前端开发与其他程序开发的共性在于,同样要求“高内聚,低耦合,易读写,可复用”。
“高内聚”是指将在逻辑上可以归类为一个单元的代码封装在一起,尽量保障一块代码集合主要解决一个需求,在前端开发中,最常见的便是将一个逻辑单元的代码使用IIFE函数进行封装。
可以说,保障代码高内聚即在一定程度上满足了代码“低耦合”的要求,因为低耦合即是要求一个逻辑单元的代码块在改动时,不会造成其他逻辑单元代码块的变动,在前端开发中,即是要求各代码块不要过多共享某变量或对象,在不得以的情况下,一定要清晰注释。
“易读写”是指保持代码的可读,可修改性,即在一定时期后,后来的开发者依然可以凭借阅读代码的方式,了解你的编程思路,并根据新的需求,修改你留下的代码。这里牵扯到良好的代码缩进,命名规范,注释等。
“可复用”是指处于节省程序员生命的目的,遵从DRY原则,在一个项目中,抽象出功能类似的业务需求,通过组件化的方式编写代码,实现只写一次,到处使用的令人愉快的目的。
--------------------------------------------------------
组件的构成:
1. 代码层面: HTML(结构)+ JS(逻辑) + CSS(样式)
2. 使用层面: 需求配置参数 + 实例化相应组件对象
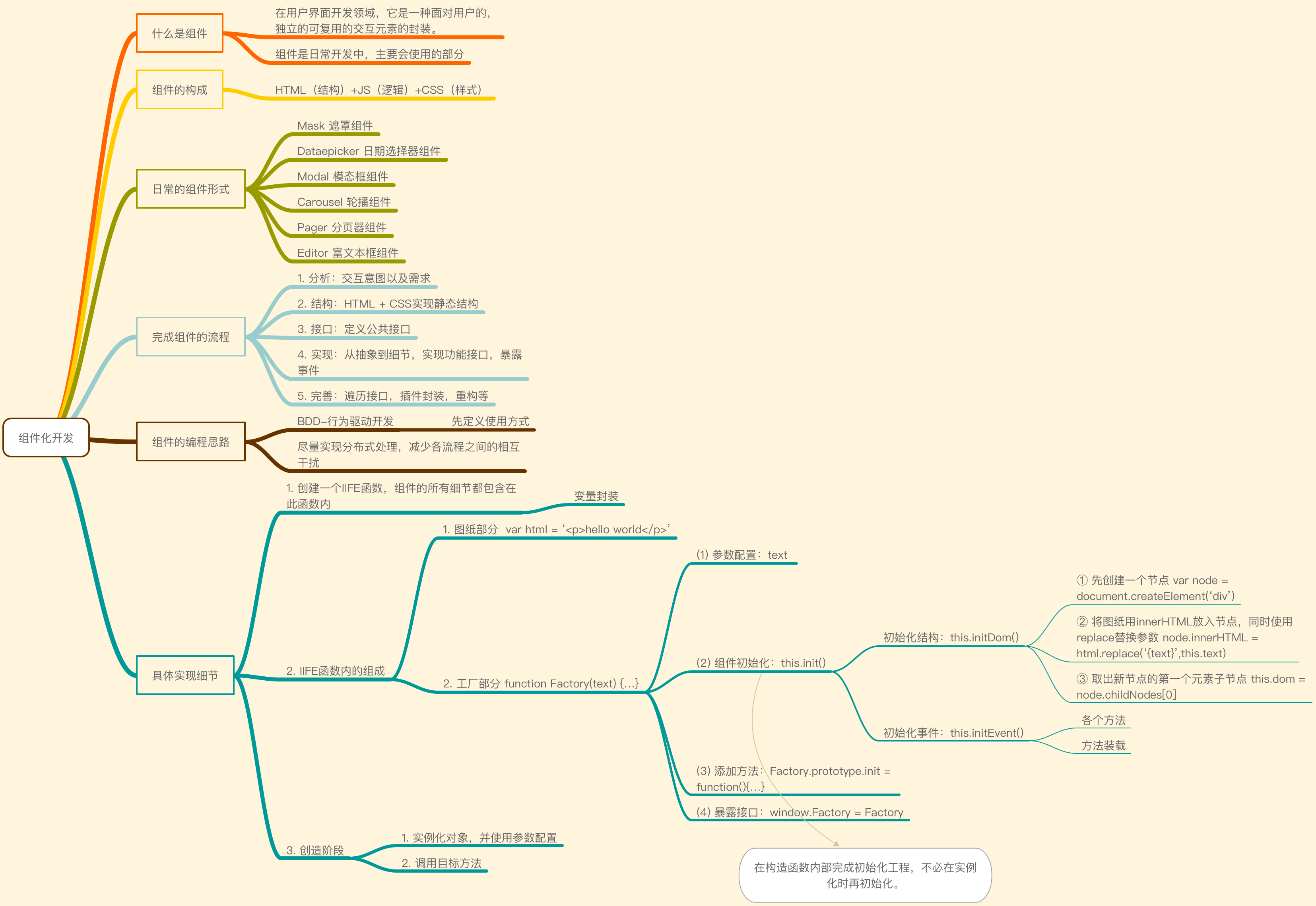
下面贴一张我自己总结的关于组件化开发的脑图: