Auto默认布局
不给下级组件指定大小和位置
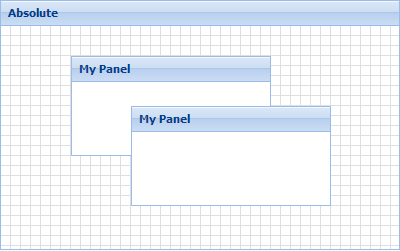
Absolute绝对布局
可使用坐标(x、y)进行布局
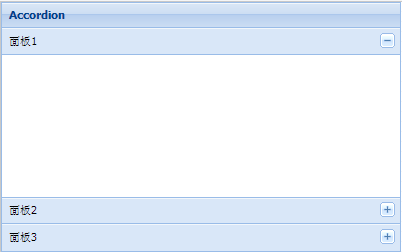
Accordion手风琴布局
实现Accordion效果的布局,也可叫可折叠布局。也就是说使用该布局的容器的子组件是可折叠的形式表现。
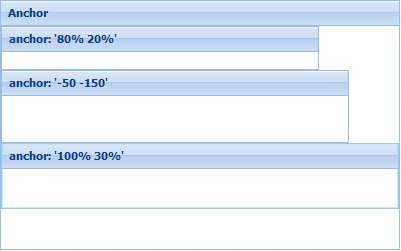
Anchor固定布局
会根据容器的大小固定其相对于容器的尺寸
这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比;为数字时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。
说明 :
anchor: '80% 20%',中间用一个空格隔开,空格前后是%的数字。第一个参数80%:意思是宽度设置为整体的80%;第二个参数20%:是设置高度为整体的20%。
anchor:'-50 -150' ,中间用一个空格隔开,空格前后是整数,第一个参数-50:表示距离右侧的相对距离;第二个参数-150:表示距离底部的相对距离。
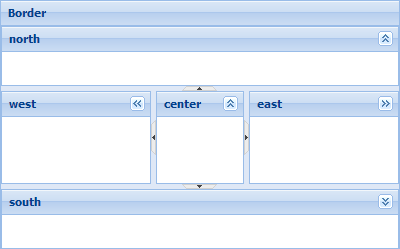
Border边界布局
可将一个容器划分为几个区域,每个区域可以展开或折叠
它将页面分隔成为:west、east、south、north、center 这五个部分,我们在items里面使用region参数为它组织定义具体的位置。
north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。North、south、west、east区域变大了,center区域就变小了。
参数 split:true 可以拖动除了center四个区域的大小。
参数 collapsible:true 激活折叠功能。
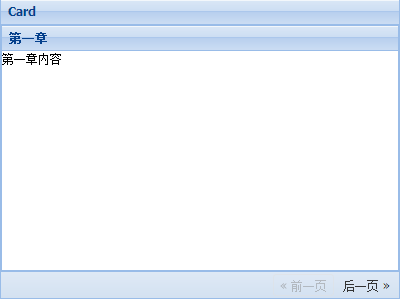
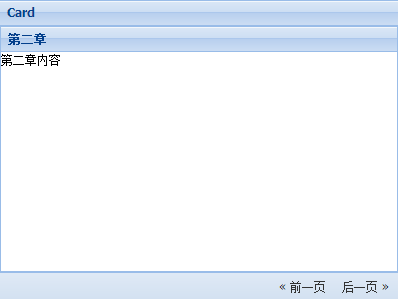
Card卡片布局
该布局可维护多个子组件,每个子组件都会自适应于容器,而每次只会显示一个子组件。可以看做是一叠卡片一样,从上面看起来就像是一张卡片,我们可以把中间的卡片抽出来,放到最上面,可是每次只能显示一张卡片。
我们可以定义翻页按钮来控制当前处于活动状态的子组件,像卡片一样的切换每个子组件。因而该布局多用于实现向导功能。

Column列布局
该布局是把子组件按照列进行划分。在往里面放入子组件的时候,可以通过子组件的columnWidth和width来制定列的宽度,columnWidth是按百分比(4/10、.25)来制定列的宽度,width是按照绝对像素来制定列的宽度。在实际应用中可以将两种混合使用。
注意items 中 columnWidth 的数值必须是0~1之间的小数,它表示每个子组件在整体中所占的百分比。它们的总和应该是1,否则会出现没有填满或超出换行的情况。
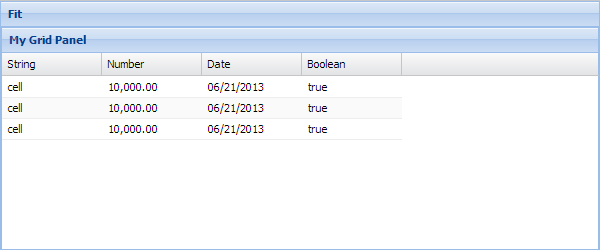
Fit自适应布局
如果布局内只有一个组件,会将该组件自动填充满容器
它解决了自适应的问题:当客户要求一个窗口里显示一个Grid表格,可以让它自动适应窗体的大小的变化,窗体变大时候Grid表格也变大,窗体变小的时候也变小。
注意:layout : 'fit' 组件的items只能放一个组件,如果放了多个组件,那么也只有一个子组件会起作用。
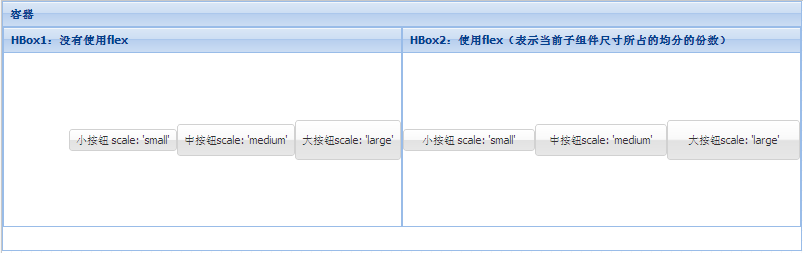
HBox水平布局
用于水平划分容器的布局。
² align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。
1、top(默认):排列于容器顶端。
2、middle:垂直居中排列于容器中。
3、stretch:垂直排列且拉伸义填补容器高度。
4、stretchmax:垂直拉伸,并且组件以最高高度的组件为准。
² pack : 字符类型,指示组件在容器的位置,有如下几种属性。
1、start(默认):组件在容器左边。
2、center:组件在容器中间。
3、end:组件在容器的右边。

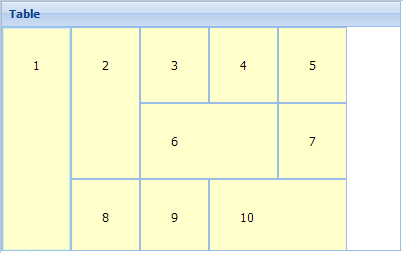
Table表格布局
该布局把页面定义成一个表格(HTML中Table)包括行和列,我们可以像表格一样设置rowspan和colspan。它在生成代码的时候就是生成了html代码中的<table></table>标签。
心得:容器table只能设置有几列,不能设置有几行;子组件设置rowspan后,高度不会自适应,colspan后的宽度可以自适应;子组件本身的高宽不能自适应。
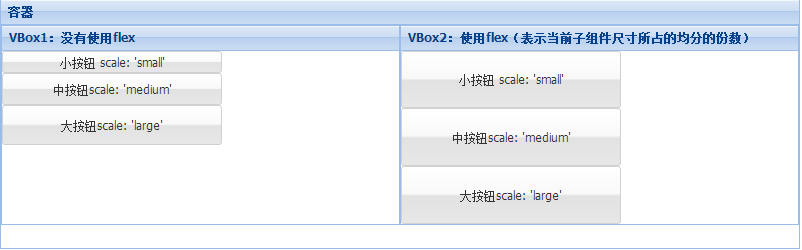
VBox垂直布局
用于垂直划分容器的布局。
² align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。
1、left(默认):排列于容器左侧。
2、center :控件在容器水平居中。
3、stretch:控件横向拉伸至容器大小。
4、stretchmax:控件横向拉伸,宽度为最宽控件的宽。
² pack : 字符类型,指示组件在容器的位置,有如下几种属性。
1、start(默认):组件在容器上边。
2、center:组件在容器中间。
3、end:组件在容器的下边。