事件介绍:
事件可以看作是一种触发机制,当满足了一定的条件后,会触发这个事件。比如MouseEvent就是指当鼠标进行操作后触的一系列的事件。很多控件中都有 click事件,这个事件就是一个MouseEvent癿实例,当点击鼠标后,系统会自动抛出一个名称为click癿MouseEvent事件.
如:
|
<?xml version="1.0" encoding="utf-8"?> <fx:Script> protected function handleClick(event:MouseEvent):void } protected function btnTest1_clickHandler(event:MouseEvent):void lblMsg.text+="btnTest1被点击了"; } <s:VGroup width="100%"> |
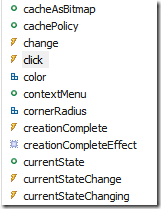
在我们写代码时,编辑器癿代码补全提示列表中,有很多的图标,如图

那些带有闪电癿就是事件,三个小块的就是样式,空心圆圈的是属性,实心圆点的是公有方法,还有一个是效果。
现在我们在这个页面新建立三个按钮:btnTest1,btnTest2,btnTest3 和一个Label作为提示信息:lblMsg 都放置到容器控件VGroup中
参考资料: