JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面解析速度。压缩功能实现了对javascript脚本和CSS进行压缩的功能,它能够去除脚本或样式中不必要的空白和注释,同时能够优化脚本变量名的长度。
在ASP.NET MVC 4中JS/CSS文件动态合并及压缩通过调用System.Web.Optimization定义的类ScriptBundle及StyleBundle来实现。
1. 新建ASP.NET MVC 4空项目,引用System.Web.Optimization
1>、新建ASP.NET MVC 4空项目:

2>、引用System.Web.Optimization
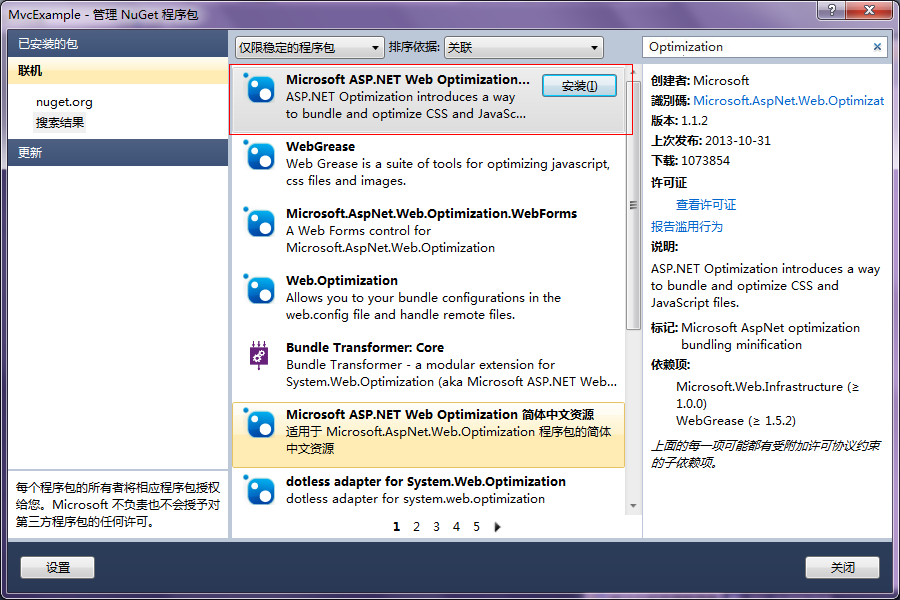
通过NuGet添加对System.Web.Optimization的引用:

2. ASP.NET MVC 4项目使用System.Web.Optimization
1>、BundleConfig.cs
在类文件BundleConfig.cs中配置需要捆绑的JS及CSS文件。
using System.Web; using System.Web.Optimization; namespace MvcExample { public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); } } }
2>、_Layout.cshtml
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </head> <body> @RenderBody() </body> </html>
3>、Global.asax
在中添加代码:
BundleConfig.RegisterBundles(BundleTable.Bundles);
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Mvc; using System.Web.Optimization; using System.Web.Routing; namespace MvcExample { // Note: For instructions on enabling IIS6 or IIS7 classic mode, // visit http://go.microsoft.com/?LinkId=9394801 public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } } }
4>、Web.config
在根目录及Views文件夹下的Web.config中添加命名空间引用:
<add namespace="System.Web.Optimization"/>
3. ASP.NET MVC 4项目JS/CSS打包压缩效果
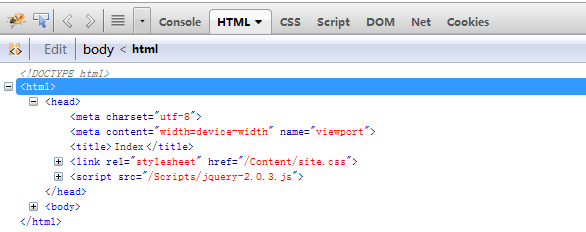
1>、查看加载原始JS/CSS效果
完成上面的项目代码之后,运行查看源文件:

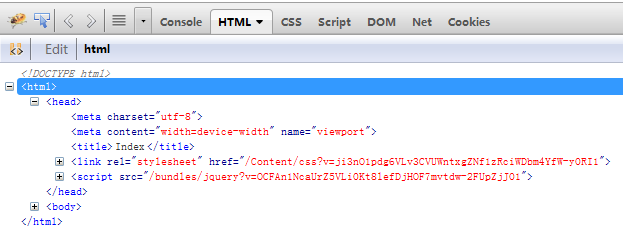
2>、查看捆绑压缩JS/CSS效果
修改根目录下Web.config ,将debug设置为false。
<compilation debug="false" targetFramework="4.0" />

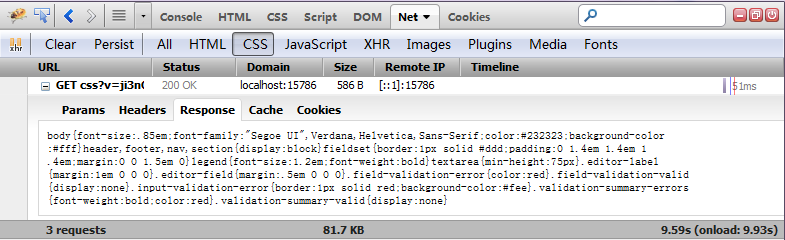
在Firebug中查看css文件压缩后的加载内容,可以看出原始css文件中的注释及空白换行均被删除。

启用JS/CSS文件压缩合并,除了可以在Web.config中配置,也可以在BundleConfig.cs或Global.asax中添加代码:
BundleTable.EnableOptimizations = true;
BundleConfig.cs
using System.Web; using System.Web.Optimization; namespace MvcExample { public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); BundleTable.EnableOptimizations = true; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Mvc; using System.Web.Optimization; using System.Web.Routing; namespace MvcExample { // Note: For instructions on enabling IIS6 or IIS7 classic mode, // visit http://go.microsoft.com/?LinkId=9394801 public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); BundleTable.EnableOptimizations = true; } } }
4. 参考资料
http://www.asp.net/mvc/tutorials/mvc-4/bundling-and-minification