一、CSS与CSS3的区别
非常简单,CSS代表“Casading Style Sheets”,就是样式表,是一种替代并为网站添加样式的标记性语言。现在所使用的CSS基本是在1998年推出的CSS2的基础上发展而来的。10年前在internet开始普及的时候,就能够使用样式表对网页进行视觉效果的统一编辑,但是在10年间CSS基本没有什么太大的变化,一直到2010年终于推出了一个全新的版本---CSS3 。CSS3只是表示下一代CSS,3只是版本号,css3在css2.1版本上加入了一些新特性。 CSS3到底给我们带来了哪些新特性呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影等。CSS3不仅能简化前端开发工作人员的设计过程,还能加快页面载入速度。
二、CSS3 的新特性
圆角效果
图形化边界
块阴影与文字阴影
使用 RGBA 实现透明效果
渐变效果
使用 @Font-Face 实现定制字体
多背景图
文字或图像的变形处理(旋转、缩放、倾斜、移动)
多栏布局
媒体查询
三、CSS3技术概述
CSS3选择器
CSS3文字与文字相关样式
CSS3盒相关样式
CSS3背景与边框相关样式
CSS3中的变形处理
CSS3布局相关样式
CSS3媒体查询(Media Queries)
CSS3颜色相关样式
CSS3渐变
四、CSS3选择器
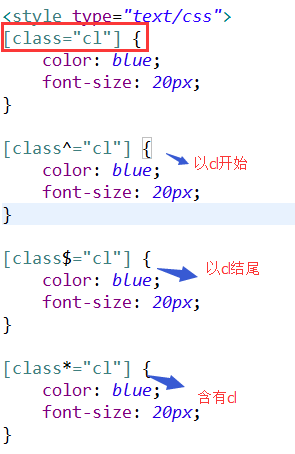
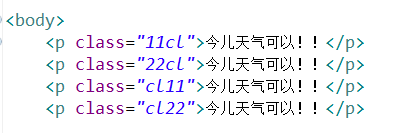
1. 属性选择器
[att=“value”] 匹配属性等于某特定值的元素
[att^="value"] 匹配属性包含以特定的值开头的元素
[att$="value"] 匹配属性包含以特定的值结尾的元素
[att*=“value”] 匹配属性包含含有特定的值的元素


2、伪元素
伪元素选择器不是针对真正的元素使用的选择器,而是针对css中已定义好的伪元素 使用的选择器,
css中有如下四种 first-line,first-letter,before,after
例如:p:first-line{color:red;},p:after{content:”内容”}
|
1
2
3
|
<p>今儿天气可以!!<br /> 今儿天气可以!!<br /> 今儿天气可以!!<br /></p> |








3、结构性伪类选择器
在css3中引入的结构行伪类选择器的共同特性是允许开发者根据文档树中的结构来指 定元素样式。
:root :not :empty :target
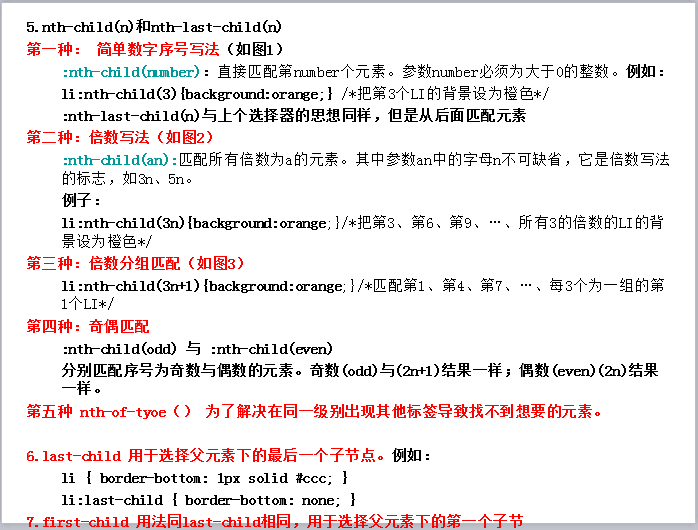
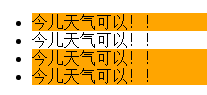
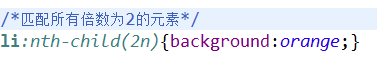
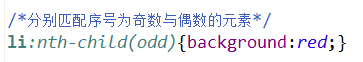
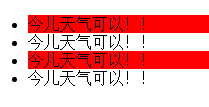
:nth-child(n) :nth-last-child(n)
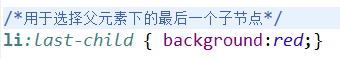
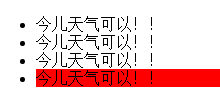
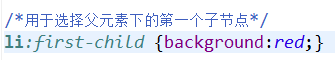
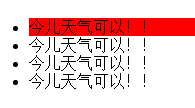
:only-child :first-child :last-child
详解:
1. root :root 伪类选择页面的根元素。十有八九根节点是 <html> 元素,例如: :root { }
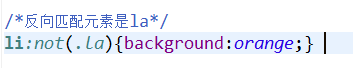
2. not :not 想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素。例如: body *:not(h1) { }
3.empty empty 当元素内容为空时被选中。例如: :target 目标 当跳转到目标是进行改变 :empty { }
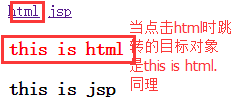
4.target 例如: :target 目标 当跳转到目标是进行改变


|
1
2
3
4
5
6
7
8
9
10
|
<table> <tr> <td>a</td> <td>b</td> </tr> <tr> <td>c</td> <td></td> </tr> </table> |


|
1
2
3
4
5
6
7
8
9
10
|
<a href="#html">html</a> <a href="#jsp">jsp</a> <div id="html"> <h3>this is html</h3> </div> <div id="jsp"> <h3>this is jsp</h3> </div> |


|
1
2
3
4
5
6
|
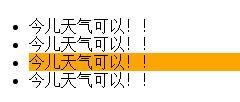
<ul> <li>今儿天气可以!!</li> <li class="la">今儿天气可以!!</li> <li>今儿天气可以!!</li> <li>今儿天气可以!!</li></ul> |







|
1
2
3
4
5
6
7
|
<ul> <li>今儿天气可以!!</li> <li class="la">今儿天气可以!!</li> <li><p>哈哈</p></li> <li>今儿天气可以!!</li> <li>今儿天气可以!!</li> </ul> |








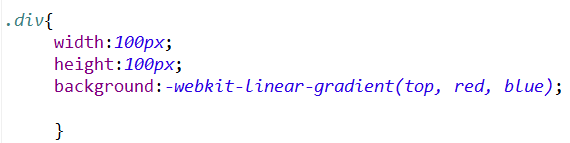
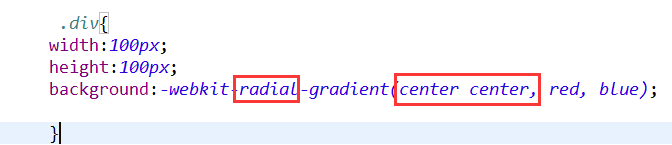
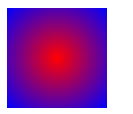
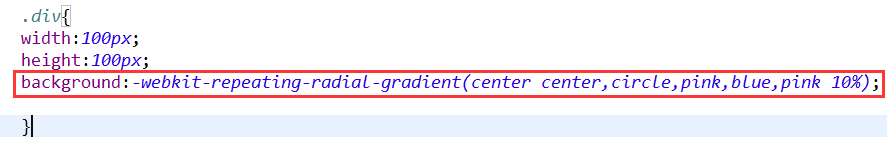
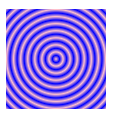
五、CSS3渐变效果
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue))
渐变的类型? (linear)
渐变起头的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
起头的颜色? (from(red))
竣事的颜色? (to(blue))
background:-webkit-linear-gradient(top, red, blue);
请注重我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里起头 ? (top – 我们也可以使费用数,好比 -45deg)
起头的颜色? (red)
竣事的颜色? (blue)
|
1
|
<div class="div"></div> |






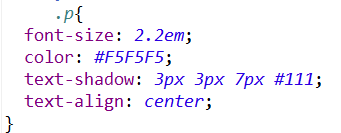
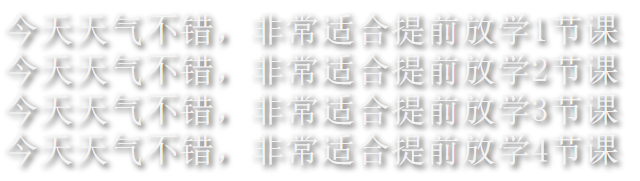
六、CSS3文字阴影
|
1
2
3
4
5
6
|
<p class="p"> 今天天气不错,非常适合提前放学1节课<br> 今天天气不错,非常适合提前放学2节课<br> 今天天气不错,非常适合提前放学3节课<br> 今天天气不错,非常适合提前放学4节课<br> </p> |