TWO.JS下载网址:https://two.js.org/#download
基本用法:
1.下载TWO.JS并添加到你的HTML文档中<head></head>
<script src="res/two.js"></script>
2.控制台输入console.log(Two),返回下面函数,证明引入成功
ƒ (options) { // Determine what Renderer to use and setup a scene. var params = _.defaults(options || {}, { fullscreen: false, 640, height: 480, type: Two.Types…
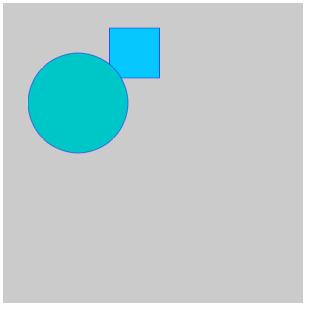
绘制第一个形状
<script> var elem=document.getElementById("c"); // 设置SVG宽高 var params={300,height:300}; // 创建TWO构造函数,插入页面容器 var two=new Two(params).appendTo(elem); //创建矩形 var rect=two.makeRectangle(213,100,100,100); // 创建圆 var circle=two.makeCircle(50,200,100); // 矩形,圆填充 circle.fill="rgb(0,200,200)"; rect.fill="rgb(0,200,255)"; // 矩形,圆描边,描边宽度 circle.lineidth=5; circle.stroke="blue"; rect.stroke="blue"; //呈现到页面上 two.update() </script>

创建组,group管理更加方便
<script> var elem=document.getElementById("c"); // 设置SVG宽高 var params={500,height:500}; // 创建TWO构造函数,插入页面容器 var two=new Two(params).appendTo(elem); //创建矩形 var rect=two.makeRectangle(213,100,100,100); // 创建圆 var circle=two.makeCircle(100,200,100); // 矩形,圆填充 circle.fill="rgb(0,200,200)"; rect.fill="rgb(0,200,255)"; // 矩形,圆描边,描边宽度 circle.lineidth=5; circle.stroke="blue"; rect.stroke="blue"; // 添加到组中,管理跟方便 var group=two.makeGroup(circle,rect); // 设置组的,y group.translation.set(two.width/2,two.height/2); // 组旋转90度 group.rotation=Math.PI/2; // 组缩小0.75倍 group.scale=0.75; //组内线条宽度 group.linewidth=10; //呈现到页面上 two.update() </script>
简单运动:
two.on("update",function(){}) two.play();每秒执行60次update
var elem=document.getElementById("c"); // 设置SVG宽高,类型是SVG,还是Canvas var params={800,height:500,type:Two.Types.canvas}; // 创建TWO构造函数,插入页面容器 var two=new Two(params).appendTo(elem); //创建矩形 // var rect=two.makeRectangle(600,200,200,200); var rect=two.makeRectangle(200,0,200,200); // 创建圆 // var circle=two.makeCircle(200,200,100); var circle=two.makeCircle(-200,0,100) // 矩形,圆填充 // 矩形,圆描边,描边宽度 circle.fill="rgb(0,200,200)"; circle.opacity=0.7; circle.linewidth=5; circle.stroke="blue"; rect.stroke="#2bf"; rect.fill="#2bf"; // 添加到组中,管理跟方便 var group=two.makeGroup(circle,rect); // 设置组的x,y(也是旋转中心) group.translation.set(two.width/2,two.height/2); // 组旋转90度 // group.rotation=Math.PI/2; // 组缩小0.75倍 // group.scale=0.75; //组内线条宽度 // group.linewidth=10; var i=0; var deg=0; two.on("update",function(){ deg+=3; group.rotation=deg*Math.PI/180; console.log(i) }) two.play()
注意:
一个组的旋转中心设置后,如果想按照中心旋转,组内成员坐标要还原到该有的位置