什么是 Shader?
关于什么是 Shader ,各种百科各种教程都有说过,但是今天我们就从一个另一个角度去试着理解什么是 Shader?
我们先看下 Shade 的英文意思,如下:
v.给...遮挡(光线);把...涂暗
其中 把...涂暗 更贴近我们想要的意思。
所以:Shader 这个单词从字面上理解,就是把什么东西涂暗。
再强调一次:Shader 从单词字面上理解,就是把什么东西涂暗。
再强调一次:把什么东西涂暗的就是 Shader,就是着色器。
Shader 把什么涂暗了?
当然是游戏世界的各个物体,总所周知:有光明就有黑暗,有光照物体就有明暗对比,同时也会有阴影,而 Shader 之所以叫 Shader 是因为起初的时候,Shader 就是用来给物体增加明暗对比的,有了明暗对比,物体在游戏世界中就会更加立体,从而画面会更加真实。
所以 Shader 的作用就是给物体添加明暗对比。
Shader 为什么叫 Shader
当然以上纯属个人推测。现在 Shader 不止可以给物体添加明暗对比,而且还可以做很多滤镜效果,也可以做很多性能优化(比如减少包大小、减少图片内存等)的事情。
也许,一开始给 Shader 起名叫 Shader 的时候,Shader 功能非常有限,仅仅只是给物体添加明暗对比(也就是光照计算),后来由于硬件和软件的发展, 很多离线渲染(电影 CG)的算法都逐步应用在实时渲染(主要是 游戏 和3D 仿真等),Shader 能做的事情就越来越多,发展到今天,Shader 主要的功能并不只有光照计算。这样导致,在概念理解上给很多初学者增加了很多阻碍。
教练有一次听过一位搞图形学的朋友说:“我们搞实时渲染的都是那些搞视频(离线渲染)玩剩的”。
Shader 是着色器
什么是 Shader,中文叫做着色器,也就是给物体上色的意思,也就是说写 Shader 就是给物体上色的艺术。而这个上色不只是简单的色彩填充,而是涵盖了非常多的技巧(几何计算、颜色计算、贴图等)
所以中文的着色器,是一个非常精准的翻译。
群内的笑笑说了一个比较不错的说法:Shader 主要是光线数据作用在不同数据的物体上产生不同效果。
Shader 学习的顺序
不管是 Shader 还是其它某个科目,都有一些最常用、最简单的知识点。
而这些知识点很容易学以致用,也就是说,这种知识点,我们学习完了就能马上落地。
所以,教练要做的就是,把 Shader 中的知识点按照是否常用和是否简单这两个维度进行排列筛选,然后把它们一个个整理成案例,这样童鞋们的学习体验就会大幅上升。
主题式研究第三个阶段
- 第一个阶段:确定主题(关键字)
- 第二个阶段:搜索资料、搜索信息(搜集情报)
- 第三个阶段:构建知识体系(画脑图、写大纲)
到此,Shader 这个主题,我们目前已经到了第三个阶段,也就是构建知识体系的阶段。
当然,这一整篇,都再讲,我们要怎么怎么做,接下来干吗,并没有学习 Shader 的任何一个知识点。
那么今天就学习一点 Shader 知识意思一下。
颜色的控制
现有一张贴图,如下:

用来控制颜色的 shader 代码如下:
float4 frag (v2f i) : SV_Target
{
// 图片上每个像素的颜色值
float4 color = tex2D(_MainTex, i.uv);
// 返回颜色,表示将改像素的颜色值输出到屏幕上
return color;
}
我们只看方法中的代码,先不要在意一些细节。
虽然,我们没有 Shader 的语法学习经验,但是凭我们的 C# 经验,可以将上述代码推测个大概来。
首先 float4 是一个类型,可以存储 4 个 float 数值。而颜色一般都是由 r(red 红色)、g(green,绿色)、b(blue,蓝色)、a(alpha,透明度) 四个值控制。所以 float4 可以存储一个颜色。
现在,我们把图片中每个像素颜色重的红色值设置为 0,图片结果则如下所示:

代码如下所示:
float4 frag (v2f i) : SV_Target
{
// 图片上每个像素的颜色值
float4 color = tex2D(_MainTex, i.uv);
color.r = 0;
// 返回颜色,表示将改像素的颜色值输出到屏幕上
return color;
}
我们看到,图片变成了蓝绿色。
小结
Shader 是一门控制颜色的艺术,Shader 的核心也是如此。
在此篇,我们学习了 Shader 的两个重要知识点:
- float4 结构体
- 颜色的 rgb 控制
这两个知识点非常简单,也非常基础,但是是非常常用的两个知识点。
这片文章的内容就这些。
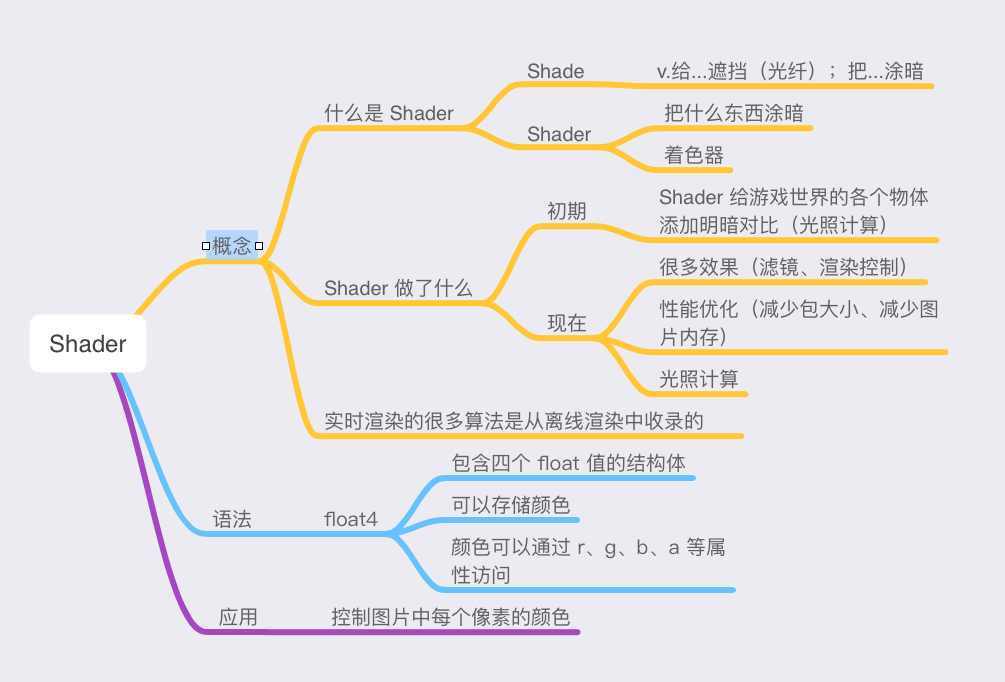
知识地图

相关下载:

转载请注明地址:liangxiegame.com
更多内容
QFramework 地址:https://github.com/liangxiegame/QFramework
QQ 交流群:623597263
凉鞋的主页:https://liangxiegame.com/zhuanlan
关注公众号:liangxiegame 获取第一时间更新通知及更多的免费内容。