一、首先是h5页面与android交互:这里,我交互的android用的是WebViewJavascriptBridge:
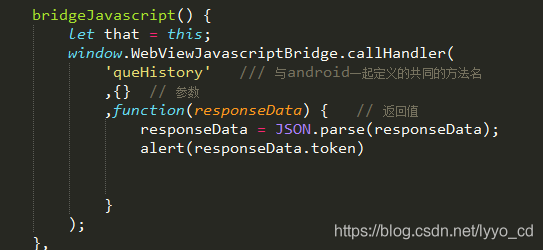
####android调用h5方法并传递消息:

注意:在vue与android交互的时候,android的方法里this指向无效,需要赋值that;
#### h5传递消息给android:

二、h5页面与IOS交互,这里IOS用的是window.webkit.messageHandlers:
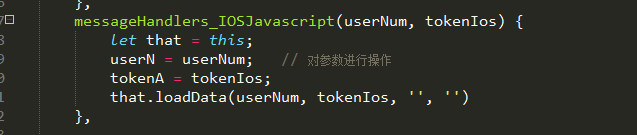
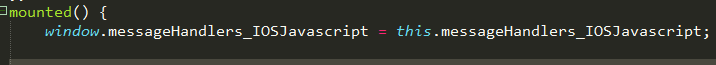
#### IOS调用h5页面方法,并传递消息:


写一个方法,接受对应的参数,此时不需要调用这个方法,只需要把这个方法暴露给window,IOS便可直接获取到,进行传参;h5只要在方法内接收对应参数进行操作即可
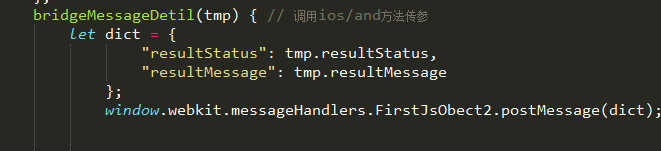
####h5页面发送消息给IOS

定义好需要传的内容,window.webkit这句是关键,可直接把dict定义好的内容发送给ios接收,FirstJsObect2是需要在ios内注册的一个方法名;
————————————————
版权声明:本文为CSDN博主「lyyo_cd」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lyyo_cd/article/details/84304864