准备:JanusGraph环境,graphexp源码,nginx
本文采用的环境:JanusGraph + cassandra + ES + GraphExp(cassandra 或者HBase作为后端存储都是可以的,配置方式类似)
目的:为了给JanusGraph 安装可视化工具,方便过程中的学习。
一:下载graphexp源码
下载地址(官方文档): https://github.com/bricaud/graphexp
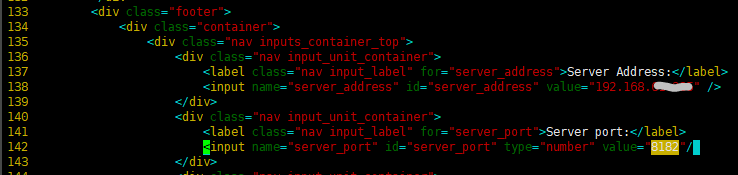
并且修改graphexp.html中的 :localhost改为服务器地址(192.168.--.--)

二:安装和配置 nginx
参考 https://www.runoob.com/linux/nginx-install-setup.html
另外也可参考 https://blog.csdn.net/qq_38872310/article/details/79805445
另外也可参考 https://blog.csdn.net/lyzf0413/article/details/82378972
1.修改配置文件: /usr/local//webserver/nginx/conf/
( /usr/local/src/nginx-1.6.2/conf 中文件暂时不改)
[root@tdh01 conf]# pwd /usr/local/webserver/nginx/conf # 当前路径
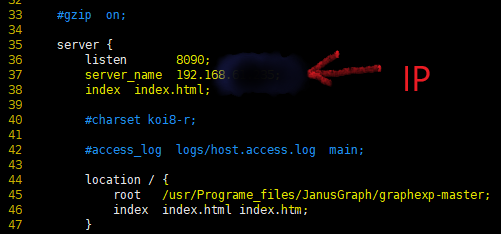
[root@tdh01 conf]# vim nginx.conf

2:启动nginx命令:/usr/local/webserver/nginx/sbin/nginx
或者进入nginx安装目录sbin下,输入命令 ./nginx
启动之后查看是否成功启动nginx;
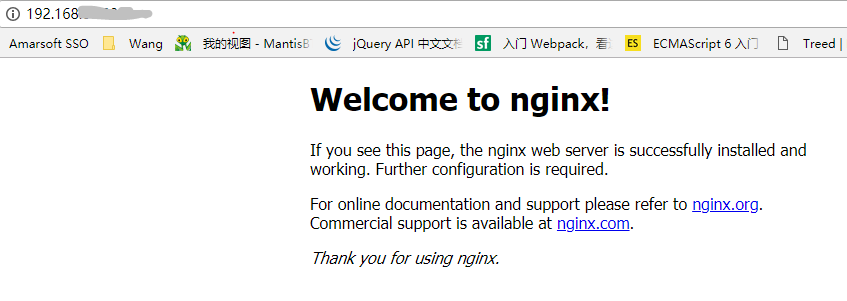
$ 如果成功的话,浏览器访问能看到欢迎页面:(http://服务器的IP:80)

三、配置JanusGraph Server作为WebSocket节点
参考文章:https://blog.csdn.net/zg_hover/article/details/89365799
说明:本例子的后台存储系统和索引系统都是安装在同一台机器上。这里后台外部存储系统使用的是cassandra,另外配置外部索引系统ES。
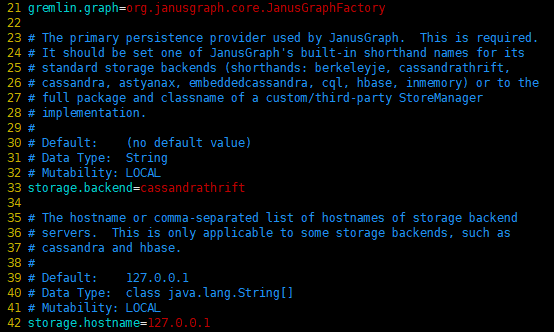
1.查看配置文件:conf/janusgraph-cassandra.properties 中的以下配置项是否正确:

复制conf/janusgraph-cassandra.properties配置文件到./conf/gremlin-server目录下:
cp janusgraph-cassandra.properties gremlin-server/socket-janusgraph-cassandra-server.properties
2.准备gremlin-server.yaml配置文件:
cp conf/gremlin-server/gremlin-server.yaml conf/gremlin-server/socket-gremlin-server.yaml
编辑 socket-gremlin-server.yaml 文件:
host和graph都需要自己调整:

3:启动 JanusGraph Server:
[root@tdh01 janusgraph-0.3.2]# pwd /usr/Programe_files/JanusGraph/janusgraph-0.3.2 [root@tdh01 janusgraph-0.3.2]# bin/gremlin-server.sh ./conf/gremlin-server/socket-gremlin-server.yaml
再开启一个终端,并在终端中输入以下命令:
[root@tdh01 janusgraph-0.3.2]# pwd /usr/Programe_files/JanusGraph/janusgraph-0.3.2
[root@tdh01 janusgraph-0.3.2]# bin/gremlin.sh
注意:这里只是开启了一个Gremlin的终端,并没有连接JanusGraph Server。
(1) 连接JanusGraph Server(也就是Gremlin Server)
gremlin> :remote connect tinkerpop.server conf/remote.yaml
其中配置文件remote.yaml是JanusGraph Server的地址和端口。
注意:conf/remote.yaml配置文件需要更改IP地址:

(2) 添加一个顶点,并获取顶点列表
gremlin> :> graph.addVertex("name", "stephen") ==>v[256]
gremlin> :> g.V().values('name') ==>stephen
四:浏览器中访问
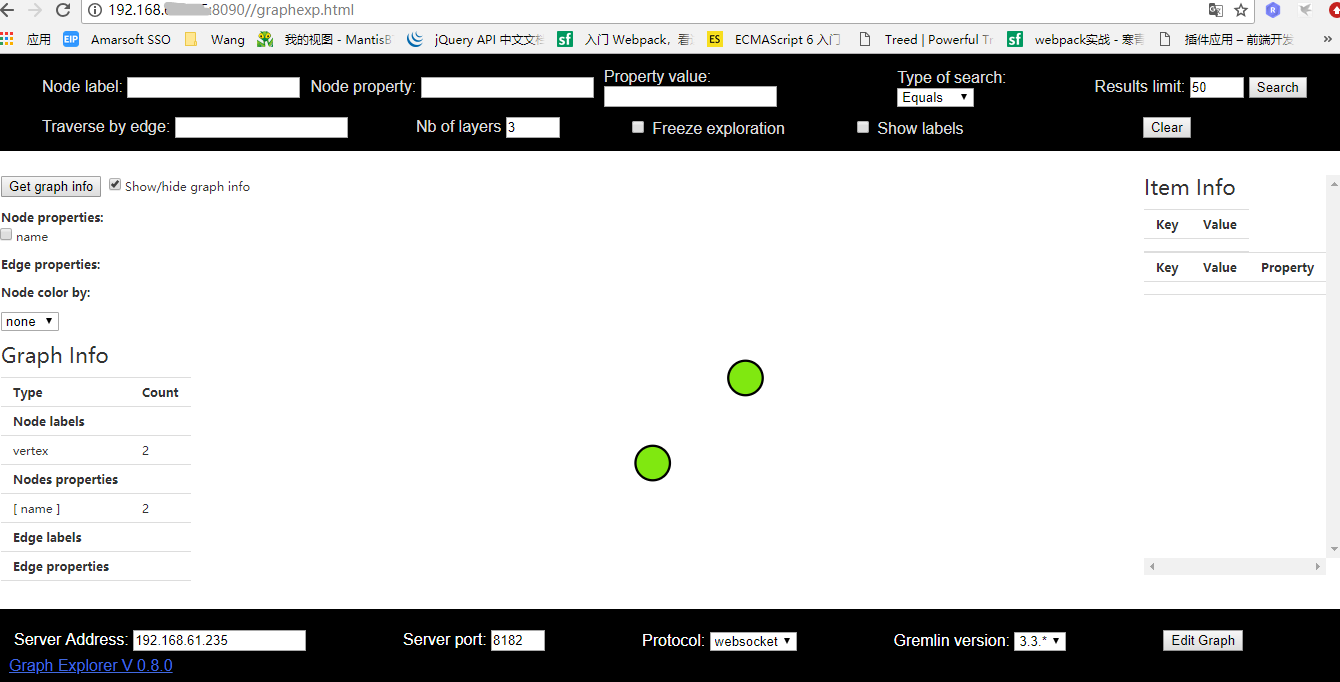
确定nginx已经启动,并且8090端口已经打开被开启,就可以在浏览器中查看graphexp界面了。点击”Get graph info”按钮,可以获取到 JanusGraph 中的图数据。地址:192.168.--.---:8090/graphexp.html

注:graphexp 是和gremlin server 绑定的,只要支持gremlin server的图数据库都可以用(例如janusgraph,hugegraph)
五、总结
整个安装graphexp可视化插件过程中主要还是在修改一些配置文件,注意修改的正确,并且所需环境完备,就可以安装成功了。
参考文章:
JanusGraph实战-多种方式使用JanusGraph Server:https://blog.csdn.net/zg_hover/article/details/89365799
JanusGraph Server配置:https://www.cnblogs.com/jiyuqi/p/320267ff0b5052fad4613945e58ea1f1.html
图数据库JanusGraph与neo4j对比:https://blog.csdn.net/sinat_35045195/article/details/91387632
