jquery的日期插件有好几款,H5中的input也可以自带日期选择。但为什么要再写一个,有两个理由,一个是引用的文件太大,而有时候只需要很简单的功能,二个是想加一些自定义的效果不好改。
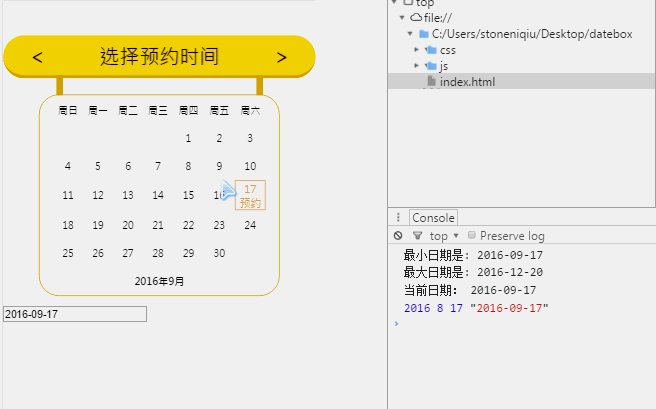
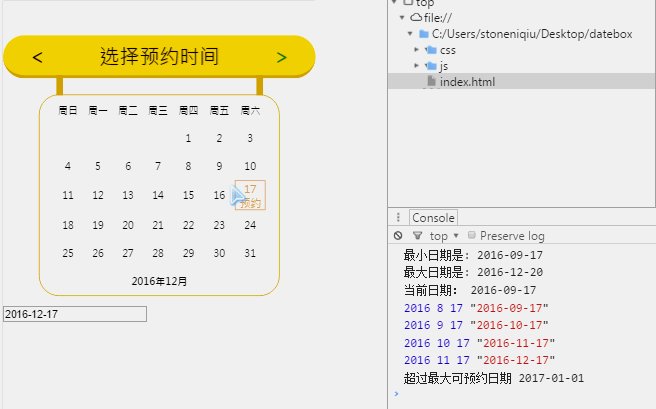
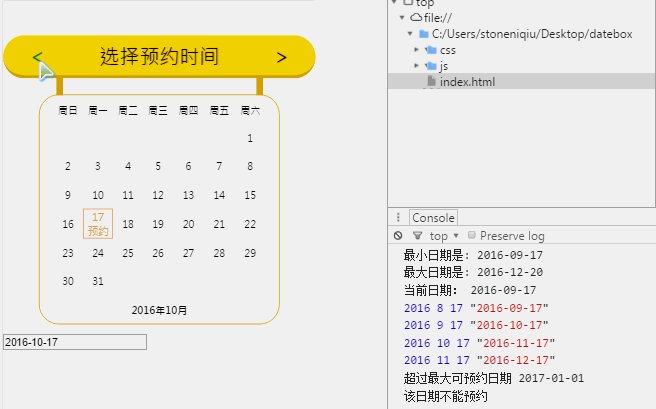
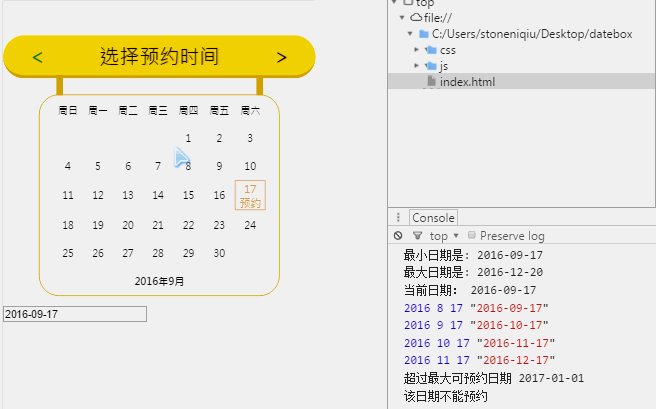
我写的这个功能比较简单,可以换月,有预约效果,可以设定预约日期范围,压缩后1.4kb,先上个图,再慢慢解释:

js代码:
$.fn.datebox = function (options) {
var config = {
$valueEle: $("#outputTime"),
$prev: $(".datetitle #up"),
$next: $(".datetitle #down"),
minDate:null,
maxDate:null,
}
config = $.extend(config, options);
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format))
format = format.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
return format;
};
var self = this;
var $ele = $(this);
var maxdate,mindate;
var nstr = new Date();
var ynow = nstr.getFullYear();
var mnow = nstr.getMonth();
var dnow = nstr.getDate();
if(!config.minDate){
mindate=nstr;
}else{
mindate=new Date(config.mindate)
}
if(config.maxDate){
maxdate=new Date(config.maxDate)
}
self.isLeap = function (year) {
return (year % 100 == 0 ? res = (year % 400 == 0 ? 1 : 0) : res = (year % 4 == 0 ? 1 : 0));
}
console.log("最小日期是:",mindate.format("yyyy-MM-dd"))
console.log("最大日期是:",maxdate.format("yyyy-MM-dd"))
console.log("当前日期:",currentDate())
pain();
function pain() {
var n1str = new Date(ynow, mnow, 1); //当月第一天
var firstday = n1str.getDay(); //当月第一天星期几
var m_days = new Array(31, 28 + self.isLeap(ynow), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //各月份的总天数
var tr_str = Math.ceil((m_days[mnow] + firstday) / 7); //表格所需要行数
//打印表格第一行(有星期标志)
$("#datetb").remove();
var str = "<table id='datetb' cellspacing='0'><tr><td>周日</td><td>周一</td><td>周二</td><td>周三</td><td>周四</td><td>周五</td><td>周六</td></tr>";
for (i = 0; i < tr_str; i++) { //表格的行
str += "<tr>";
for (k = 0; k < 7; k++) { //表格每行的单元格
idx = i * 7 + k; //单元格自然序列号
date_str = idx - firstday + 1; //计算日期
(date_str <= 0 || date_str > m_days[mnow]) ? date_str = " " : date_str = idx - firstday + 1; //过滤无效日期(小于等于零的、大于月总天数的)
//打印日期:今天底色样式
date_str == dnow ? str += "<td class='selected' data-day=" + date_str + ">" + "<div>" + date_str + "</div>" + "<div class='subscribe'>预约</div>" + "</td>" : str += "<td data-day=" + date_str + ">" + date_str + "</td>";
}
str += "</tr>"; //表格的行结束
}
str += "<tfoot><tr><td colspan='7'>" + ynow + "年" + (mnow + 1) + "月</td></tr></tfoot>";
str += "</table>"; //表格结束
$ele.html(str);
setDate(ynow, mnow, dnow);
}
function setDate(y, m, d) {
var current = (new Date(y, m, d, 10, 0, 0)).format("yyyy-MM-dd");
console.log(y, m, d, current);
config.$valueEle.val(current);
}
function currentDate(){
return (new Date(ynow, mnow, dnow, 10, 0, 0)).format("yyyy-MM-dd");
}
self.prev=function(){
var temp = mnow - 1;
if (temp < 0) {
mnow = 11;
ynow--;
} else {
var prevdate=new Date(ynow, mnow-1, 31, 10, 0, 0);
if (prevdate <mindate) {
console.log("超过最小可预约日期",prevdate.format("yyyy-MM-dd"))
return;
}
mnow--;
}
if(ynow==mindate.getFullYear()&&mnow==mindate.getMonth()){
var _mday=mindate.getDate();
if(dnow<_mday) dnow=_mday;
}
pain();
}
self.next=function(){
var nextdate=new Date(ynow, mnow+1, 1, 10, 0, 0);
if (nextdate>maxdate) {
console.log("超过最大可预约日期",nextdate.format("yyyy-MM-dd"))
return ;
}
var temp = mnow + 1;
if (temp > 11) {
mnow = 0;
ynow++;
} else {
mnow++;
}
if(ynow==maxdate.getFullYear()&&mnow==maxdate.getMonth()){
var _mday=maxdate.getDate();
if(dnow>_mday) dnow=_mday;
}
pain();
}
self.seleted=function($td){
if (!$td.hasClass('selected')) {
var day = $td.data("day");
var selectedDate=new Date(ynow, mnow, day, 1, 0, 0);
if (selectedDate<mindate||selectedDate>maxdate) {
console.log("该日期不能预约");
return;
}
$(".datebox table td").removeClass('selected').children('.subscribe').remove();
$td.addClass('selected');
$td.html('<div>' + $td.html() + '</div><div class="subscribe">预约</div>');
dnow=day;
setDate(ynow, mnow, day);
}
}
self.getDate=function(){
return currentDate();
}
$ele.on("click", "table td", function () {
self.seleted($(this));
});
config.$prev.click(function () {
self.prev();
});
config.$next.click(function () {
self.next();
});
return self;
}
css:随便玩了。
body {
font-family: Helvetica,Microsoft JhengHei;
font-size:1.5rem;
}
*{ padding:0; margin:0;}
.content {
padding-top: 11%;
font-family: hyxmtj,Microsoft JhengHei;
text-shadow: 0.5px 1px 1px #e3eab7;
}
.datetitle {
100%;
background: #fed700;
text-align: center;
line-height: 3rem;
-moz-border-radius: 1.7rem;
-webkit-border-radius: 1.7rem;
border-radius: 1.7rem;
border-bottom: 0.25rem solid #d1a802;
color: black;
text-shadow: 1px 1px 1px #d1a802;
position: relative;
}
.datetitle:before {
content: "";
position: absolute;
62%;
border-left: 0.5rem solid #d1a802;
border-right: 0.5rem solid #d1a802;
height: 1.5rem;
bottom: -1.5rem;
left: 0;
margin-left: 17%;
}
.datebox{ border:1px solid #d1a802;margin: 0 auto; margin-top: 1.2rem; 68%; -moz-border-radius:1.5rem; -webkit-border-radius:1.5rem; border-radius:1.5rem; padding:0 1rem; font-size:0.7rem; background:white; text-shadow:none;}
.datebox table{100%; border:none;}
.datebox table td{ 2rem;height: 2rem;text-align: center;border: 1px solid transparent;}
.datebox table td div{ font-size: small; }
.datebox table td.selected{border:1px solid #deaa5d; color:#deaa5d; }
.datebox table td.selected .subscribe{display:block;}
.datebox table td .subscribe{display:none;}
.datebox table tfoot td{ font-weight: bold;}
.databox #up ,.databox #down {
cursor: pointer;
}
.datetitle #down {
float: right;
margin-right:2rem;
}
.datetitle #up {
float: left;
margin-left:2rem;
}
.datetitle #up:hover ,.datetitle #down:hover {
color: green;
}
body {
font-family: Helvetica,Microsoft JhengHei;
font-size:1.5rem;
}
*{ padding:0; margin:0;}
.content {
padding-top: 11%;
font-family: hyxmtj,Microsoft JhengHei;
text-shadow: 0.5px 1px 1px #e3eab7;
}
.datetitle {
100%;
background: #fed700;
text-align: center;
line-height: 3rem;
-moz-border-radius: 1.7rem;
-webkit-border-radius: 1.7rem;
border-radius: 1.7rem;
border-bottom: 0.25rem solid #d1a802;
color: black;
text-shadow: 1px 1px 1px #d1a802;
position: relative;
}
.datetitle:before {
content: "";
position: absolute;
62%;
border-left: 0.5rem solid #d1a802;
border-right: 0.5rem solid #d1a802;
height: 1.5rem;
bottom: -1.5rem;
left: 0;
margin-left: 17%;
}
.datebox{ border:1px solid #d1a802;margin: 0 auto; margin-top: 1.2rem; 68%; -moz-border-radius:1.5rem; -webkit-border-radius:1.5rem; border-radius:1.5rem; padding:0 1rem; font-size:0.7rem; background:white; text-shadow:none;}
.datebox table{100%; border:none;}
.datebox table td{ 2rem;height: 2rem;text-align: center;border: 1px solid transparent;}
.datebox table td div{ font-size: small; }
.datebox table td.selected{border:1px solid #deaa5d; color:#deaa5d; }
.datebox table td.selected .subscribe{display:block;}
.datebox table td .subscribe{display:none;}
.datebox table tfoot td{ font-weight: bold;}
.databox #up ,.databox #down {
cursor: pointer;
}
.datetitle #down {
float: right;
margin-right:2rem;
}
.datetitle #up {
float: left;
margin-left:2rem;
}
.datetitle #up:hover ,.datetitle #down:hover {
color: green;
}
公布了isLeap,next,prev,getdate,seleted 五个方法(看名字就不需要解释了吧)。默认今天是最小的预约时间。
可以这样设定最大的可预约时间:
var date = $(".datebox").datebox({maxDate:"2016-12-20"});

换月的时候日期会自动切换到可预约的日期。
demo下载:http://files.cnblogs.com/files/stoneniqiu/datebox.zip 样式不喜欢的可以自己去改动。功能上要增增渐渐也很方便。
