| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程完成家族树的实现 |
| 作业正文 | 见下文 |
| 其他参考文献 | 百度,CSDN,博客园 |
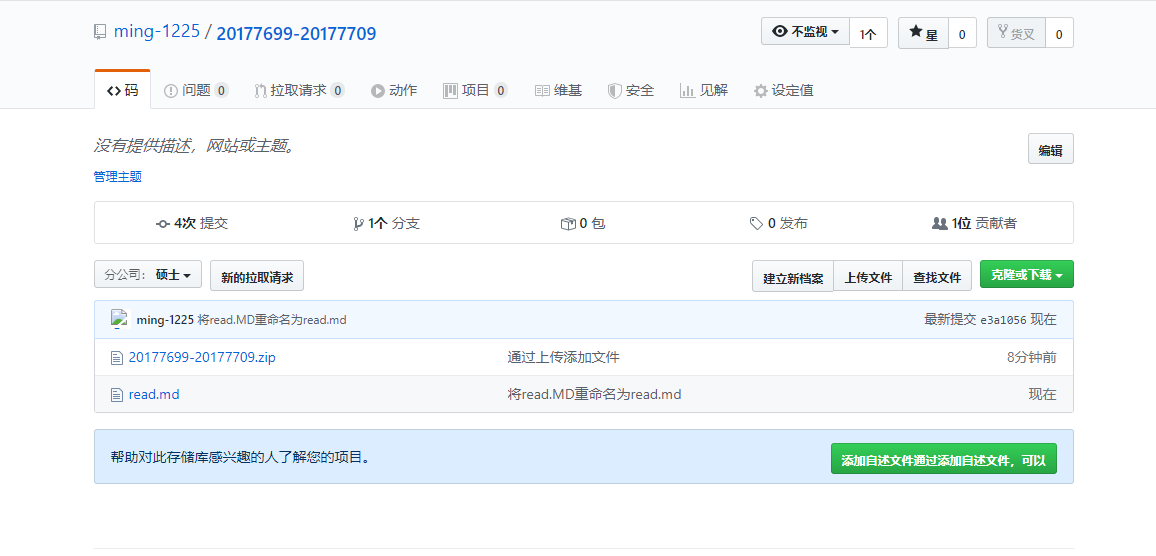
Github 项目地址:https://github.com/ming-1225/20177699-20177709
结对成员具体分工
20177699 梁明:界面设计编写博客。
20177709 王屹杰:家庭树设计,测试。
PSP 表格:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 900 | 1200 |
| Development | 开发 | 800 | 1600 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 300 |
| Design Spec | 生成设计文档 | 20 | 30 |
| Design Review | 设计复审 | 20 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 120 | 540 |
| Code Review | 代码复审 | 120 | 180 |
| Test | 测试(自我测试,修改代码,提交修改) | 240 | 360 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
| 合计 | 2480 | 4590 |
解题思路描述与设计实现说明
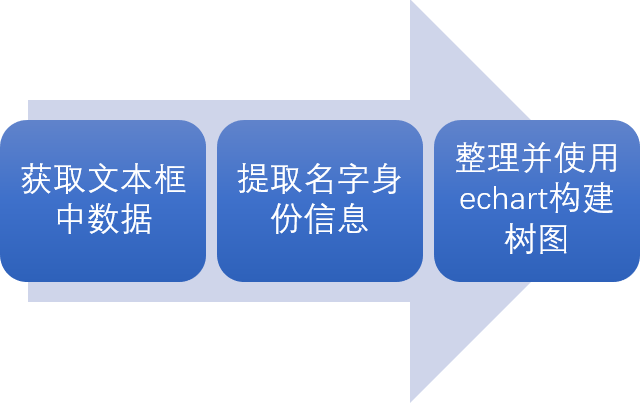
实现流程图如下:

代码如下:
调用getvalue函数,从文本框读取数据,再用split对数据分行,循环找出为空的行并返回,这样就找到一组数据,再分别对每组数据进行处理就能实行多棵树并存。数据处理就是把数据处理成有层次性的数据,以便使用echart生成树。
function getvalue(){
var treedata=Array();
var i,j,k,l=0;
var str=$("#input").val(); //获取输入
var arrstr=Array();
arrstr=str.split("
");//数据分行
for(i=0;i<arrstr.length;)
{
for(j=i+1;j<arrstr.length;j++)
{
if(arrstr[j]=='')
{
break;
}
} //此时i~j-1为一组数据
var doctor=[],master=[],bachelor=[]; //存放学生数据
for(k=i;k<j;k++)
{
var d=0,m=0,b=0;
if(k==i)
{
treedata.push({"name":"",
"children":[{"name":"博士生",
"children":[]},{"name":"硕士生","children":[]},
{"name":"本科生","children":[]}]
});
}
var item=arrstr[k].split(':');
if(item[0].includes("导师")){
treedata[l]["name"]=item[1];
}
else if(arrstr[k].includes("博士生")){
for(d=0;d<doctor.length;d++){
if(arrstr[k].slice(0,5)==doctor[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
doctor[d]["children"].push(student);
}
break;
}
}
if(d==doctor.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
doctor.push(student);
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
doctor[d]["children"].push(s);
}
}
}
else if(item[0].includes("硕士生")){
for(d=0;d<master.length;d++){
if(arrstr[k].slice(0,5)==master[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
master[d]["children"].push(student);
}
break;
}
}
if(d==master.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
master.push(student);
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
master[d]["children"].push(s);
}
}
}
else{
for(d=0;d<bachelor.length;d++){
if(arrstr[k].slice(0,5)==bachelor[d]["name"]){
var student=item[1];
var students=item[1].split("、");//存放每个学生姓名
for(var x=0;x<students.length;x++){
var studentName=students[x];
student={"name":studentName,"children":[]};
bachelor[d]["children"].push(student);
}
break;
}
}
if(d==bachelor.length){
var student={"name":arrstr[k].slice(0,5),"children":[]};
bachelor.push(student);
student=item[1].split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
bachelor[d]["children"].push(s);
}
}
}
}
treedata[l]["children"][0]["children"]=doctor;
treedata[l]["children"][1]["children"]=master;
treedata[l]["children"][2]["children"]=bachelor;
l=l+1;
i=j+1;
}
for(i=0;i<treedata.length;i++)
{
var data=[];
data[0]=treedata[i];
var x=i.toString();
$("body").append("<div id='x' style="100px0;height:900px;"></div>");
$("#x").attr('id',x);
data[0]=treedata[i];
drawTree(data,x);
}
}
drawTree函数是在csdn上找的用echart构建树的函数
function drawTree(treedata,x) { var myChart = echarts.init(document.getElementById(x));//div元素节点的对象 myChart.setOption({ tooltip : { trigger : 'item', triggerOn : 'none' }, series : [ { type : 'tree', name : 'TREE_ECHARTS', data : treedata, top : '2%', left : '10%', bottom : '30%', right : '15%', symbolSize : 20, label : { normal : { position : 'left', verticalAlign : 'middle', align : 'right', fontSize: 30, color:"black" } }, leaves : { label : { position : 'right', verticalAlign : 'middle', align : 'left' } }, expandAndCollapse : true , initialTreeDepth : 10 //展示层级数 } ] });
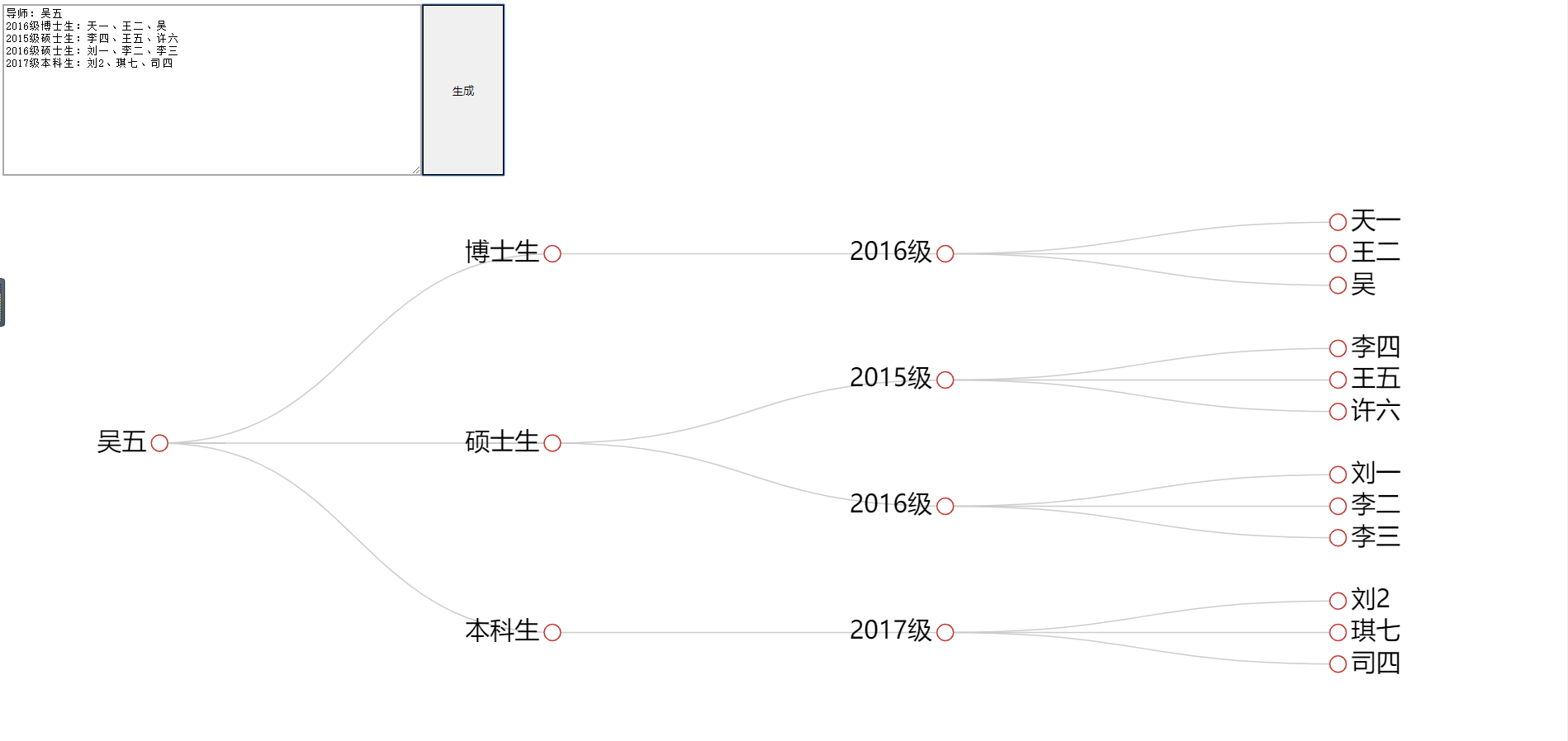
成果展示

目录说明和使用说明

遇到的代码模块异常及解决方法
之前完全没接触过网页的开发,所以花了很长时间来学习有关网页的设计。在处理数据时,没有把数据整理成层次性的,一直生成不了树,在同学的帮助下,学习了echart构建树,总算完成了任务。
评价队友
梁明:我队友很厉害,懂得查阅资料,人很聪明,这是我们第二次结对,收获很多。
王屹杰:条理清晰,行动迅速,主动积极,动手能力强。