1.最简单的,只显示提示信息
MessageBox.Show("Hello~~~~");

2. 可以给消息框加上标题。
MessageBox.Show("There are something wrong!","ERROR");

3. “确定”和“取消”
询问是否删除时会用到这个。
if(MessageBox.Show("Delete this user?","Confirm Message",MessageBoxButtons.OKCancel) ==DialogResult.OK)
{
//delete
}

4. 给MessageBox加上一个Icon,.net提供常见的Icon共选择。
if (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel,MessageBoxIcon.Question) == DialogResult.OK)
{
//delete
}

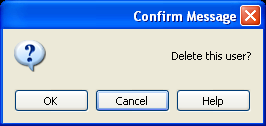
5. 可以改变MessageBox的默认焦点
if (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel, MessageBoxIcon.Question,MessageBoxDefaultButton.Button2) == DialogResult.OK)
{
//delete
}

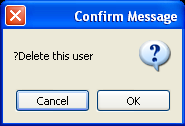
6. 反向显示:
f (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel, MessageBoxIcon.Question,MessageBoxDefaultButton.Button2,MessageBoxOptions.RtlReading) == DialogResult.OK)
{
//delete
}

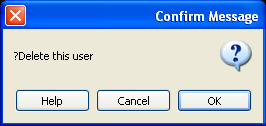
7. 添加Help按钮:
if (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button2, MessageBoxOptions.RightAlign,true) == DialogResult.OK)
{
//delete
}

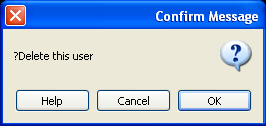
8. 指定帮助文件的路径,点击即可打开该路径下的帮助文件。
if (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1, MessageBoxOptions.RtlReading, @"/folder/file.htm") == DialogResult.OK)
{
//delete
}

9. HelpNavigator指定常数来指示要显示的帮助文件元素。Find 帮助文件将打开到搜索页。
if (MessageBox.Show("Delete this user?", "Confirm Message", MessageBoxButtons.OKCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1, MessageBoxOptions.RtlReading, @"/folder/file.htm", HelpNavigator.Find) == DialogResult.OK)
{
//delete
}

还有一些用法,不是太实用这里就不一一介绍了,有兴趣的朋友可以参考下这里:MSDN的MessageBox类。