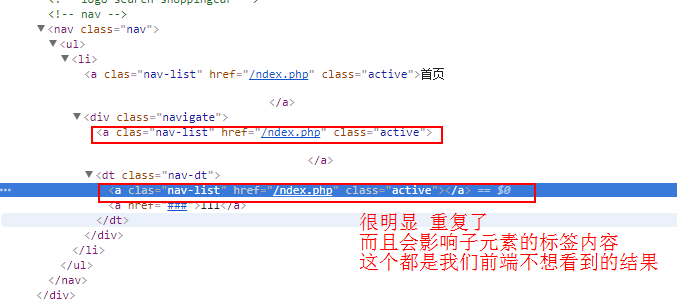
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug
比如:
<nav class="nav">
<ul>
<li>
<a clas="nav-list active" href="/ndex.php">首页
<div class="navigate">
<dt class="nav-dt"><a href="###">111</a></dt>
</div>
</a>
</li>
</ul>
</nav>

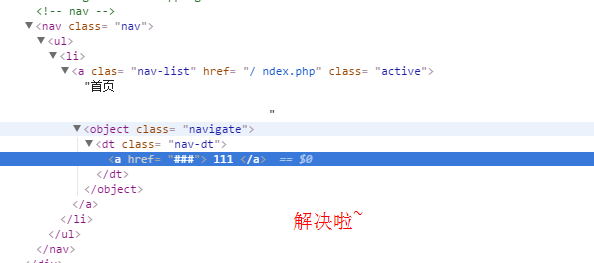
解决方法有很多,我强烈推荐一个:
在嵌套标签中设为object,使用object标签进行嵌套
<nav class="nav">
<ul>
<li>
<a clas="nav-list active" href="/ndex.php" >首页
<object class="navigate">
<dt class="nav-dt"><a href="###">111</a></dt>
</object>
</a>
</li>
</ul>
</nav>