可以参考:
https://echarts.baidu.com/echarts2/doc/example.html
https://echarts.baidu.com/echarts2/doc/doc.html#LineStyle
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> 哈哈哈 <div id="chartmain" style="600px; height: 400px;"></div> </body> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="js/echarts.js"></script> <script> option = { title: { //标题相对x、y轴的位置 x: 'center', y: 'bottom', text: 'ECharts例子个数统计', subtext: 'Rainbow bar example', link: 'http://echarts.baidu.com/doc/example.html' }, // 鼠标滑过柱状图显示值 tooltip: { trigger: 'item' }, // 右上角工具按钮 toolbox: { show: true, feature: { dataView: {show: true, readOnly: false}, restore: {show: true}, saveAsImage: {show: true} } }, calculable: true, grid: { borderWidth: 0, y: 80, y2: 60 }, xAxis: [ { type: 'category', //x轴不显示(在鼠标滑过时,会显示在值前面) show: false, data: ['Line', 'Bar', 'Scatter', 'K', 'Pie', 'Radar', 'Chord', 'Force', 'Map', 'Gauge', 'Funnel'] } ], yAxis: [ { type: 'value', show: false } ], series: [ { name: 'ECharts例子个数统计', type: 'bar', //定义每个bar的颜色和其上是否显示值 itemStyle: { normal: { color: function(params) { // build a color map as your need. //定义一个颜色集合 var colorList = [ '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; //对每个bar显示一种颜色 return colorList[params.dataIndex] }, label: { //每个bar的最高点值显示在bar顶部 show: true, position: 'top', //值和x轴分类的显示格式(这里是换行显示) formatter: '{b} {c}' } } }, data: [12,21,10,4,12,5,6,5,25,23,7], markPoint: { tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,0,0)', formatter: function(params){ return '<img src="' + params.data.symbol.replace('image://', '') + '"/>'; } }, data: [ {xAxis:0, y: 350, name:'Line', symbolSize:20, symbol: 'image://../asset/ico/折线图.png'}, {xAxis:1, y: 350, name:'Bar', symbolSize:20, symbol: 'image://../asset/ico/柱状图.png'}, {xAxis:2, y: 350, name:'Scatter', symbolSize:20, symbol: 'image://../asset/ico/散点图.png'}, {xAxis:3, y: 350, name:'K', symbolSize:20, symbol: 'image://../asset/ico/K线图.png'}, {xAxis:4, y: 350, name:'Pie', symbolSize:20, symbol: 'image://../asset/ico/饼状图.png'}, {xAxis:5, y: 350, name:'Radar', symbolSize:20, symbol: 'image://../asset/ico/雷达图.png'}, {xAxis:6, y: 350, name:'Chord', symbolSize:20, symbol: 'image://../asset/ico/和弦图.png'}, {xAxis:7, y: 350, name:'Force', symbolSize:20, symbol: 'image://../asset/ico/力导向图.png'}, {xAxis:8, y: 350, name:'Map', symbolSize:20, symbol: 'image://../asset/ico/地图.png'}, {xAxis:9, y: 350, name:'Gauge', symbolSize:20, symbol: 'image://../asset/ico/仪表盘.png'}, {xAxis:10, y: 350, name:'Funnel', symbolSize:20, symbol: 'image://../asset/ico/漏斗图.png'}, ] } } ] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script> </html>
效果:

上面是普通柱状图每个bar显示不同颜色的方法。
-------------------------------------------------------------------------------------------------------
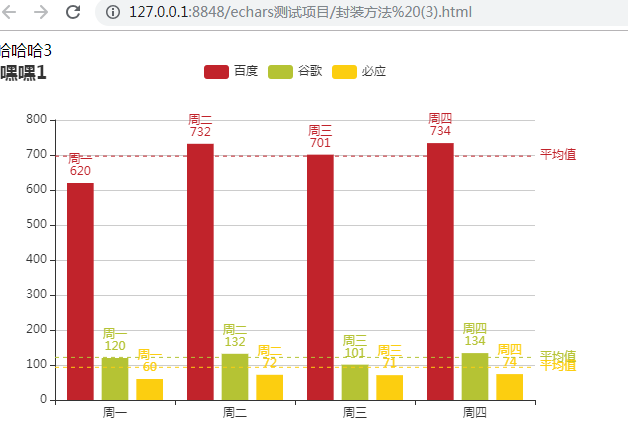
下面是分组柱状图,
不同图例类型显示不同 自定义颜色 的设置方法 ,还包含 辅助线:平均线 的设置方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> 哈哈哈3 <div id="chartmain" style="600px; height: 400px;"></div> </body> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="js/echarts.js"></script> <script> //调用画图表方法 drawGroupChart("chartmain"); //定义画分组柱状图方法 function drawGroupChart(domId){ var title = "嘿嘿1"; var xA = ['周一', '周二', '周三', '周四']; var legendData = ['百度', '谷歌', '必应']; //[620, 732, 701, 734] 是x轴上每一组bar上的第一个柱子的数据的值的集合 //[120, 132, 101, 134] 是x轴上每一组bar上的第二个柱子的数据的值的集合 //所以,每一个小集合中数据的顺序都要和xA中的数据顺序对应,整个大集合中数据的顺序要和legendData对应 var dataList = [[620, 732, 701, 734],[120, 132, 101, 134],[60, 72, 71, 74, 190]]; //定义一个颜色集合 var colorList = [ '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; //定义ss容器 var ss = []; //生成数据 $.each(legendData,function(i,v){ //定义一个对象 var o = { name:v, type: 'bar', data: dataList[i], //定义每一类bar的颜色和其上是否显示值(如果不定义itemStyle属性,会按照echarts中的默认颜色配置) itemStyle: { normal: { color: function(params) { // return colorList[params.dataIndex] //对每个bar(对分组bar图就是每一组)(即按照x轴中的每个元素)显示一种颜色 return colorList[i] //对每一类bar(按照legendData中的每个元素)显示一种颜色 }, label: { //每个bar的最高点值显示在bar顶部 show: true, position: 'top', //值和x轴分类的显示格式(这里是换行显示) formatter: '{b} {c}' } } }, //增加辅助线 这里是 平均线 markLine: { //平均线两端的起始点和样式,这里none为没有样式(比如箭头) symbol: 'none', data: [{ type: 'average', name: '平均值' }], //具体每一条平均线及其名称的显示样式 itemStyle: { normal: { //线的样式 lineStyle:{ //线的颜色,这里和 legendData 一致 color: colorList[i] }, //辅助线的名字和值得显示方式 label: { show: true, // position: 'left', //data中name和type值的显示格式(这里 是换行显示) // formatter: '{b} {c}' //{b}代表name,这里是"平均值" ;{c}代表具体的数值如"568" formatter: '{b}' //只显示 "平均值"三个字 } } }, }, }; //将生成的数据添加到容器中 ss.push(o); }); //拼装 option var option = { title:{text:title}, tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data: legendData }, xAxis: [{ type: 'category', data: xA }], yAxis: [{ type: 'value' }], series: ss /* [ { name: '百度', type: 'bar', data: [620, 732, 701, 734], }, { name: '谷歌', type: 'bar', data: [120, 132, 101, 134], }, { name: '必应', type: 'bar', data: [60, 72, 71, 74, 190] } ] */ }; //初始化echarts实例 //var myChart = echarts.init(document.getElementById('chartmain')); var myChart = echarts.init(document.getElementById(domId)); //使用制定的配置项和数据显示图表 myChart.setOption(option); } </script> </html>
结果样式: