渐变通常是一种颜色逐渐淡入另一种颜色,但是CSS允许你控制颜色发生的各个方面,从方向和形状到颜色以及它们如何从一种过渡到另一种。实际上,存在三种类型的渐变:
线性渐变
径向渐变
圆锥形渐变
三种渐变对应的语法是:
/* Basic linear gradient examples */ background-image: linear-gradient(#ff8a00, #e52e71); background-image: linear-gradient(to right, violet, darkred, purple); background-image: linear-gradient(40deg, rgb(255 0 0) 60%, orange); /* Basic radial gradient examples */ background-image: radial-gradient(#ff8a00, #e52e71); background-image: radial-gradient(circle at top right, #ff8a00, red, #e52e71); /* Basic conic gradient examples */ background-image: conic-gradient(#ff8a00, #e52e71); background-image: conic-gradient(red 50deg, yellow 100deg, lime 200deg, aqua, blue, magenta, red);

下面来分别为大家讲讲这三种渐变。
线性渐变
这也许是我们在网页设计中看到的最常见的渐变方案了(linear-gradient())。之所以称它为“线性渐变”,是因为颜色是从左到右,从上到下或沿着单个方向选择的任何角度流动的。
语法:
实现渐变的方法就是在css中的 background 或 background-image属性声明。
也就是创建一个背景图像,该背景图像是线性渐变,以[朝这个方向或角度]移动,
并以[一种颜色]开始,以[另一种颜色]结束。
官方语法:
linear-gradient(
[ <angle> | to <side-or-corner> ]? ,
<color-stop-list>
)
<side-or-corner> = [to left | to right] || [to top | to bottom]
实践:
我们来做一个从顶部到底部的渐变图案。
.gradient { background-image: linear-gradient(#ff8a00, #e52e71); }

上面的代码中,我们并没有声明角度或渐变方向。CSS将 to bottom在这种情况作为默认,其中 #ff8a00 的起始颜色是过渡到 #e52e71.
上面的是简写,我们也可以写成这样:
/* 声明方向 */ background-image: linear-gradient(to bottom, #ff8a00, #e52e71); /* 角度声明 */ background-image: linear-gradient(180deg, #ff8a00, #e52e71);
渐变方向
为了使颜色变化从左到右,我们在 linear-gradient() 函数的开头传递了一个附加参数,以 to 指示方向的单词开头。让我们将属性值分成几行,以便轻松地了解发生了什么。
.gradient { background-image: linear-gradient( to right, #ff8a00, #e52e71 ); }

一个颜色从元素的左边缘过渡到右边缘就搞定了。
to 语法也适用于转角。例如:如果你希望渐变的轴从左下角到右上角,则可以声明:
to top right
.gradient { background-image: linear-gradient( to top right, #ff8a00, #e52e71 ); }

如果要渐变的区域是一个正方形,则可以声明渐变的角度为 45deg。
.gradient { background-image: linear-gradient( 45deg, #ff8a00, #e52e71 ); }
多种颜色的渐变
我们不仅限于两种颜色的变化。实际上,我们可以根据需要来用逗号分隔多种颜色。
.gradient { background-image: linear-gradient( to right, red, #f06d06, rgb(255, 255, 0), green ); }
上面是四种颜色的渐变:

那么线性渐变就讲到这里。
径向渐变
径向渐变与线性渐变的不同之处在于,它是从一个点开始并向外散发的。渐变通常用于模拟光源,我们知道它并不是笔直的。这使得径向渐变中的颜色之间的过渡显得更加自然。
语法:
在background或background-image属性中使用 radial-gradient()函数就可以了。
官方语法:
radial-gradient(
[ <ending-shape> || <size> ]? [ at <position> ]? ,
<color-stop-list>
);
指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
用法:
.gradient { background-image: radial-gradient( #ff8a00, #e52e71 ); }
上面定义一个最基本的径向渐变,我们不声明 shape, size, position 和 color-top 值。

改变形状:
我们可以看到上面的图形,shape 是 ellipse(默认)。那是因为元素本身不是一个完整的正方形,在那种情况下,它会假设一个 circle。如果我们声明circle 为该shape值,看看会发生什么:
.gradient { background-image: radial-gradient( circle, #ff8a00, #e52e71 ); }

改变位置
我们可以看到,上面演示的渐变都是圆形的,并且一直沿着最远的边缘逐渐淡入最终颜色。我们可以显式声明 position 值。以确保淡入淡出以 close-side 的 shape 方式结束。
.gradient { background-image: radial-gradient( circle closest-side, #ff8a00, #e52e71 ); }

其中position的值可以为:closet-corner, closetside,farthest-corner和farthest-side。
径向渐变其实不一定从默认中心开始,它可以通过 at 用作第一个参数的一部分来指定某个点。例如:
.gradient { background-image: radial-gradient( circle at top right, #ff8a00, #e52e71 ); }
看效果:

径向渐变就讲到这里。
圆锥渐变
圆锥渐变类似于径向渐变。两者都是圆形,并且使用元素的中心作为色标的源点。但是,如果径向渐变的色标从圆的中心出发,则圆锥渐变会将它们放在圆周围。
之所以称它们为“圆锥形”,是因为它们看起来像从上方观察的圆锥形。
语法:
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)
用法:
在最基本的水平上
.gradient { background-image: conic-gradient( #ff8a00, #e52e71 ); }

假设渐变的位置从元素(50%,50%)的正中心开始,并且均匀分布在两个颜色值之间。
其他的写法:
.gradient { /* Original example */ background-image: conic-gradient(#ff8a00, #e52e71); /* Explicitly state the location center point */ background-image: conic-gradient(at 50% 50%, #ff8a00, #e52e71); /* Explicitly state the angle of the start color */ background-image: conic-gradient(from 0deg, #ff8a00, #e52e71); /* Explicitly state the angle of the start color and center point location */ background-image: conic-gradient(from 0deg at center, #ff8a00, #e52e71); /* Explicitly state the angles of both colors as percentages instead of degrees */ background-image: conic-gradient(#ff8a00 0%, #ff8a00, #e52e71); /* Explicitly state the angle of the starting color in degrees and the ending color by a full turn of the circle */ background-image: conic-gradient(#ff8a00 0deg, #e52e71 1turn); }
如果我们不为颜色指定一个角度,则梯度的颜色是从 0deg 开始 360deg 结束的。如果我们引入第三个值,那么将创建了一个更平滑的渐变,并且我们开始获得那种酷似锥形的透视图。
创建一个平滑的渐变
.gradient { background-image: conic-gradient( #ff8a00, #e52e71, #ff8a00 ); }

在玩转圆锥形渐变上,我们可以使用它来创建于拾色器图案:
.conic-gradient { background-image: conic-gradient( red, yellow, lime, aqua, blue, magenta, red ); }

或者我们通过三个颜色值画一个简单的饼图。
.gradient { background-image: conic-gradient( lime 40%, yellow 0 70%, red 0 ); }

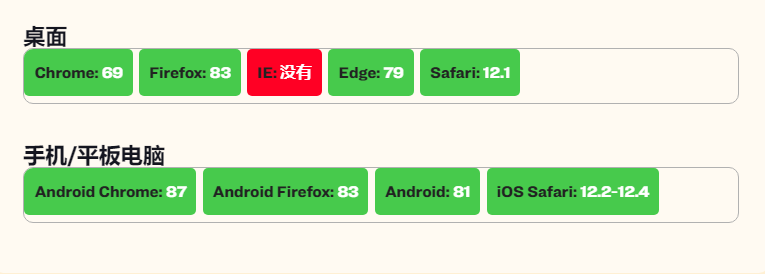
由于锥形渐变见的比较少,给大家看看浏览器支持情况吧!

循环渐变
重复渐变是我们可以通过创造性地使用color-stops on linear-gradient() 和 radial-gradient() 符号来完成的一项技巧 ,并为我们投入使用。这个想法是,我们可以从创建的渐变中创建图案,并允许它们无限循环。
语法
共有三种重复梯度,官方规范目前支持所有三种,当前工作草案中则支持一种。每个符号的语法与其相关的渐变类型相同。例如, repeating-linear-gradient() 遵循与相同的语法 linear-gradient()。
| 循环渐变 | 对应类型 | 使用方法 |
| repeating-linear-gradient | linear-graadient | repeating-linear-gradient(45deg, #ff8a00, #ff8a00 10px, #e52e71 10px, #e52e71 20px); |
| repeating-radial-gradient | radial-gradient | repeating-radial-gradient(#ff8a00 0 8%, #e52e71 8% 16%); |
| repeating-conic-gradient | conic-gradient | repeating-conic-gradient(from 0deg, #ff8a00 0deg 30deg, #e52e71 30deg 60deg); |
用法:
创建一个重复的线性渐变,它每隔10个像素以45度角在两种颜色之间交替变化:
.gradient { background-image: repeating-linear-gradient( 45deg, #ff8a00, #ff8a00 10px, #e52e71 10px, #e52e71 20px ); }

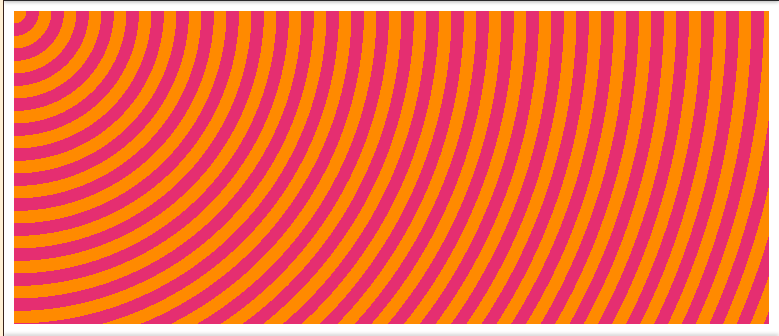
我们可以做同样的事情,但是要有一个径向梯度。区别?除了符号本身,我们还定义形状和起点:
.gradient { background-image: repeating-radial-gradient( circle at 0 0, #ff8a00, #ff8a00 10px, #e52e71 10px, #e52e71 20px ); }

圆锥渐变没有太大的不同!同样,径向和圆锥形渐变之间的最大区别是圆锥形颜色在元素周围过渡,其中径向渐变中的颜色从渐变源的中心过渡。
.gradient { background-image: repeating-conic-gradient( from 0deg, #ff8a00 0deg 30deg, #e52e71 30deg 60deg ); }

一些例子:
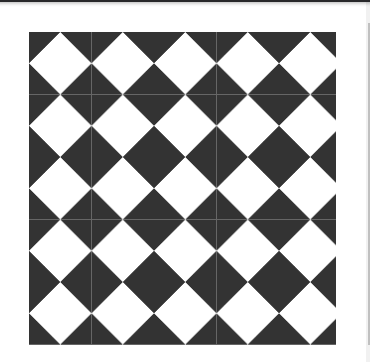
当我们查看重复的渐变时,我们看到了渐变如何创建有趣的图案。但是我们可以创建许多其他模式!像棋盘一样
.gradient-pattern { background-color: #fff; background-image: linear-gradient( 45deg, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 ), linear-gradient( -45deg, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 ); background-size: 50px 50px; height: 250px; }

我们还可以制作一个重复的V形图案:
.gradient-pattern { background: linear-gradient(135deg, #333 25%, transparent 25%) -50px 0, linear-gradient(225deg, #333 25%, transparent 25%) -50px 0, linear-gradient(315deg, #333 25%, transparent 25%), linear-gradient(45deg, #333 25%, transparent 25%); background-size: 100px 100px; background-color: #ff8a00; height: 250px; }

今天就先讲到这吧!