JavaScript可以让用户对网页元素进行改变。
dom编程,也是学习ajax的基础。
为什么要学习dom编程
(1)通过dom编程,我们可以写出各种网页游戏。
(2)dom编程也是ajax的重要基础。
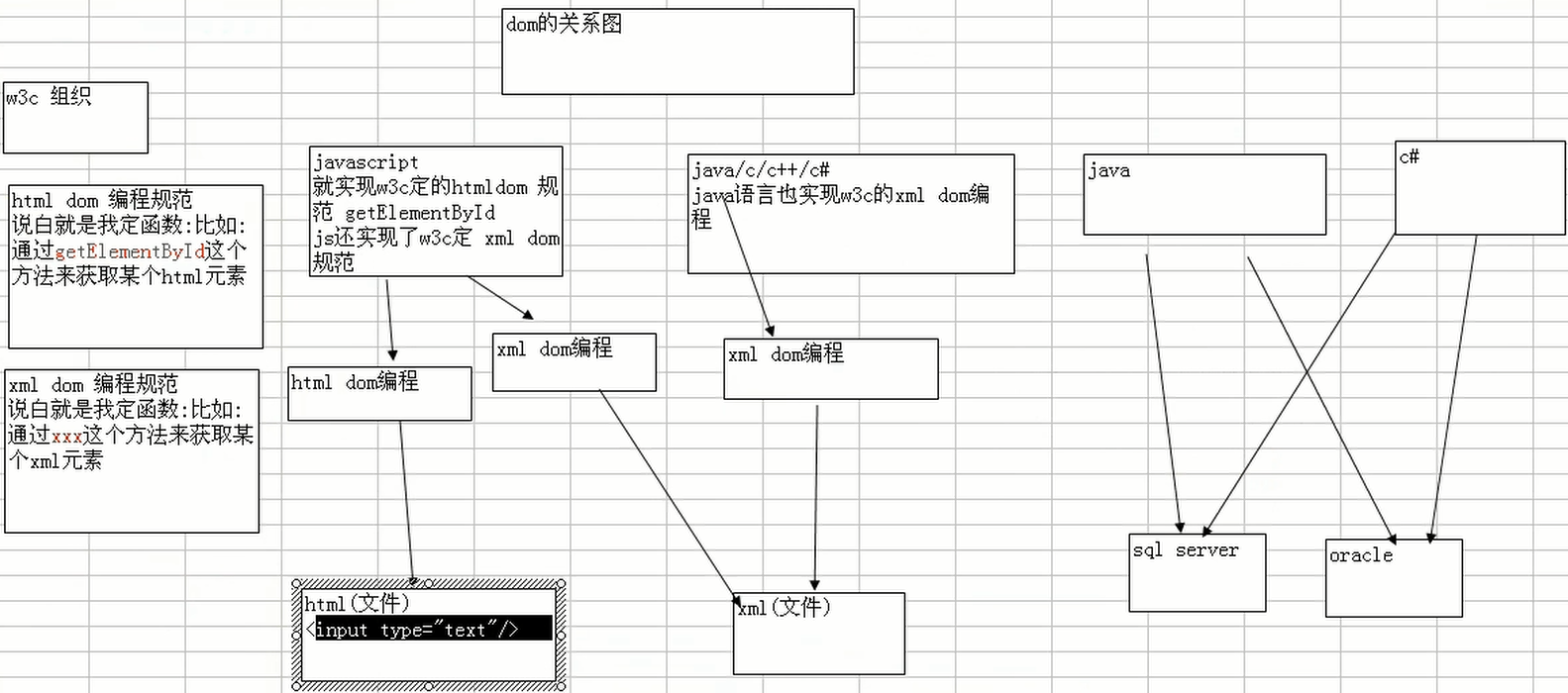
DOM=Document Object Model(文档对象模型),把文档当做一个对象来处理。
DOM=Document Object Model(文档对象模型),把文档 当做一个对象来处理。
DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。
JavaScript操作HTML文件是HTML dom编程
JavaScript操作XML文件是XML dom编程。
java语言也实现w3c的xml dom编程。
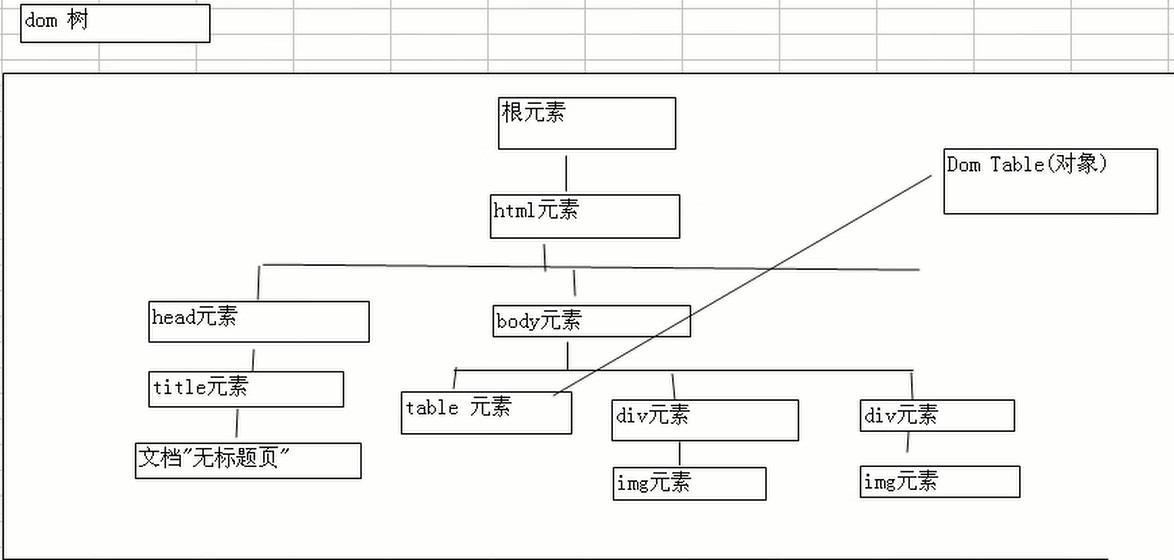
table Dom table(对象)。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script language="javascript" type="text/javascript">
function test(){
var mytab=document.getElementById("mytable");
window.alert(mytab.rows[1].cells[1].innerText);
mytab.rows[1].cells[1].innerText="顺平";
window.alert(mytable.constructor);
//mytable.deleteRow(1);
}
</script>
<title>Document</title>
</head>
<body>
<table id="mytable">
<tr>
<td><input type="submit" value="按钮" onclick="test()" /></td>
</tr>
<tr>
<td>第二行</td>
<td>shunping</td>
</tr>
</table>
</body>
</html>

bom(The Browser Object Model)-浏览器对象模型。
如何把一个HTML文档映射成一个dom树。
从dom编程的角度,就会把该HTML文档当做dom树,
dom树如下所示:

bom(browser object model)浏览器对象模型。
因为做浏览器的厂家很多,w3c定义一个做浏览器的规范,规定
bom如下所示:

一定要支持window对象。
bom为纲,dom为目,我们可以简单地理解,dom就是bom的具体体现。
js把浏览器,网页文档和网页文档中的html元素都用响应的内置对象来表示,这些内置对象就是dom对象,编程人员通过访问dom对象就可以实现对浏览器本身、网页文档、网页文档中元素的控制,从而控制浏览器和网页元素的行为和外观。
Window对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,Window对象是全局对象,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来用。
在使用window对象的方法和属性的时候,可以不带window,比如window.alert("shunping")可以写成alert("shunping");
1.confirm()函数
根据不同选择返回不同的布尔值。
function test(){ var res=window.confirm("你要删除!"); if(res){ window.alert("删除"); }else{ window.alert("放弃删除"); } }
<input type="button" value="删除记录" onclick="test()"/>
(2)setInterval()
该函数可以根据指定的时间,循环地执行某个函数,或者表达式,
语法:setInterval(code, millisec,[,"lang"]).
function sayHello(){ window.alert("hello"); }
setInterval("sayHello()",1000);
案例2:
function showTime(){ //在元素键的文本就是用过innerText获得的 //document.writeln(new Date()); document.getElementById("myspan").innerText=new Date().toLocaleString(); //myspan.innerText=new Date().localetoString(); } setInterval("showTime()",1000);
<span id="myspan"></span>
扩展要求:图片连续变动10次就停止。
3.clearInterval():取消由setInterval设的timeout.
var n=1; var count=0; //让静态图片动 function runChild(){ //得到img对象 count++; if(count==11){ //停止这个计时器 clearInterval(myTimer); } var myimg=document.getElementById("myimg"); myimg.src=((n++%7)+1)+".jpg"; } //返回计时的次数 var myTimer=setInterval("runChild()",1000);
4.setTimeout()
在指定的毫秒数后调用函数或计算表达式(但是只调用一次)
setTimeout("sayHello()",5000);
setTimeout的一种用法。
var n=1; var count=0; //让静态图片动 function runChild(){ //得到img对象 count++; if(count==11){ //停止这个计时器 clearInterval(myTimer); setTimeout("reRun()",5000); count=0; } var myimg=document.getElementById("myimg"); myimg.src=((n++%7)+1)+".jpg"; } //返回计时的次数 var myTimer=setInterval("runChild()",1000); //5秒后调用sayHello //setTimeout("sayHello()",5000); function reRun(){ myTimer=setInterval("runChild()",1000); }
让setTimeout()方法和setInterval()切换调用,实现在10次后,停止运行setInterval(),在等待5秒后再次调用setInterval().
(5)clearTimeout()
function test(){ window.alert("abc"); } var mytimer=setTimeout("test()",3000);
使用clearTimeout()来取消setTimeout()的设置。
原本上述代码过3秒后会弹出abc,但是添加下面代码后就不会了。
clearTimeout(mytimer);