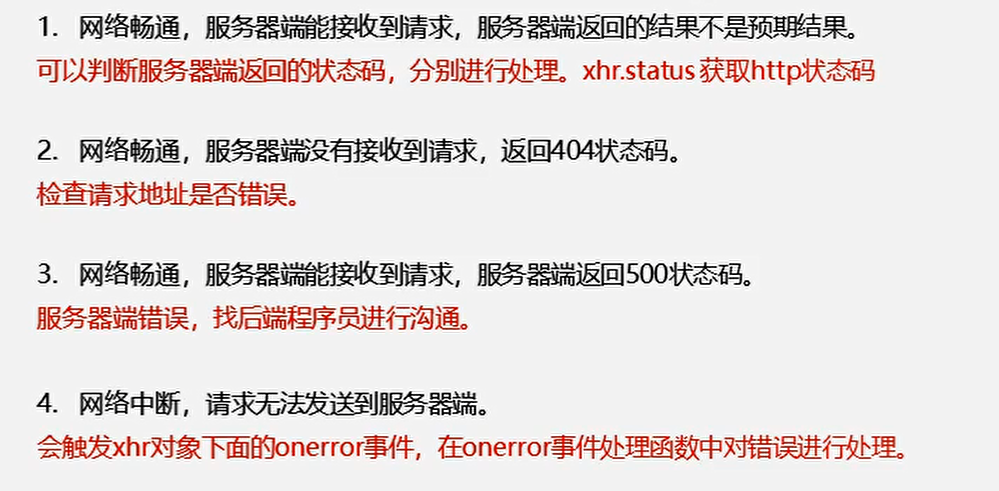
9.Ajax的错误处理的几种方法