1、我们要知道css预处理器less、sass的语法浏览器和微信浏览器都不不会识别的。
2、css预处理器,是为了方便我们编写css样式,编写之后用过工具打包为css样式(比如 webpack,gulp等)
3、例如:我们使用的react、vue框架都使用的打包工具都是webpack,webpack在打包时会帮我们处理 less、sass文件
微信小程序中如何使用less
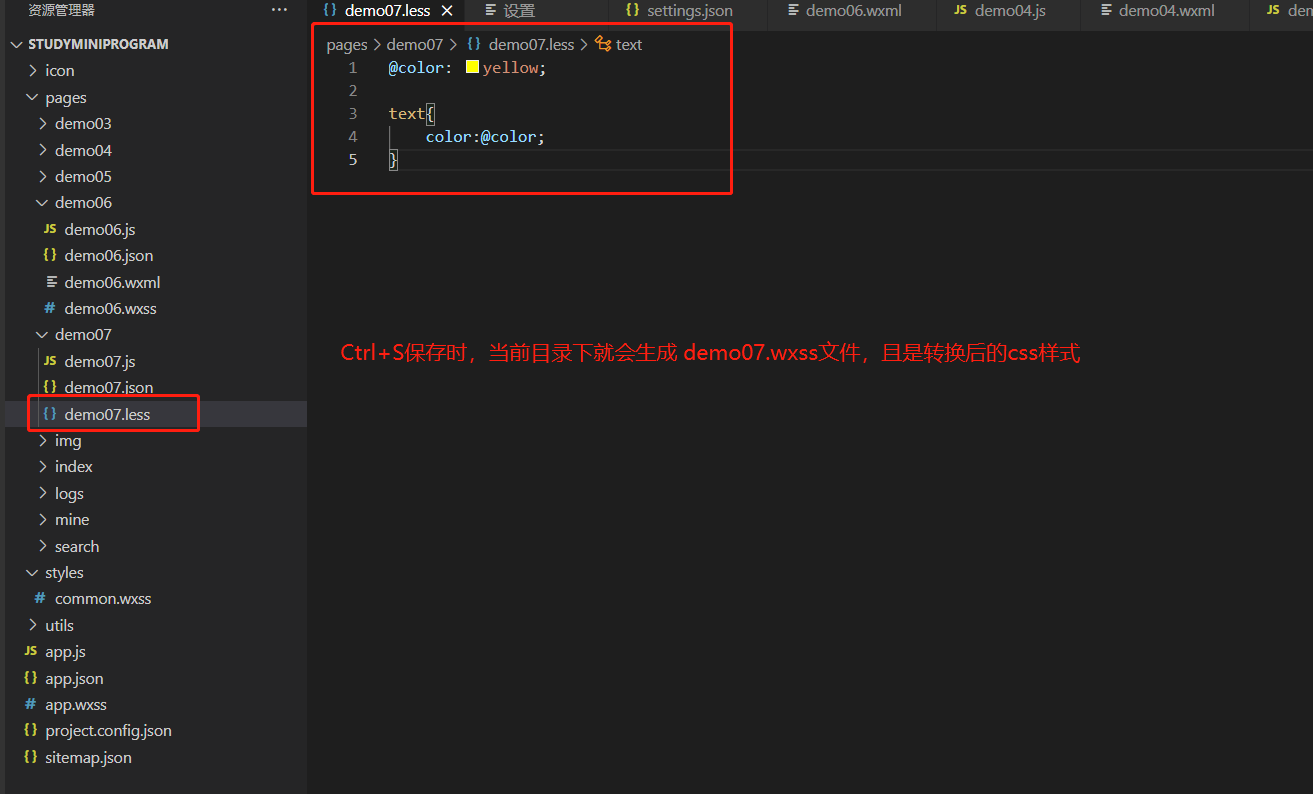
其实说微信小程序中使用less不太严谨,我们只是通过使用 vscode 的一个插件 Easy-less ,在我们编写 less之后,给我们生成对应的 wxss 文件
使用方法如下:
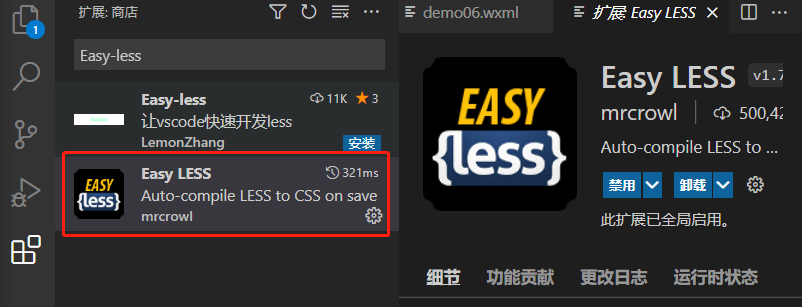
1、在vscode 扩展商城中 搜索 Easy-less 进行安装

2、修改vscode的设置jons文件
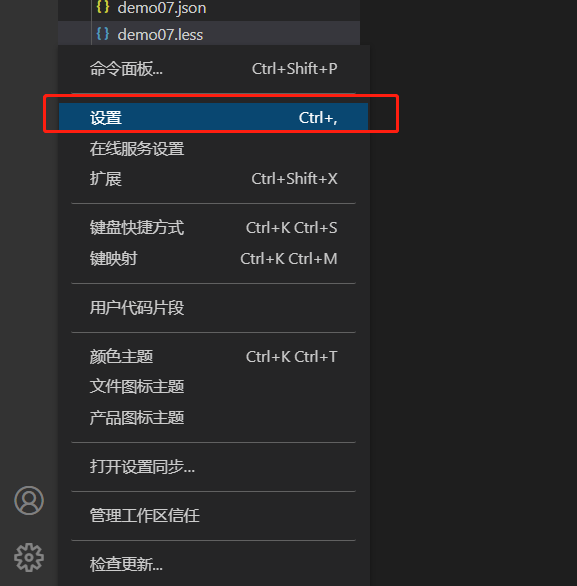
(1)打开vscode设置

(2)找到vscode的设置json文件打开

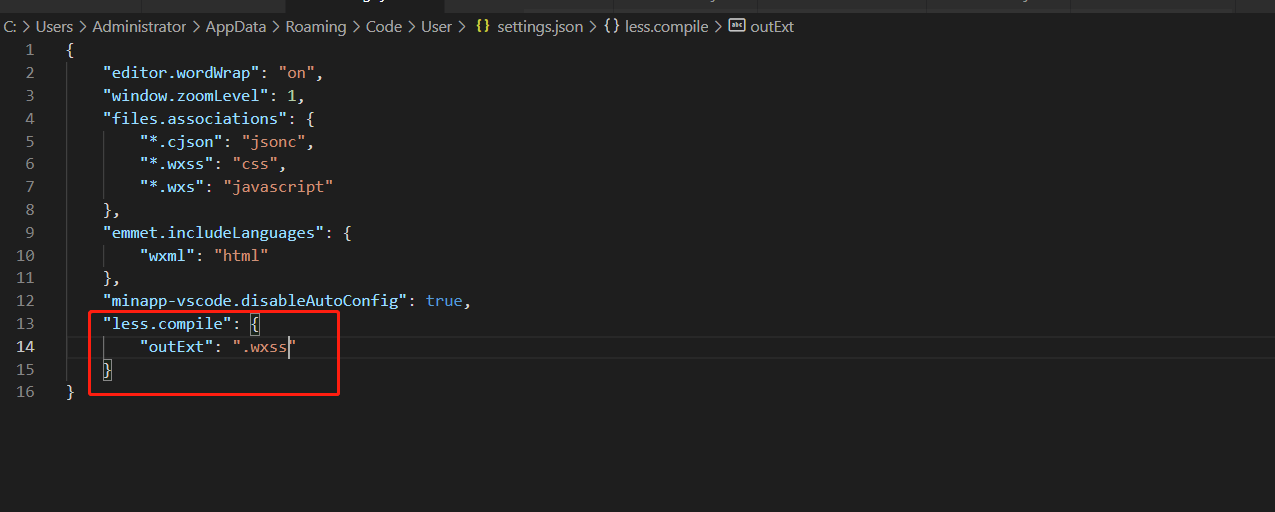
3、添加less.compile

"less.compile": { "outExt": ".wxss" }
4、开始编写less