鼠标在图片上悬停时的显示介绍,移走时介绍消失
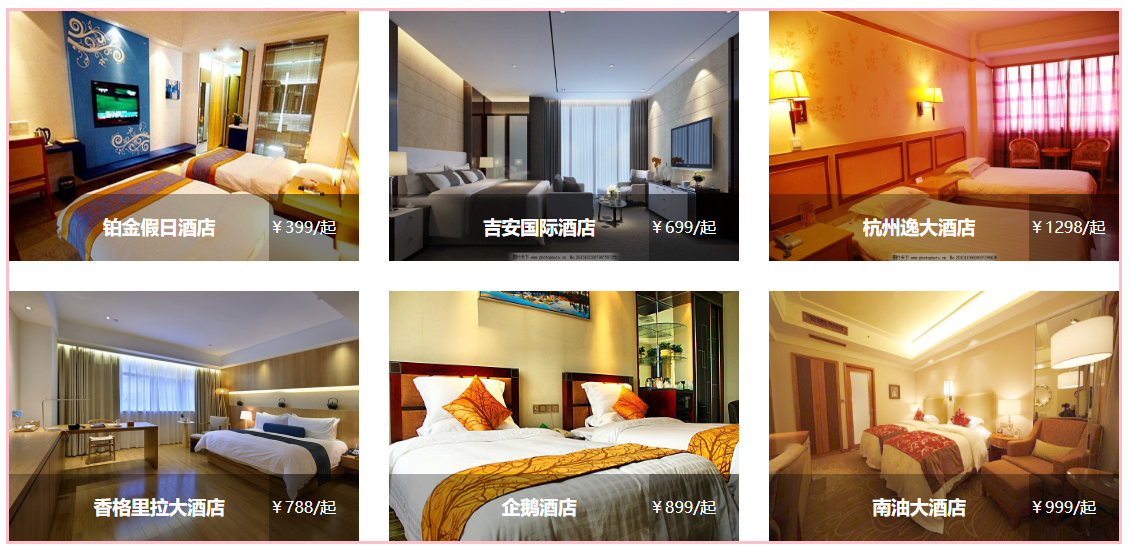
加载完成时的效果图

鼠标悬停时弹出的效果

样式

html, body { height: 100%; } #div1 { width: 1110px; height: 530px; border: 3px solid pink; overflow: hidden; position: absolute; } #div2 { margin-right: -30px; margin-bottom: -30px; overflow: auto; } .box { position: relative; width: 350px; height: 250px; margin: 0 30px 30px 0; background-size: 100% 100%; float: left; } .box img{ width: 350px; height: 250px; } .box:hover .details { display: block; } .text { position: absolute; bottom: 0px; width: 100%; line-height: 30px; background-color: rgba(0, 0, 0, 0.3); } .blank { float: left; width: 80px; background-color: transparent; height: 30px; } .h3 { float: left; width: 140px; text-align: center; color: #ffffff; } .details { color: #FFFFFF; display: none; } .price { position: absolute; top: 0; bottom: 0; right: 0; width: 90px; background-color: rgba(0, 0, 0, 0.3); color: white; } .price div { height: 30px; position: absolute; top: 0; bottom: 0; right: 0; left: 0; margin: auto; }
HTML
<div id="div1"> <div id="div2"> <div class="box" > <img src="img/123.jpg"/> <div class="text"> <div class="blank"></div> <div class="h3"> <h3>铂金假日酒店</h3> <p class="details"> 假日酒店遍布全美国高速公路可以通达的每个地方,并走向全世界,从而使假日酒店集团成为世界上第一家 </p> </div> <div class="price"> <div>¥399/起</div> </div> </div> </div> <div class="box"> <img src="img/5f1.jpg"/> <div class="text"> <div class="blank"> </div> <div class="h3"> <h3>吉安国际酒店</h3> <p class="details"> 吉安国际酒店是集餐饮、旅业、会议、休闲娱乐为一体的吉安唯一涉外综合型商务酒店 </p> </div> <div class="price"> <div>¥699/起</div> </div> </div> </div> <div class="box" > <img src="img/91.jpg"/> <div class="text"> <div class="blank"> </div> <div class="h3"> <h3>杭州逸大酒店</h3> <p class="details"> 杭州逸酒店地处市中心区域,距西湖仅10分钟车程,毗邻历史悠久的武林广场。 </p> </div> <div class="price"> <div>¥1298/起</div> </div> </div> </div> <div class="box"> <img src="img/a32.jpg"/> <div class="text"> <div class="blank"> </div> <div class="h3"> <h3>香格里拉大酒店</h3> <p class="details"> 香格里拉酒店集团便不断向国际迈进;以香港为大本营,今日香格里拉已是大的豪华酒店 </p> </div> <div class="price"> <div>¥788/起</div> </div> </div> </div> <div class="box"> <img src="img/e0.jpg"/> <div class="text"> <div class="blank"> </div> <div class="h3"> <h3>企鹅酒店</h3> <p class="details"> 长隆企鹅酒店,紧邻海洋王国主题公园;主题客房数量达2000间,拥有难得一见的企鹅馆 </p> </div> <div class="price"> <div>¥899/起</div> </div> </div> </div> <div class="box"> <img src="img/e500.jpg"/> <div class="text"> <div class="blank"> </div> <div class="h3"> <h3>南油大酒店</h3> <p class="details"> 珠海南油大酒店坐落于风景秀丽的水湾路地段,交通便利,距吉大商业中心及情侣路仅百米之遥。 </p> </div> <div class="price"> <div>¥999/起</div> </div> </div> </div> </div> </div>
