1、redis简介
redis是一个远程内存数据库,是一个速度非常快的非关系数据库(也叫NoSQL数据库)。redis不储存表,储存的是key与五种不同类型的值之间的映射。redis可以将存储在内存的键值对数据持久化到硬盘,因此它不仅可以作为辅助数据库,也可以作为主数据库。存储数据可以存两份,数据库存一份,redis存一份,查询的时候从redis里面拿数据,应该是相当快的。
redis数据库停了怎么办?可以设置三组redis数据库,每组设置一个主库和两个副库,当主库宕机的时候副库自动转换成主库,宕机的主库恢复使用了之后转换为副库。怎么设置我们后面再说吧。。。
redis支持哪五种数据结构?看下简介:
2、在windows上面安装redis
redis的官网是找不到windows的版本的,足以说明redis对windows是不推荐的。redis在将数据库持久化到硬盘的时候,需要用到fork系统调用,而windows并不支持这个调用。在缺少fork调用的情况下,redis在执行持久化操作期间就只能阻塞所有客户端,直到持久化操作执行完毕为止。但是,redis比较火啊,你不愿意支持windows,windows想支持你呀。于是在微软工程师的努力下,他们开发了redis的windows版本,并放在了github上,但是微软不保证它能否用于生产环境。地址如下:https://github.com/MicrosoftArchive/redis/tags
1)、下载
在上面的地址中挑选你要的版本,将后缀名是msi的文件下载到本地,这个是安装版本
2)、安装
双击运行,点击next

同意协议,点击next

选择要安装的文件夹,同意添加Redis目录到环境变量PATH中

端口设置是默认的就行,不在防火墙上开放接口,只在本地调用

设置最大值是100M,一般小系统够用了,不够用后面可以改

点击安装,过一会儿这个服务就算装好了

安装好之后在windows服务中找到redis服务,并启动它。下面我们测试一下redis服务。找到redis安装的文件夹,双击redis-cli.exe文件,这只redis的客户端

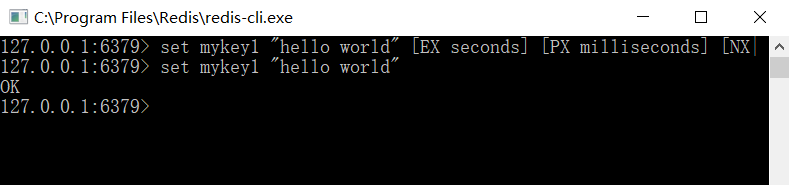
新增一个键值

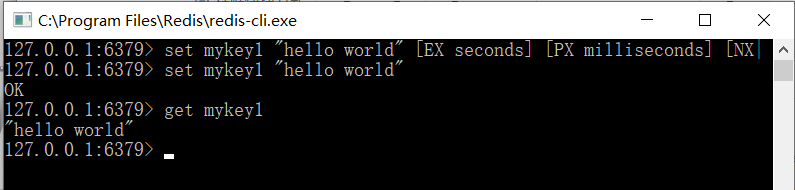
取值,取到了就算成功了

3、在.net项目中连接redis,并进行一些简单的设置
1)、在webconfig中设置redis地址
<appSettings>
<add key="RedisServer" value="127.0.0.1:6379" />
</appSettings>
2)、设置redis帮助类
首先,我们需要先安装一个StackExchange.Redis包,然后就看代码就对了
public static class RedisHelper
{
private static readonly object lockObj = new object();//定义锁对象
private static ConnectionMultiplexer redis = null;//定义redis连接
public static ConnectionMultiplexer Redis//获取redis
{
get
{
if (redis == null)
{
lock (lockObj)//锁
{
if (redis == null || !redis.IsConnected)
{
redis = ConnectionMultiplexer.Connect(ConfigurationManager.AppSettings["RedisServer"]);
}
}
}
return redis;
}
}
public static IDatabase Database => Redis.GetDatabase();//默认获取第一个库
/// <summary>
/// 是否存在指定的键
/// </summary>
/// <param name="key"></param>
/// <returns></returns>
public static bool HasKey(string key)
{
return Database.KeyExists(key);//是否存在该键
}
/// <summary>
/// 获取指定类型的键值
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="key"></param>
/// <returns></returns>
public static T Get<T>(string key)
{
object value = Utils.DeserializeObject(Database.StringGet(key));//根据传入的泛型将取到的值反序列化
return value == null ? default(T) : (T)value;
}
/// <summary>
/// 设置键、值
/// </summary>
/// <param name="key"></param>
/// <param name="value"></param>
public static void Set(string key, object value)
{
Set(key, value, TimeSpan.FromHours(2));//设置键值和2小时的过期时间
}
/// <summary>
/// 设置键、值,并设定过期时间
/// </summary>
/// <param name="key"></param>
/// <param name="value"></param>
/// <param name="silidingExpiration"></param>
public static void Set(string key, object value, TimeSpan silidingExpiration)
{
Database.StringSet(key, Utils.SerializeObject(value), silidingExpiration);//设置键值和过期时间
}
/// <summary>
/// 删除键值
/// </summary>
/// <param name="key"></param>
public static void DeleteKey(string key)
{
Database.KeyDelete(key);//删除键值
}
}