今天学了很多知识,学习了Hadoop,python,layui。
先说layui吧,从我学完jQuery之后,我在回过头看看layui的时候,我十分震惊,只是看了半个小时的layui视频,我就基本知道layui的原理,并独立自主的实现了,使用layui实现一些操作,并可以成功传入后台,并可以成功的从后台发出响应,前端可以成功接收响应并触发对应的事件和函数。其实说到底layui就是一个jQuery,只不过这个jQuery可以帮助我们更好的优化界面,是的一些页面效果变得十分的简单。甚至可以说,所有的框架都是jQuery,都是为了方便开发者开发,和用户有更好的体验效果。这就可以衍生出,今后我可以自由的使用任何一个框架,可以购买或者查询到一个用户使用效果极佳的框架进行开发,我就可以用更多的时间完成后台的编写。
总结一下如何使用layui吧!
1.导入相应的layui的js和css,这里我是直接导入了“layui/layui.all.js”这个js文件,这个是包括了layui所有的js文件,还有css文件,如何导入官网上有
2.layui中js代码。说到这里,说白了,和jQuery一摸一样,只是layui有它自己的规则,但是这种规则对于学过jQuery的人来说是非常容易上手的,我觉得这是layui如此火爆的重要原因。
好了,直接给代码:

<script> layui.use(['form', 'layedit', 'laydate','element','jquery'],function(){ var $=layui.jquery; var element=layui.element; var layer=layui.layer; //询问框点击事件 $(document).on('click','#btn1',function(){ //询问框 layer.confirm('is not?', {icon: 3, title:'提示'}, function(index){ //函数 alert("询问框"); layer.close(index); }); }); //提示框点击事件 $(document).on('click','#btn2',function(){ //提示框 layer.msg('只想弱弱提示'); }); //加载层点击事件 $(document).on('click','#btn3',function(){ //加载层 var index = layer.load(); }); //输入层点击事件 $(document).on('click','#btn4',function(){ //输入层 //例子2 layer.prompt({ formType: 2, value: '初始值', title: '请输入值', area: ['800px', '350px'] //自定义文本域宽高 }, function(value, index, elem){ alert(value); //得到value layer.close(index); }); }); }) </script>
这里总结一下,其中的主要思路吧

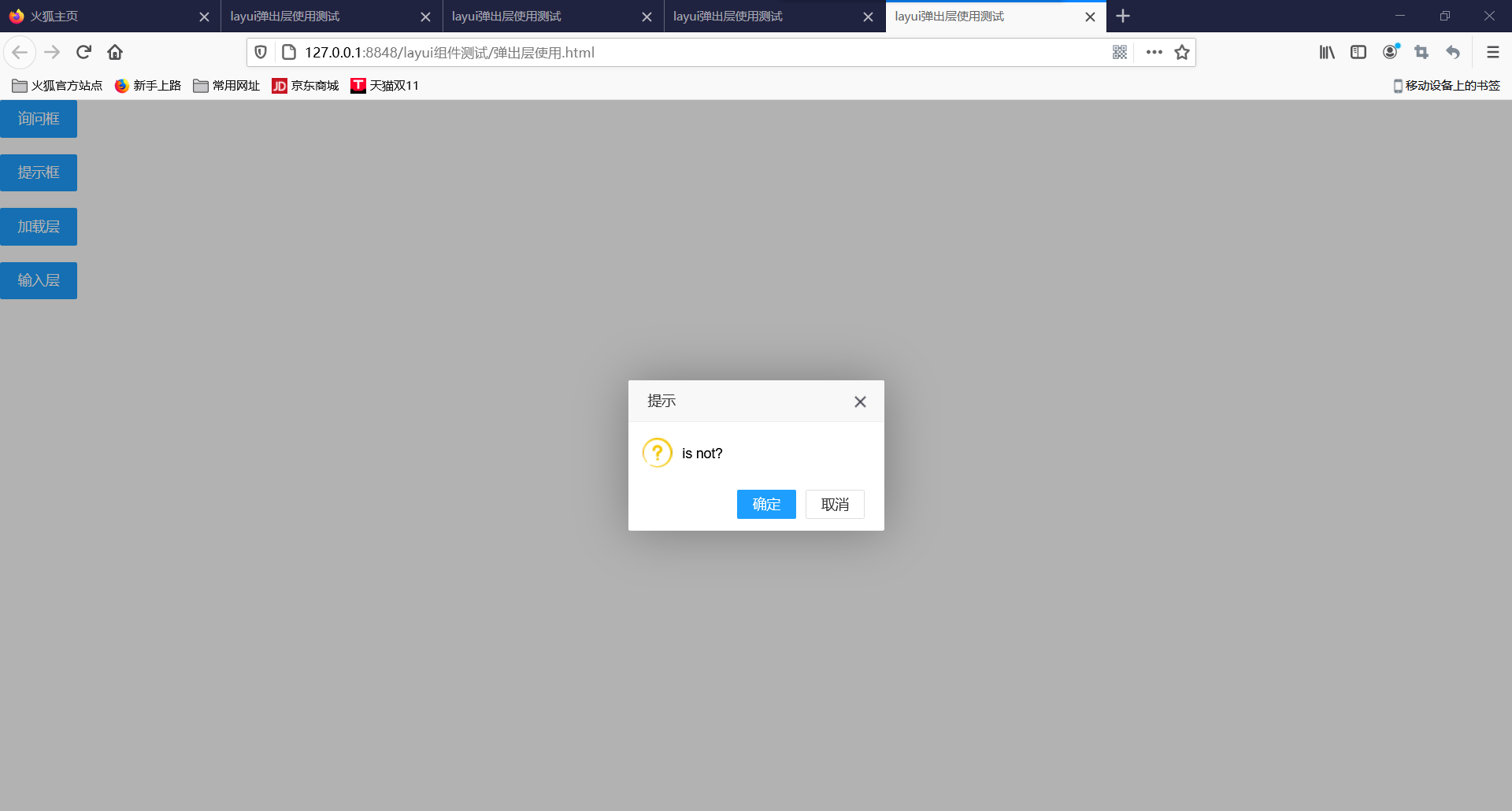
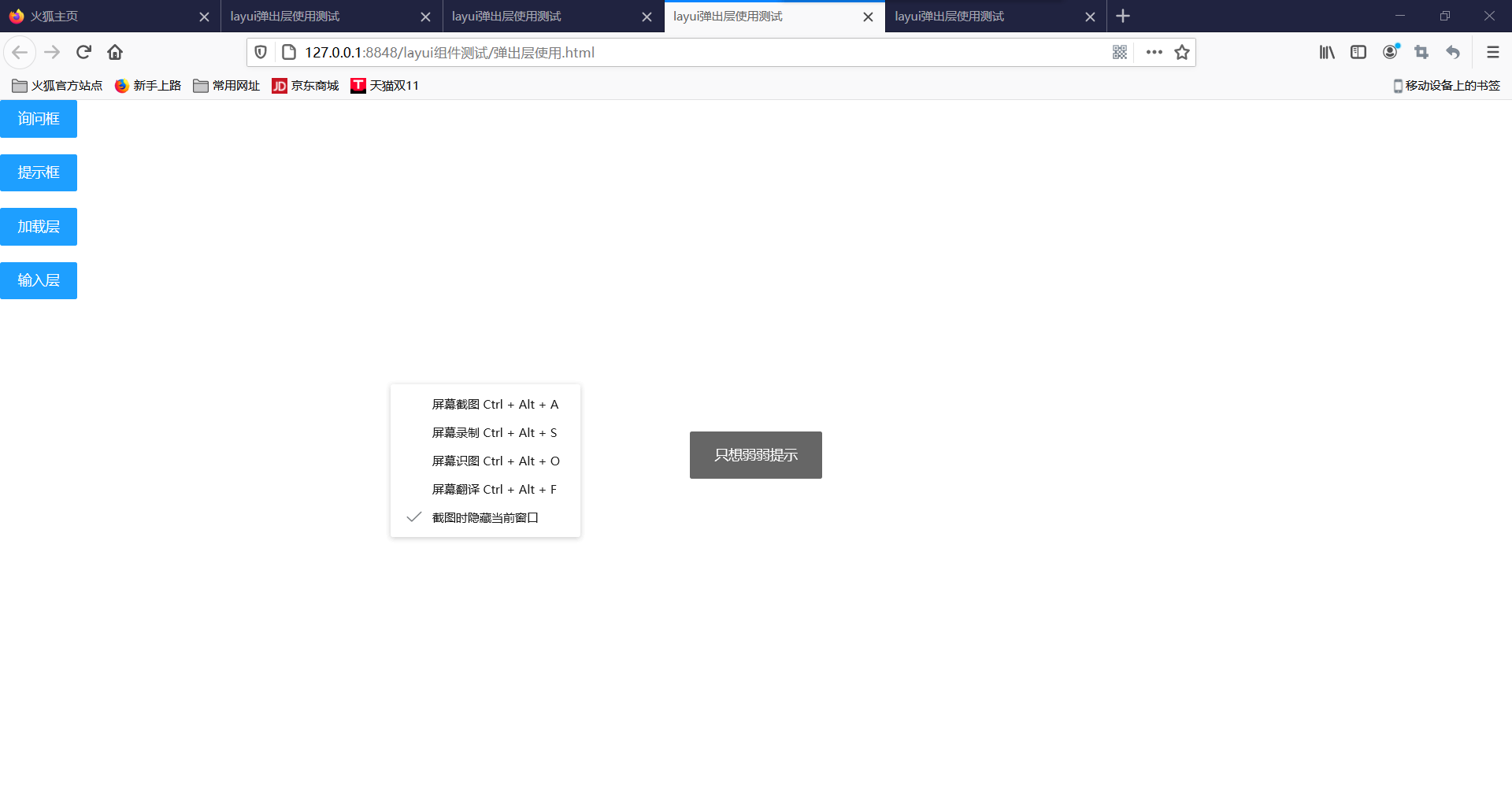
这里我实现了一些相应的效果截图如下:


还有一些实现了前后端交互的代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui弹出层使用测试</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<script src="layui/layui.all.js"></script>
<script>
layui.use(['form', 'layedit', 'laydate','element','jquery'],function(){
var $=layui.jquery;
var element=layui.element;
var layer=layui.layer;
$(document).on('click','#btn1',function(){
alert("123");
layer.msg('hello');
});
$(document).on('click','#btn2',function(){
$.ajax({
url:'Text',
type:'get',
dataType:'text',
success:function(data){
layer.msg(data);
}
})
});
})
</script>
</head>
<body>
<button type="button" class="layui-btn layui-btn-normal" id="btn1">警告弹出层</button><br/><br/><br/><br/>
<button type="button" class="layui-btn layui-btn-normal" id="btn2">百搭按钮</button><br/>
</body>
</html>

package Servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class Text */ @WebServlet("/Text") public class Text extends HttpServlet { private static final long serialVersionUID = 1L; /** * Default constructor. */ public Text() { // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub //关于response的必要设置 response.setCharacterEncoding("utf-8"); // response.setContentType("application/json;charset=utf-8"); // response.setHeader("pragma","no-cache"); // response.setHeader("cache-control","no-cache"); String data="从servlet传过去的值"; PrintWriter out=response.getWriter(); out.print(data); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
举一反三嘛,这些东西搞懂之后,剩下的东西都是万变不离其宗!!!!!
在说说python吧
今天大概花了2个小时,就可以熟练使用python,实现一些基本的输入,输出,函数调用,有参函数,无参函数,获取函数的返回值
真的不得不说,虽然我觉得python,编写的时候非常奇怪,说简单吧,我觉得很难阅读,说难阅读吧,我又觉得python真的是傻子都能直接上手的语言,也可能是我还没开始着手python的具体项目的开发,这只是我今天学习了2个小时的心得。但是python之所以会火,肯定有它自己的原因,应该在我后续学习python,我会得到其他不一样的感受吧。
今天可以说是边学边思考,还是和我之前所说的一样,现在似乎无论学习任何一种知识,总是知道需要干嘛,需要学什么,总会不由自主的思考,其中的原理,至少现在不会觉得一种新知识,新领域会有多难,难就从基础开始,永远都要有从头再来的勇气。
!!!!!!加油!!!!!!!!!!!!!!!!!!!!!!!!!!
