1、CSS2、CSS3圆角的区别、优缺点
在CSS2传统的圆角生成方案中,都需要使用多张圆角图片做为背景,分别应用到每个角上;(背景图片合并 -- 两种方法:一、在需要圆角的元素标签中加四个空标签,再对这4个应用了圆角背景的标签进行定位到相应的位置。二、背景横铺 背景竖铺)。
CSS3中的border-radius,省去制作圆角图片的时间。
减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
2、border-radius语法、取值
border-radius : 0 | none | <length>{1,4} [/ <length>{1,4} ]?
<length>: 由浮点数字和单位标识符组成的长度值。不可为负值。
3、border-radius说明
CSS3圆角属性:border-radius(含义是"边框半径")。属性提 -- 所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等。
值顺序(遵循TRBL原则): 左上top-left、右上top-right、右下bottom-right、左下bottom-left。
可拆分:
border-top-left-radius: <length> <length> //左上角 border-top-right-radius: <length> <length> //右上角 border-bottom-right-radius:<length> <length> //右下角 border-bottom-left-radius:<length> <length> //左下角
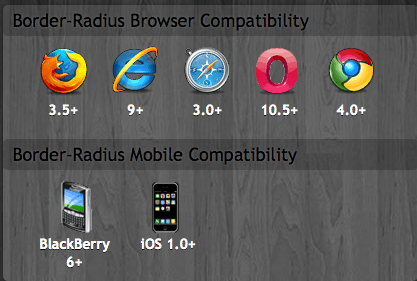
4、border-radius兼容
border-radius只有在以下版本的浏览器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+支持border-radius标准语法格式,对于老版的浏览器,border-radius需要根据不同的浏览器内核添加不同的前缀,比说Mozilla (Firefox)内核需要加上“-moz”,而Webkit(Safari、Chrome)内核需要加上“-webkit”等。
1、Mozilla(Firefox, Flock等浏览器)
-moz-border-radius: //简写
2、WebKit (Safari, Chrome等浏览器)
-webkit-border-radius: //简写 3、Opera浏览器:
border-radius: //简写 4、Trident (IE)
IE<9不支持border-radius;
IE9下没有私有格式,都是用border-radius,其写法和Opera是一样的,这里就不在重复。 为了最大程度的各浏览器(加上各种版本内核浏览器前缀)能支持border-radius属性,具体按照下边写法:
-moz-border-radius: none | <length>{1,4} [/ <length>{1,4} ]?
-webkit-border-radius: none | <length>{1,4} [/ <length>{1,4} ]?
border-radius: none | <length>{1,4} [/ <length>{1,4} ]?
注意:border-radius一定要放置在-moz-border-radius和-webkit-border-radius后面。

5、border-radius用法
border-radius: 水平 / 垂直 ( “/”前是指圆角的水平半径,而“/”后是指圆角的垂直半径,他们两都遵循TRBL的顺序原则。 “/”前后各自按TRBL顺序取值。)
1、border-radius: 10px 15px 20px 30px / 20px 30px 10px 15px;
===
border-top-left-radius: 10px 20px;
border-top-right-radius: 15px 30px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 30px 15px;
2、border-radius: 10px / 20px;
===
border-top-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
3、border-radius: 10px 20px / 20px 10px; ( top-left和bottom-right ; top-right和bottom-left )
===
border-top-left-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border-top-right-radius: 20px 10px;
border-bottom-left-radius: 20px 10px;
4、border-radius: 10px 20px 30px / 50px 60px;
===
border-top-left-radius: 10px 50px;
border-top-right-radius: 20px 60px;
border-bottom-left-radius: 20px 60px;
border-bottom-right-radius: 30px 50px;
注意几种特殊情况:
1、对于border-radius还有一个内半径和外半径的区别,它主要是元素 边框值较大时,效果就很明显,当我们border-radius半径值小于或等于border的厚度时,我们边框内部就不具有圆角效果。
2、border-radius能应用在各种元素中,但在img和table应用时会有点差别的。
===》 在img上应用border-radius到目前只有Firefox4.0+浏览器才正常,而在其他浏览器都不能对图片进行剪切。

img { border: 5px solid green; border-radius: 15px; }
左图是在Safari5.0、Google Chrome 10.0、Opera11.1下的效果,我们可以看得出,图片根本就没有圆角效果,右图是在Firefox4.0下的效果,低于这个版本的和左图一样效果,如果需要达成一致效果,大家就必须放弃border-radius而采用CSS2制作圆角的老办法。
===》 table的样式属性border-collapse是collapse时,border-radius不能正常显示,只有border-collapse: separate;时才能正常显示。

table { border-collapse: collapse; border: 2px solid red; background: green; border-radius: 15px; }
提示:并非所有浏览器,都支持将圆角半径设为一个百分比值。因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。