等高布局
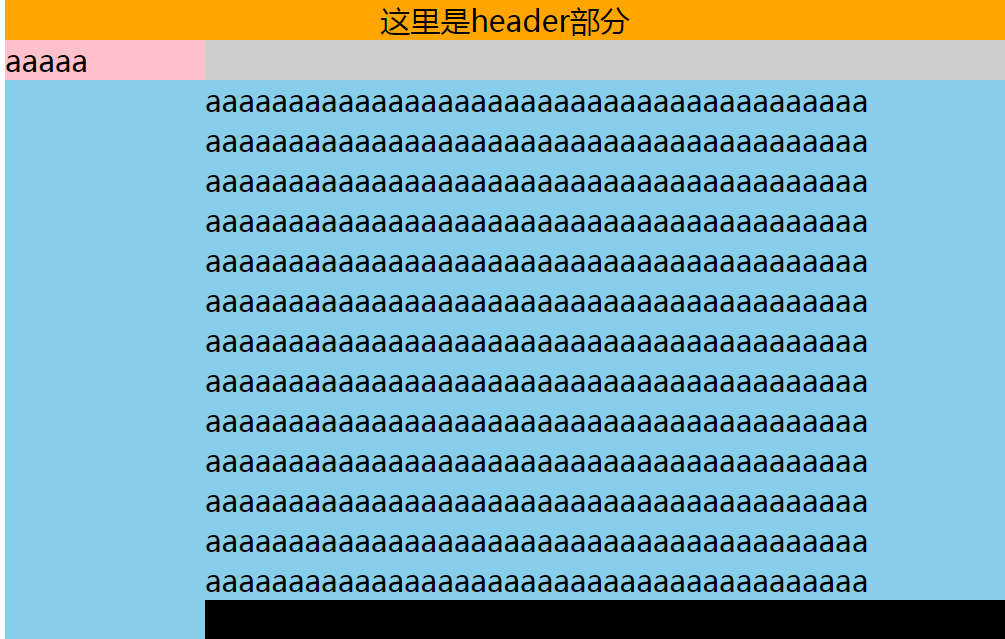
前段时间公司需哦一个后台管理系统,左侧是导航栏,右侧是content区域。然厚刚开始用的是js 去控制的,但是当页面的椰蓉过长的时候,有与js单线程,加载比较慢,就会有那么一个过程,查找了很多的方法都没有解决。最后,尝试用css终于给解决。给大家看下效果图。

这只是个例子。
那编的内容长,就听从那边的,
给大家看下代码
.aa{
background:pink;
float: left;
200px;
padding-bottom: 2000px;
margin-bottom: -2000px;
text-align: center;
}
.bb{
padding-left: 200px;
background:green;
padding-bottom: 2300px;
margin-bottom: -2000px;
text-align: center;
}
aa、bb分别代表俩侧。 这样就可以实现啦