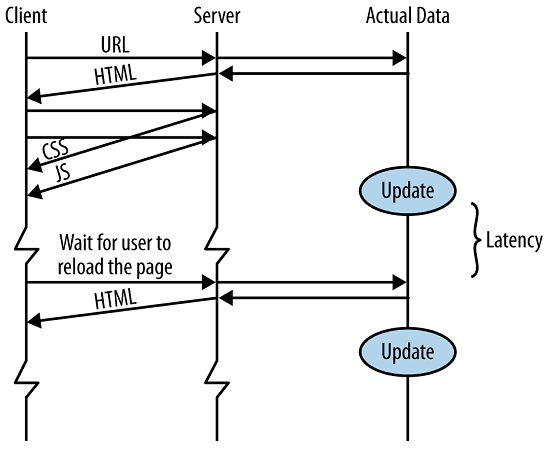
HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端。(通常叫数据推送)。我们来看下,传统的WEB应用程序通信时的简单时序图:
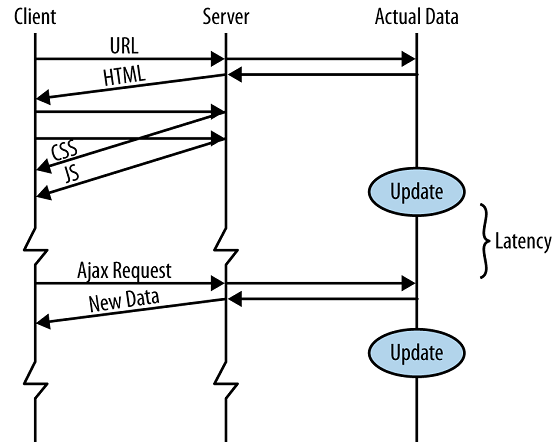
现在Web App中,大都有Ajax,是这样子:
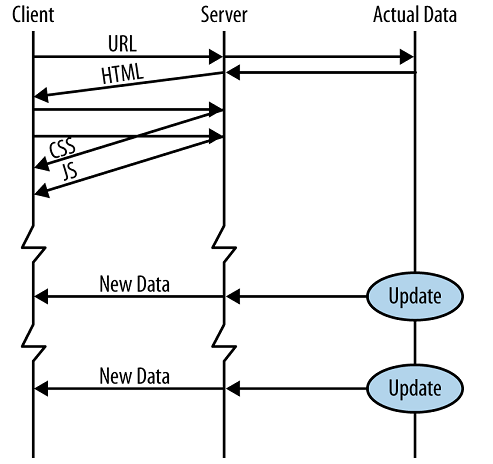
基于数据推送是这样的,当数据源有新数据,它马上发送到客户端,不需要等待客户端请求。这些新数据可能是最新闻,最新股票行情,来自朋友的聊天信息,天气预报等。
数据拉与推的功能是一样的,用户拿到新数据。但数据推送有一些优势。 你可能听说过Comet, Ajax推送, 反向Ajax, HTTP流,WebSockets与SSE是不同的技术。可能最大的优势是低延迟。SSE用于web应用程序刷新数据,不需要用户做任何动作。
你可能听说过HTML5的WebSockets,也能推送数据到客户端。WebSockets是实现服务端更加复杂的技术,但它是真的全双工
socket,
服务端能推送数据到客户端,客户端也能推送数据回服务端。SSE工作于存在HTTP/HTTPS协议,支持代理服务器与认证技术。SSE是文本协议你能轻
易的调试它。如果你需要发送大部二进制数据从服务端到客户端,WebSocket是更好的选择。
让我们来看一下很简单示例,先是前端basic_sse.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<pre id="x">Initializing...</pre>
<script type="text/javascript">
var es=new EventSource("basic_see.php");
es.addEventListener("message",function(e){
document.getElementById("x").innerHTML+="
"+ e.data;
},false);
</script>
</body>
</html>
后端先是一个basic_sse.php页面:
<?php
header("Content-Type: text/event-stream");
while(true){
echo "data:".date("Y-m-d H:i:s")."
";
@ob_flush();@flush();
sleep(1);
}
?>